 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 javascript-a prompt box will be displayed when the mouse moves or stays on the page
javascript-a prompt box will be displayed when the mouse moves or stays on the page
javascript-a prompt box will be displayed when the mouse moves or stays on the page
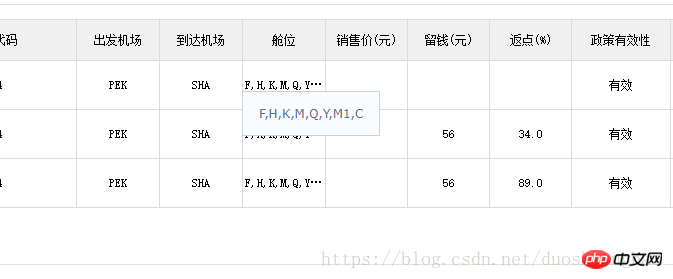
The prompt box will be displayed when the mouse moves to the hidden content, and it will still be displayed when the mouse stays on the prompt box. The prompt box disappears when the mouse leaves the prompt box and the content is hidden.
When used, the table box has a fixed width, and excess information exceeding the width will be displayed with ellipses.
Set the table box CSS to
table-layout: fixed; word-break: break-all;
Excess characters are displayed as ellipses:
.hideMore {
width:60px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}Instructions for the method used when displaying the prompt box:
1 The delegate() method adds one or more event handlers to the specified element (a child element of the selected element) and specifies the function to run when these events occur.
Event handlers using the delegate() method apply to the current or future elements (such as new elements created by scripts).
2. The setTimeout() method is used to call a function or calculate an expression after a specified number of milliseconds.
<body>
<table>
//表格内多余的seat将被用省略号来显示
//鼠标移动到这里将显示提示框提示内容(可以自定义)
<td class="hideMore"><span alert-content="$!{policy.seat}">$!{policy.seat}</span>
<table>
<body>javascript代码:
$(function () {
var tableShow = null;
var tipShow = null;
var delayTime = 200;
//离开至表格隐藏tip
$("body").delegate("span", "mouseleave", function () {
tipShow = setTimeout(function () {
$('[data-ui="alert-layer"]').remove()
}, delayTime)
});
//移动至表格显示tip
$("body").delegate("span", "mouseover", function () {
var seat = $(this);
tableShow = setTimeout(function () {
showTip(seat)
}, delayTime)
});
//在tip上继续显示
$("body").delegate('[data-ui="alert-layer"]', "mouseover", function () {
clearTimeout(tipShow)
});
//离开tip隐藏
$("body").delegate('[data-ui="alert-layer"]', "mouseleave", function () {
tipShow = setTimeout(function () {
$('[data-ui="alert-layer"]').remove()
}, delayTime)
});
//予以显示
function showTip(seat) {
var content = seat.attr("alert-content");
var position = {
top: seat.offset().top + seat.height(),
left: seat.offset().left-3,
index: 9999
};
var content = "<p data-ui=\"alert-layer\" class=\"more-seat\"><p class=\"bg\"></p>"+content+"</p>";
$('[data-ui="alert-layer"]').length || ($("body").append(content),
$('[data-ui="alert-layer"]').css(position))
}
})//显示 提示框p的CSS样式
.more-seat {
white-space: nowrap;
color: #566c7e;
position: absolute;
z-index: 99999;
background: #f8fcff;
line-height: normal;
border: 1px solid #c3d5e3;
padding: 14px 16px;
cursor: default;
font-family: verdana;
}Usage example:

The technology and methods used are not very advanced, so the experts can leave suggestions.
Related articles:
js mouse movement to display the effect code of the image in the title_image special effects
Hover the mouse for three seconds Then automatically display the large image js code
The above is the detailed content of javascript-a prompt box will be displayed when the mouse moves or stays on the page. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data





