How to use the div attribute in control elements
The content shared with you in this article is about how to use the div attribute in the control element. The content is very detailed. Next, let’s take a look at the specific content. I hope it can help you.
1. Requirements analysis
Change the width, height, color, display, reset and other attributes of the element.
2. Technical analysis
Basics css, html, js
##3. Detailed analysis
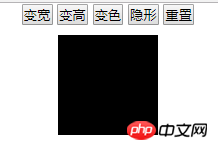
As shown in the picture, click the button to change the element attributes:
 ##3.1 HTML part
##3.1 HTML part
According to the view, it is not difficult to find that the content is divided into two parts: button bar and renderings, so set two p.
<body> <p class="outer"> <input type="button" value="变宽" > <input type="button" value="变高" > <input type="button" value="变色" > <input type="button" value="隐形" > <input type="button" value="重置" > </p> <p class="content"> </p> </body>
3.2 CSS part
<style type="text/css">
/*页面格式化,清除浏览器默认编剧(浏览器预留给滚动条边距)*/
*{
padding: 0;
margin: 0;
}
/*设置元素宽度,元素居中,文本居中*/
.outer{
width: 500px;
argin: 0 auto;
text-align: center;
}
/*元素样式*/
.content{
width: 100px;
height: 100px;
background: black;
margin: 10px auto;
}
</style>3.3 JS part
<script type="text/javascript">
var changeStyle=function(elem,attr,value){//声明一个函数,包含三个参数(元素,属性,值),外部函数1 elem.style[attr]=value//三个参数之间的函数关系,元素的样式属性的集合等于值(点操作符:对象,方括号操作符:对象,数组)
};
window.onload=function(){//文档加载完成时,调用函数
/*声明四大变量:按钮,元素,属性,值*/
var btn=document.getElementsByTagName("input");//按钮变量来自标签
var ctt=document.getElementClssName("content");//元素变量来自类名
var att=["width","height","background","display","display"];//属性名数组集合
var val=["200px","200px","red","none","block"];//属性值数组集合,属性值与属性名一一对应
for(var i=0;i<btn.length;i++){ btn[i].index=i;//数组btn中元素的索引值=i,给按钮数组中的每个元素编号
btn[i].onclick=function(){//给数组中的元素添加点击事件,点击第i个按钮,调用函数
changeStyle(ctt,att[this.index],val[this.index])//结合外部函数1,形成闭包,ctt为元素,this.index为按钮数组中元素的索引值,即i;属性att数组的第(this.index=i)个元素,属性值数组val的第(this.index=i)个元素值。
this.index==btn.length-1&&(ctt.style.cssText=" ");//可写成:if(this.index==btn.length-1){ctt.style.cssText=""},点击第四个按钮,清空css样式(cssText()适用块元素)
}
}
}
</script>Related recommendations:
What are HTML structural elements? Summary of various structural elements in HTML (plain text)Introduction to how to dynamically generate html elements and add attributes to elements (with code)The above is the detailed content of How to use the div attribute in control elements. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
HTML is suitable for beginners because it is simple and easy to learn and can quickly see results. 1) The learning curve of HTML is smooth and easy to get started. 2) Just master the basic tags to start creating web pages. 3) High flexibility and can be used in combination with CSS and JavaScript. 4) Rich learning resources and modern tools support the learning process.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
GiteePages static website deployment failed: 404 error troubleshooting and resolution when using Gitee...
 What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofastartingtaginHTMLis,whichbeginsaparagraph.StartingtagsareessentialinHTMLastheyinitiateelements,definetheirtypes,andarecrucialforstructuringwebpagesandconstructingtheDOM.
 How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
To achieve the effect of scattering and enlarging the surrounding images after clicking on the image, many web designs need to achieve an interactive effect: click on a certain image to make the surrounding...
 HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS and JavaScript are the three pillars of web development. 1. HTML defines the web page structure and uses tags such as, etc. 2. CSS controls the web page style, using selectors and attributes such as color, font-size, etc. 3. JavaScript realizes dynamic effects and interaction, through event monitoring and DOM operations.
 How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
The Y-axis position adaptive algorithm for web annotation function This article will explore how to implement annotation functions similar to Word documents, especially how to deal with the interval between annotations...






