Summary of different table attributes of HTML (with code)
This article shares with you a summary of the different table attributes of HTML (with code). The content is very good. Friends in need can refer to it. I hope it can help everyone.
Here we mainly summarize and record some attributes and simple styles of the table for future convenience.
1. Used to define the table of HTML, with local attributes border represents the border, and the value of the border attribute must be 1 or the empty string (""). This attribute does not control the style of the border, but is controlled by CSS The table element can have tr, th, td, thead, tbody, tfoot, colgroup elements 2, Used to define a row of the table. Since HTML tables are row-oriented, each row must be represented separately The tr element can be used within the table, thead, tbody and tfoot elements The tr element can contain one or more td Or th element Its align, bgcolor and other attributes are obsolete. If you want to set attributes, please use CSS settings 3, Used to define table cells, can be used with colspan, rowspan, headers local attributes (1)colspan: column span, this attribute specifies the columns that the cell can span Number, the value of this attribute must be an integer (2) rowspan: row span, this attribute specifies the number of rows that the cell can span, the value of this attribute must be an integer ( 3) headers: The value of this attribute is the ID attribute value of one or more cells, which associates the cells with column headers and can be used with screen readers ⚠️: Each The table must contain the above three elements A simple example The effect is as follows: 4. Used to define the title cell so that we can effectively distinguish the data and its description It The same local attributes as the <td> element have the following differences: Used to define the header of the table and the wrapper of the table header. You can define one or more rows, which are column labels of the table element Without thead element, all tr are assumed to belong to the body of the table Used to define the body of the table Used to define the footer of the marked table ⚠️: Used to define table column groups, which can be used to apply styles to a certain column. Of course, you can also use the following The col element has the local attribute span Used to represent a single column of the table, it is recommended to use Used to define the title of the table, each The table can only contain one A simple example: The effect is as follows: Introduction to how to dynamically generate html elements and add attributes to elements (with code) The above is the detailed content of Summary of different table attributes of HTML (with code). For more information, please follow other related articles on the PHP Chinese website! AI-powered app for creating realistic nude photos Online AI tool for removing clothes from photos. Undress images for free AI clothes remover Swap faces in any video effortlessly with our completely free AI face swap tool! Easy-to-use and free code editor Chinese version, very easy to use Powerful PHP integrated development environment Visual web development tools God-level code editing software (SublimeText3) HTML is suitable for beginners because it is simple and easy to learn and can quickly see results. 1) The learning curve of HTML is smooth and easy to get started. 2) Just master the basic tags to start creating web pages. 3) High flexibility and can be used in combination with CSS and JavaScript. 4) Rich learning resources and modern tools support the learning process. WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences. HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website. AnexampleofastartingtaginHTMLis,whichbeginsaparagraph.StartingtagsareessentialinHTMLastheyinitiateelements,definetheirtypes,andarecrucialforstructuringwebpagesandconstructingtheDOM. HTML, CSS and JavaScript are the three pillars of web development. 1. HTML defines the web page structure and uses tags such as, etc. 2. CSS controls the web page style, using selectors and attributes such as color, font-size, etc. 3. JavaScript realizes dynamic effects and interaction, through event monitoring and DOM operations. The roles of HTML, CSS and JavaScript in web development are: 1. HTML defines the web page structure, 2. CSS controls the web page style, and 3. JavaScript adds dynamic behavior. Together, they build the framework, aesthetics and interactivity of modern websites. The future of HTML is full of infinite possibilities. 1) New features and standards will include more semantic tags and the popularity of WebComponents. 2) The web design trend will continue to develop towards responsive and accessible design. 3) Performance optimization will improve the user experience through responsive image loading and lazy loading technologies. The future trends of HTML are semantics and web components, the future trends of CSS are CSS-in-JS and CSSHoudini, and the future trends of JavaScript are WebAssembly and Serverless. 1. HTML semantics improve accessibility and SEO effects, and Web components improve development efficiency, but attention should be paid to browser compatibility. 2. CSS-in-JS enhances style management flexibility but may increase file size. CSSHoudini allows direct operation of CSS rendering. 3.WebAssembly optimizes browser application performance but has a steep learning curve, and Serverless simplifies development but requires optimization of cold start problems.
<!DOCTYPE html><html>
<body>
<table>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
<tr>
<td>D</td>
<td>E</td>
<td>F</td>
</tr>
</table>
</body></html>

is the header Marker, usually located in the first row or column. Moreover, the text in will be bolded by default, but will not.
is a data mark, indicating the specific data of the cell.
## 5. , tags must have the
tag inside them tag, will be assigned to the head and bottom of the table respectively. can appear before or after or
. Before html5, the element must appear before the element. In html5, the element can be placed after the or the last element <!DOCTYPE html><html>
<head>
<style>
thead th,tfoot th {
text-align: left;
background: grey;
color: white }
tbody th {
text-align: right;
background: lightgrey;
color: grey }
/* tbody td {
background: greenyellow;
} */
#colgroup1 {
background-color: blueviolet }
#col3 {
background-color: yellow;
font-size: small }
</style>
</head>
<body>
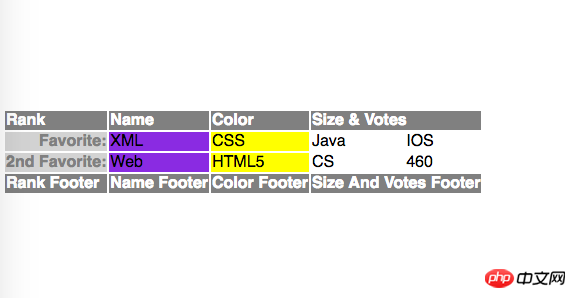
<table>
<colgroup id="colgroup1">
<col id="collAnd2" span="2"/>
<col id="col3"/>
</colgroup>
<colgroup id="colgroup2" span="2"></colgroup>
<thead>
<tr>
<th>Rank</th>
<th>Name</th>
<th>Color</th>
<th colspan="2">Size & Votes</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Rank Footer</th>
<th>Name Footer</th>
<th>Color Footer</th>
<th colspan="2">Size And Votes Footer</th>
</tr>
</tfoot>
<tbody>
<tr>
<th>Favorite:</th>
<td>XML</td>
<td>CSS</td>
<td>Java</td>
<td>IOS</td>
</tr>
<tr>
<th>2nd Favorite:</th>
<td>Web</td>
<td>HTML5</td>
<td>CS</td>
<td>460</td>
</tr>
</tbody>
</table>
</body></html> Related recommendations:
Related recommendations:
Hot AI Tools

Undresser.AI Undress

AI Clothes Remover

Undress AI Tool

Clothoff.io

Video Face Swap

Hot Article

Hot Tools

Notepad++7.3.1

SublimeText3 Chinese version

Zend Studio 13.0.1

Dreamweaver CS6

SublimeText3 Mac version

Hot Topics
 1658
1658
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
 What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
 HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
 HTML: The Structure, CSS: The Style, JavaScript: The Behavior
Apr 18, 2025 am 12:09 AM
HTML: The Structure, CSS: The Style, JavaScript: The Behavior
Apr 18, 2025 am 12:09 AM
 The Future of HTML: Evolution and Trends in Web Design
Apr 17, 2025 am 12:12 AM
The Future of HTML: Evolution and Trends in Web Design
Apr 17, 2025 am 12:12 AM
 The Future of HTML, CSS, and JavaScript: Web Development Trends
Apr 19, 2025 am 12:02 AM
The Future of HTML, CSS, and JavaScript: Web Development Trends
Apr 19, 2025 am 12:02 AM




