 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 js gets the distance between the page element and the top of the browser workspace
js gets the distance between the page element and the top of the browser workspace
js gets the distance between the page element and the top of the browser workspace
This article mainly introduces the distance between the js acquisition page element and the top of the browser workspace. It has a certain reference value. Now I share it with you. Friends in need can refer to it.
First introduce a few Attributes: (Only IE and Firefox have been tested for the time being. In fact, chrome is what I use most in my work)
The height/width of the rolled-up web page (that is, after the browser scroll bar is scrolled) Hidden page content height)
(javascript) document.documentElement.scrollTop //firefox
(javascript) document.documentElement.scrollLeft //firefox
(javascript) document.body.scrollTop //IE
##(javascript) document.body.scrollLeft //IE
(jqurey) $(window).scrollTop()
##(jqurey) $(window).scrollLeft()
The height and width of the web page working areadocument.documentElement.clientHeight// IE firefox
(jqurey)$(window).height()
Element distance document Top and left offset values
##(javascript)
(javascript)
DOM element object.offsetLeft //IE firefox(jqurey)
jq object.offset().top(jqurey)
jq Object.offset().leftGet the distance between the page element and the top of the browser working area
The distance between the page element and the top of the browser working area
= The distance between the element and the document Top offset value - The height of the rolled up web pageThat is:
The distance between the page element and the top of the browser workspace= DOM element object.offsetTop - document.documentElement.scrollTop Give an application example: (I am used to using jqurey to avoid compatibility worries)
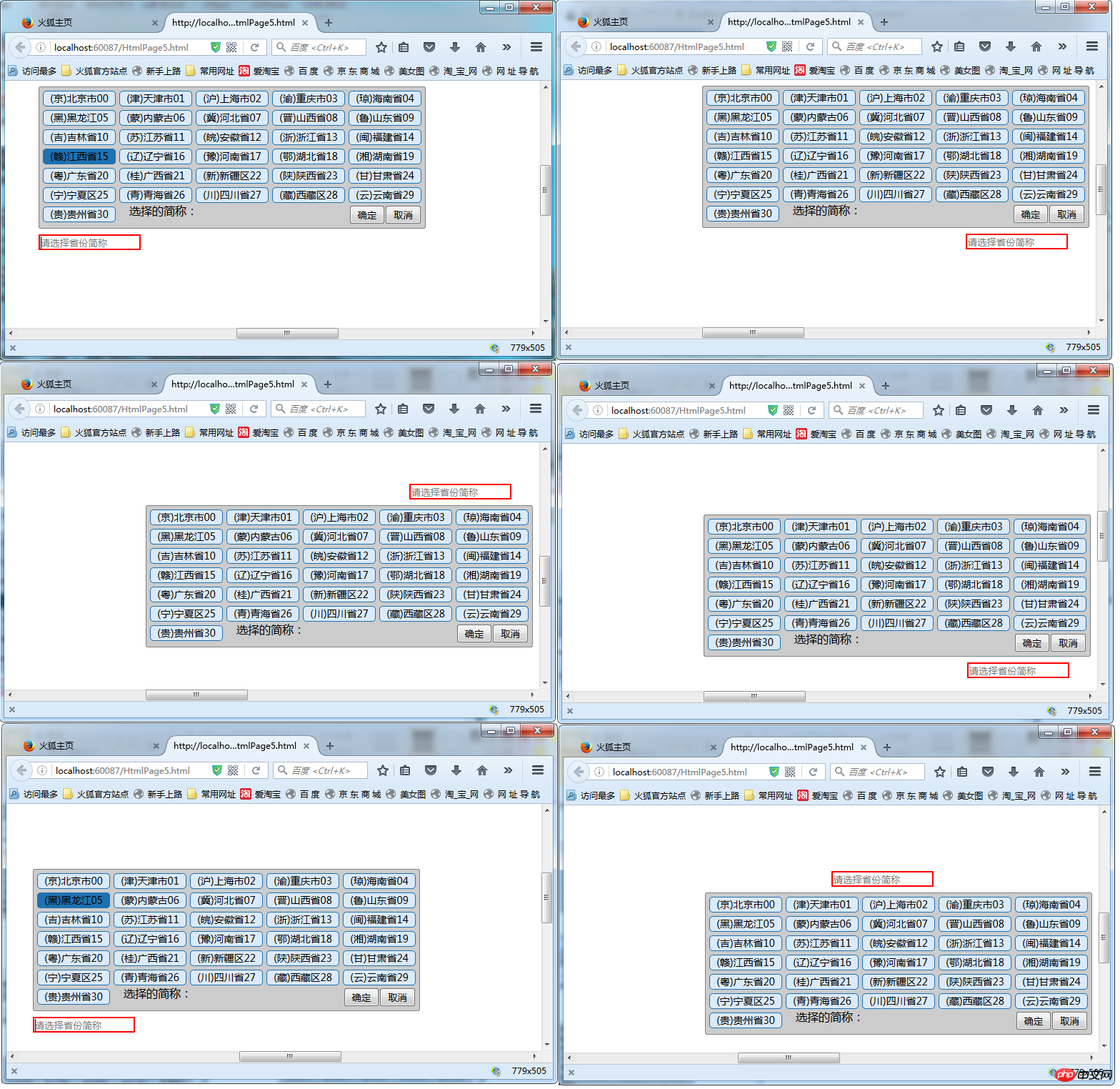
Use the distance between the page element and the top/left end of the browser workspace to implement a prompt box to ensure the correct position of the prompt information at different locations on the page, as shown in the figure with code It can be seen that no matter where the input box is, the prompt box information will always be displayed in the correct position and will not be blocked when the prompt box pops up
It can be seen that no matter where the input box is, the prompt box information will always be displayed in the correct position and will not be blocked when the prompt box pops up
js method of obtaining the current domain name, Url, relative path and parameters and specifying parameters
js Native left swipe to delete
The above is the detailed content of js gets the distance between the page element and the top of the browser workspace. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...





