 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Three implementation methods of CSS three-column layout (Holy Grail layout, double flying wing layout, Flex layout)
Three implementation methods of CSS three-column layout (Holy Grail layout, double flying wing layout, Flex layout)
Three implementation methods of CSS three-column layout (Holy Grail layout, double flying wing layout, Flex layout)
The content of this article is about the process of LNMP recording the environment construction in the form of source code (details). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
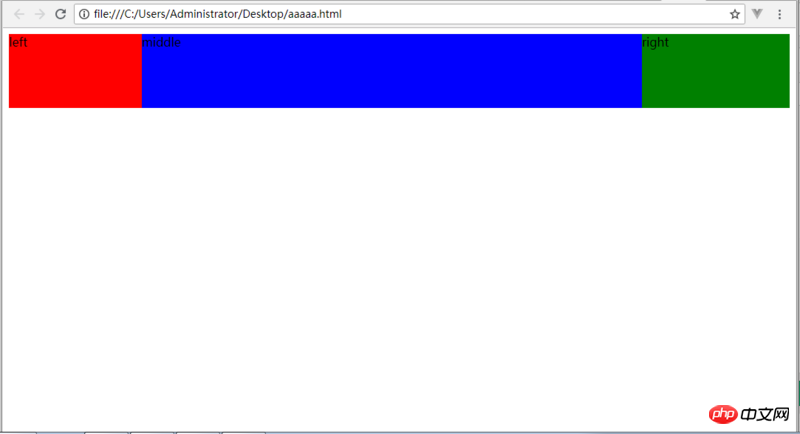
Rendering:

nbsp;html>
<title>圣杯</title>
<style>
.container{
padding:0 200px 0 180px;
height:100px;
}
.left{
float:left;
width:180px;
height:100px;
margin-left:-100%;
background:red;
position:relative;
left:-180px;
}
.main{
float:left;
width:100%;
height:100px;
background:blue;
}
.right{
float:left;
width:200px;
height:100px;
margin-left:-200px;
background:green;
position:relative;
right:-200px;
}
</style>
<div>
<div>middle</div>
<div>left</div>
<div>right</div>
Double Flying Wing Layout<h3><pre class="brush:php;toolbar:false">nbsp;html>
<meta>
<title>双飞翼</title>
<style>
.main{
float:left;
width:100%;/*左栏上去到第一行*/
height:100px;
background:blue;
}
.left{
float:left;
width:180px;
height:100px;
margin-left:-100%;
background:red;
}
.right{
float:left;
width:200px;
height:100px;
margin-left:-200px;
background:green;
}
</style>
<div></div>
<div>left</div>
<div>right</div>
Copy after login
Flex Layoutnbsp;html>
<title>圣杯</title>
<style>
.container{
padding:0 200px 0 180px;
height:100px;
}
.left{
float:left;
width:180px;
height:100px;
margin-left:-100%;
background:red;
position:relative;
left:-180px;
}
.main{
float:left;
width:100%;
height:100px;
background:blue;
}
.right{
float:left;
width:200px;
height:100px;
margin-left:-200px;
background:green;
position:relative;
right:-200px;
}
</style>
<div>
<div>middle</div>
<div>left</div>
<div>right</div>
Double Flying Wing Layout<h3><pre class="brush:php;toolbar:false">nbsp;html>
<meta>
<title>双飞翼</title>
<style>
.main{
float:left;
width:100%;/*左栏上去到第一行*/
height:100px;
background:blue;
}
.left{
float:left;
width:180px;
height:100px;
margin-left:-100%;
background:red;
}
.right{
float:left;
width:200px;
height:100px;
margin-left:-200px;
background:green;
}
</style>
<div></div>
<div>left</div>
<div>right</div>
nbsp;html>
<meta>
<title>Flex</title>
<style>
.flex {
display: flex;
flex-flow: row;
}
.left{
width: 180px;
height: 100px;
background-color: red;
}
.main{
flex: 1;
height: 100px;
background-color: blue;
}
.right {
width: 200px;
height: 100px;
background-color: green;
}
</style>
<div>
<div>left</div>
<div>middle</div>
<div>right</div>
</div>
Copy after login
If the main wants to give a certain width to both the left module on the left and the right module on the right, there are only two ways: padding: 0 100px 0 200px; or margin: 0 100px 0 200px;! nbsp;html>
<meta>
<title>Flex</title>
<style>
.flex {
display: flex;
flex-flow: row;
}
.left{
width: 180px;
height: 100px;
background-color: red;
}
.main{
flex: 1;
height: 100px;
background-color: blue;
}
.right {
width: 200px;
height: 100px;
background-color: green;
}
</style>
<div>
<div>left</div>
<div>middle</div>
<div>right</div>
</div>
These two routes:
If you take the margin route, keep going all the way, you will find that the final code you write is a double flying wing;
If you take the padding route, it is the Holy Grail!
Three ways to implement three-column layout with css (with code)
How to use CSS to implement a roller coaster loader Animation effect
The above is the detailed content of Three implementation methods of CSS three-column layout (Holy Grail layout, double flying wing layout, Flex layout). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.





