WeChat applet development: workflow built on Gulp
Currently, when developing WeChat mini programs, there are roughly four available technical solutions, namely: native development of WeChat mini programs, using the wepy framework, using the mpvue framework, and using the taro framework
will be continuously updated. thank you for your support.
WeChat applet development workflow based on Gulp
Applicable scenarios
Three development options, each with its own advantages and disadvantages. Using third-party framework development, you can enjoy the development convenience brought by the framework, but for the many new features and functions of the mini program, such as WXS module, custom components and Plug-ins , etc. are restricted by third-party frameworks and cannot be used.
The development model of native small programs is too simple. In terms of style, students who are used to writing less, stylus and sass will not be able to tolerate the writing method of wxss. Based on this, I decided to use gulp is an automated tool to build a set of basic templates for WeChat applet development. On the basis of fully retaining the functions and characteristics of WeChat applet, you can also use less to write styles and add image compression. , command line to quickly create templates and other features, so developed, happy, happy!
github行
Features
WeChat applet project built based on
gulp lessAutomatic compression of project images
ESLint code inspection
Use the command line to quickly create
page,templateandcomponent
Getting Started
0. Before starting, please make sure that node and npm have been installed and installed globally. gulp-cli
$ npm install --global gulp-cli
1. Download the code
$ git clone https://github.com/YangQiGitHub/wx-miniprogram-boilerplate.git
2. Enter the directory and install the dependencies
$ cd wx-miniprogram-boilerplate && npm install
3. Compile the code, generate the dist directory, and use the developer tools to open the dist Directory
$ npm run dev
4. Create a new page, template or component
gulp auto -p mypage 创建名为mypage的page文件 gulp auto -t mytpl 创建名为mytpl的template文件 gulp auto -c mycomponent 创建名为mycomponent的component文件 gulp auto -s index -p mypage 复制pages/index中的文件创建名称为mypage的页面
5. Compile before uploading the code
$ npm run build
6. Upload the code, review and release
Project Structure
wx-miniprogram-boilerplate ├── dist // 编译后目录 ├── node_modules // 项目依赖 ├── src │ ├── components // 微信小程序自定义组件 │ ├── images // 页面中的图片和icon │ ├── pages // 小程序page文件 │ ├── styles // ui框架,公共样式 │ ├── template // 模板 │ ├── utils // 公共js文件 │ ├── app.js │ ├── app.json │ ├── app.less │ ├── project.config.json // 项目配置文件 │ └── api.config.js // 项目api接口配置 ├── .gitignore ├── .eslintrc.js // ESLint ├── package-lock.json ├── package.json └── README.md
Gulp Description
Tasks: dev 开发编译,同时监听文件变化 build 整体编译 clean 清空产出目录 wxml 编译wxml文件(仅仅copy) js 编译js文件,同时进行ESLint语法检查 json 编译json文件(仅仅copy) wxss 编译less文件为wxss img 编译压缩图片文件 watch 监听开发文件变化 auto 自动根据模板创建page,template或者component(小程序自定义组件) gulp auto 选项: -s, --src copy的模板 [字符串] [默认值: "_template"] -p, --page 生成的page名称 [字符串] -t, --template 生成的template名称 [字符串] -c, --component 生成的component名称 [字符串] --msg 显示帮助信息 [布尔] 示例: gulp auto -p mypage 创建名为mypage的page文件 gulp auto -t mytpl 创建名为mytpl的template文件 gulp auto -c mycomponent 创建名为mycomponent的component文件 gulp auto -s index -p mypage 复制pages/index中的文件创建名称为mypage的页面
Q&A
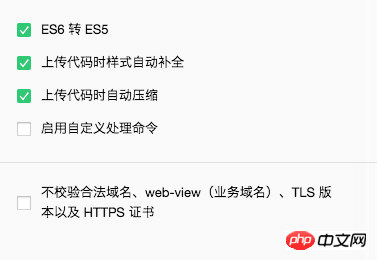
Q: Why are js conversion, style completion and code compression not added to the workflow?
A: WeChat developer tools come with functions such as babel converting ES6 to ES5, style completion, and js code compression. No additional additions are required in this workflow. 
Q: What are the uses of the files in the _template directory?
A: Use the gulp auto command to automatically generate files. The -s parameter can specify the copy object. By default, it is the folder in the corresponding directory. The files in _template are copy objects. Developers can customize files under _template based on business needs.
