Introduction to vue first screen loading optimization
This article mainly introduces a brief discussion on Vue first screen loading optimization. The content is quite good. Now I will share it with you and give it as a reference.
This article introduces a brief discussion on vue first screen loading optimization and shares it with everyone. The details are as follows:
Library usage
vue
vue-router
axios
- ##muse- ui ##material-icons
- vue-baidu-map
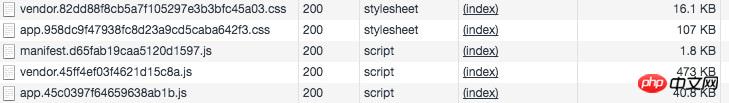
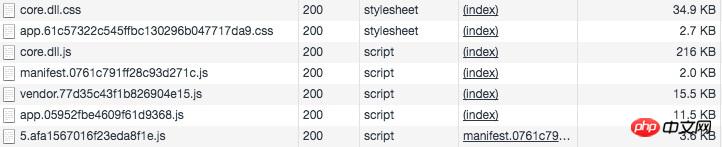
Before optimizationFirst we build under normal circumstances

Optimization1. On-demand loading
Current popular UI frameworks such as iview, muse-ui, and Element UI all support on-demand loading, with only a slight change to the code.
Before modification:
import MuseUI from 'muse-ui' import 'muse-ui/dist/muse-ui.css' import 'muse-ui/dist/theme-light.css' Vue.use(MuseUI)
After modification:
import appBar from 'muse-ui/src/appBar' import toast from 'muse-ui/src/toast' import drawer from 'muse-ui/src/drawer' import popup from 'muse-ui/src/popup' Vue.component(appBar.name, appBar); Vue.component(toast.name, toast); Vue.component(drawer.name, drawer); Vue.component(popup.name, popup);
The troublesome thing here is that you have to register all the muse-ui components used in the entire project. Of course, you You can also make local references only to the pages you use.
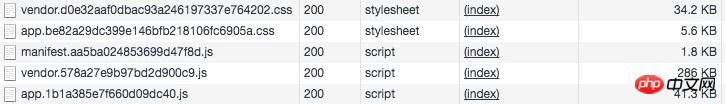
Let’s take a look at the effect of using on-demand loading?
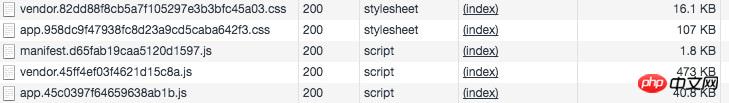
 In When the current project references 16 muse-ui components, the css is reduced by 80kb, and the js is reduced by almost 200kb.
In When the current project references 16 muse-ui components, the css is reduced by 80kb, and the js is reduced by almost 200kb.
2. Webpack build optimization based on DllPlugin and DllReferencePlugin
This step does not What optimization should be done on the files produced by the project? Instead, it optimizes the build speed.
DllPlugin precompiled module. It is a bit like the lib Module in android development, or the iOS framework.
We can precompile the fixed and basically unchanged modules of vue, vue-router, axios, and muse-ui used in the project. I won’t go into details about the specific operations. You can read this article, which is also mine. I wrote it, but I feel that I didn’t explain it clearly? .
Look at the comparison of the results of the build time:
 ##before:38291ms
##before:38291ms
3. Asynchronous component official documentation The official document introduces it this way:
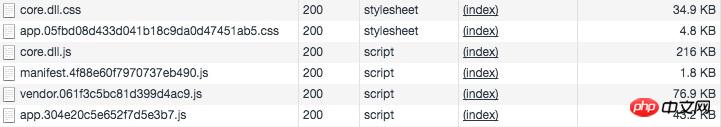
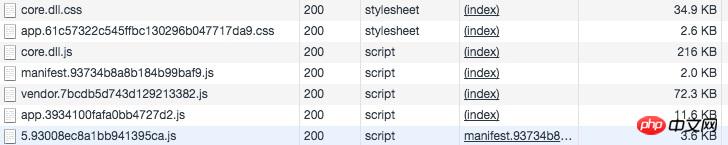
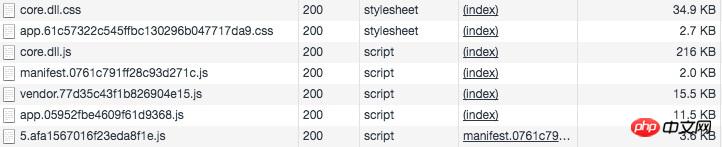
There are core.dll.css and core.dll.js in the project. They are divided into fixed and basically unchanged modules, so they only need to be compiled once and referenced later. . It feels a bit like a library. This saves the time of building fixed modules every time. The time is reduced from 38s to 10s. If you build more frequently, it should still be very useful.
In large applications, we may need to split the application into multiple small modules and download them from the server on demand. To make things easier, Vue.js allows defining a component as a factory function that dynamically resolves the component's definition. Vue.js only triggers the factory function when the component needs to be rendered, and caches the results for subsequent re-rendering.
before:Modify router
import search from './search.vue'
{
path: '/search',
name: 'search',
component: search
}const search = resolve => require(['./search.vue'], resolve);
{
path: '/search',
name: 'search',
component: search
} Because my project currently only has 7 pages, even if the pages are loaded asynchronously, the effect is not very 'glamorous', and the overall size is reduced by 30kb.
Because my project currently only has 7 pages, even if the pages are loaded asynchronously, the effect is not very 'glamorous', and the overall size is reduced by 30kb.
But depending on the project situation, for example, my project uses vue-baidu-map.
If you follow the default loading method, vue-baidu-map will be typed in vendor.js. But in fact, I only use this component on a certain secondary page. So let's adjust the loading position and put the registered vue-baidu-map where it is actually used.
In this way, verdor.js is 56kb smaller. Because vue-baidu-map is not used on the homepage at all. Of course, this will bring about a problem: when multiple pages use vue-baidu-map , multiple pages will be packaged repeatedly.
How to load plug-ins asynchronously, I haven’t figured this out yet...
npm run build --report


##638.7kb vs 286.2kbThis is without gzip turned on .Added a new screenshot with gzip turned on, 84.8kb, which is 70% compression ratio compared to the final optimization result of 286.2kb...haha

Summary
- When using the ui library, try to use the on-demand loading method.
- Asynchronous loading, the official documentation is very detailed, and it is not difficult to transform. You can try
- Reasonably plan the references of the third-party libraries. This sounds a bit silly, 'profit' It may not be very high, but it is an adjustment direction
- Make good use of webpack-bundle-analyzer to optimize project dependencies
- Enable gzip compression on the server side. Who is who knows!
Introduction to home screen optimization of Vue SPA single-page application
How to solve the routing History mode under Vue The page is blank after packaging
The above is the detailed content of Introduction to vue first screen loading optimization. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.