Q: Will the files in the _template directory be compiled into the dist directory?
A: No.
TODO
[x] Code comments
- ##[x] Standard command line usage
- [x] eslint
- [ ] Introduce commonly used CSS libraries, such as weui and the like
Practical Tutorial on WeChat Mini Program Development: Developing Running WeChat Mini Program
WeChat Mini Program Development
Video: Video tutorial on developing WeChat mini programs
The above is the detailed content of WeChat applet development: workflow built on Gulp. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
H5. The main difference between mini programs and APP is: technical architecture: H5 is based on web technology, and mini programs and APP are independent applications. Experience and functions: H5 is light and easy to use, with limited functions; mini programs are lightweight and have good interactiveness; APPs are powerful and have smooth experience. Compatibility: H5 is cross-platform compatible, applets and APPs are restricted by the platform. Development cost: H5 has low development cost, medium mini programs, and highest APP. Applicable scenarios: H5 is suitable for information display, applets are suitable for lightweight applications, and APPs are suitable for complex functions.
 Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
This article provides a detailed guide to safe download of Ouyi OKX App in China. Due to restrictions on domestic app stores, users are advised to download the App through the official website of Ouyi OKX, or use the QR code provided by the official website to scan and download. During the download process, be sure to verify the official website address, check the application permissions, perform a security scan after installation, and enable two-factor verification. During use, please abide by local laws and regulations, use a safe network environment, protect account security, be vigilant against fraud, and invest rationally. This article is for reference only and does not constitute investment advice. Digital asset transactions are at your own risk.
 What is the difference between H5 page production and WeChat applets
Apr 05, 2025 pm 11:51 PM
What is the difference between H5 page production and WeChat applets
Apr 05, 2025 pm 11:51 PM
H5 is more flexible and customizable, but requires skilled technology; mini programs are quick to get started and easy to maintain, but are limited by the WeChat framework.
 What should I do if the company's security software conflicts with applications? How to troubleshoot HUES security software causes common software to fail to open?
Apr 01, 2025 pm 10:48 PM
What should I do if the company's security software conflicts with applications? How to troubleshoot HUES security software causes common software to fail to open?
Apr 01, 2025 pm 10:48 PM
Compatibility issues and troubleshooting methods for company security software and application. Many companies will install security software in order to ensure intranet security. However, security software sometimes...
 How to solve the problem of JS resource caching in enterprise WeChat?
Apr 04, 2025 pm 05:06 PM
How to solve the problem of JS resource caching in enterprise WeChat?
Apr 04, 2025 pm 05:06 PM
Discussion on the JS resource caching issue of Enterprise WeChat. When upgrading project functions, some users often encounter situations where they fail to successfully upgrade, especially in the enterprise...
 How to choose H5 and applets
Apr 06, 2025 am 10:51 AM
How to choose H5 and applets
Apr 06, 2025 am 10:51 AM
The choice of H5 and applet depends on the requirements. For applications with cross-platform, rapid development and high scalability, choose H5; for applications with native experience, rich functions and platform dependencies, choose applets.
 Is the company's security software causing the application to fail to run? How to troubleshoot and solve it?
Apr 19, 2025 pm 04:51 PM
Is the company's security software causing the application to fail to run? How to troubleshoot and solve it?
Apr 19, 2025 pm 04:51 PM
Troubleshooting and solutions to the company's security software that causes some applications to not function properly. Many companies will deploy security software in order to ensure internal network security. ...
 Detailed tutorial on how to buy and sell Binance virtual currency
Mar 18, 2025 pm 01:36 PM
Detailed tutorial on how to buy and sell Binance virtual currency
Mar 18, 2025 pm 01:36 PM
This article provides a brief guide to buying and selling of Binance virtual currency updated in 2025, and explains in detail the operation steps of virtual currency transactions on the Binance platform. The guide covers fiat currency purchase USDT, currency transaction purchase of other currencies (such as BTC), and selling operations, including market trading and limit trading. In addition, the guide also specifically reminds key risks such as payment security and network selection for fiat currency transactions, helping users to conduct Binance transactions safely and efficiently. Through this article, you can quickly master the skills of buying and selling virtual currencies on the Binance platform and reduce transaction risks.






