 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 Introduction to the directory structure of the development of WeChat mini-program shopping mall system
Introduction to the directory structure of the development of WeChat mini-program shopping mall system
Introduction to the directory structure of the development of WeChat mini-program shopping mall system
This article mainly introduces the WeChat mini program shopping mall system development series-directory structure introduction. Those who are interested can learn more.
In the previous article, we briefly introduced the IDE of WeChat Mini Program (WeChat Mini Program Shopping Mall System Development Series - Tools). I believe everyone is already ready to build a mini program of their own to complete a Independent shopping mall website.
Don’t worry, let’s go step by step, first try to write a small demo of your own.
In this article, we mainly introduce some directory structures and some syntax of small programs. , paving the way for our WeChat mini program mall system later.
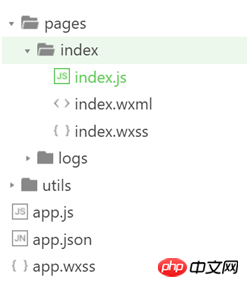
First of all, let’s understand the directory structure of the mini program 
Pages Some of our new pages will be saved under this folder. Each mini program page has the same name in the same path. The composition of four different suffix files, such as: index.js, index.wxml, index.wxss, index.json. Files with the .js suffix are script files, files with the .json suffix are configuration files, files with the .wxss suffix are style sheet files, and files with the .wxml suffix are page structure files.
Utils Some public tool js we wrote can be placed in it.
app.js is the script code of the mini program. We can monitor and process the life cycle functions of the applet and declare global variables in this file. Call the rich API provided by the framework, such as synchronous storage and synchronous reading of local data in this example. 
app.json is the global configuration of the entire applet. In this file, we can configure which pages the mini program is composed of, configure the window background color of the mini program, configure the navigation bar style, and configure the default title.
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}Note: app.json contains global settings for the entire mini program. Of course, each page also has its own json file. The json file under each page can only set the window, so you only need to write the window configuration under the page json file
{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}app.wxss is the common style sheet for the entire applet. We can directly use the style rules declared in app.wxss on the class attribute of the page component.
Each page can also define its own wxss. Wxss is the css style sheet provided by WeChat. The writing method is almost the same as css. However, it supports relatively few selectors. When writing, the css from some of our previous projects can basically be used. However, in addition to the following selectors, if you use other selectors, the entire page may report an error!
Index. whtml The wxml suffix folder is the page structure document provided to us by the WeChat applet. It is similar to the html of our previous web page, except that it has customized some of its own tags.
Next we will create a new page to try 
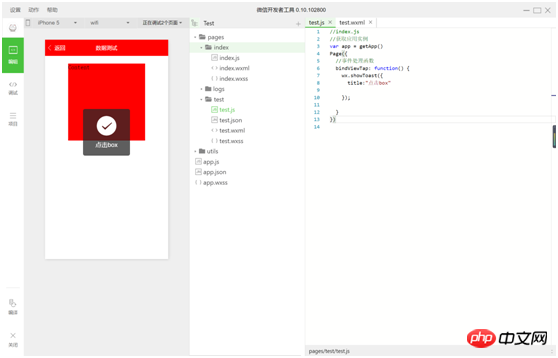
Create a new page test under pages. Pay attention to the newly created .js, .json, .xml, and .wxss. Keep the same name as the test folder defined under the page. The WeChat WeChat applet will automatically read these files and generate applet instances. 
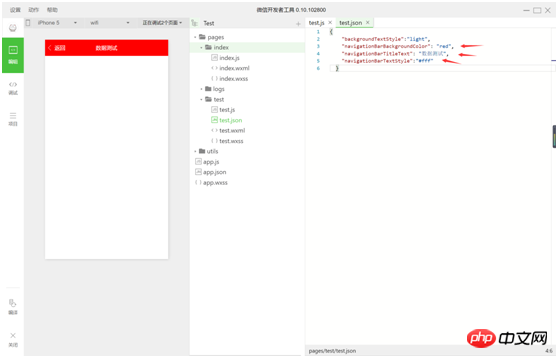
First we need to configure the newly created page under app.json
Note: In the order of page configuration, we found in actual operation that the first one configured is the homepage.
After configuration, we can write our page code. 
As you can see, we can directly configure some window attributes of the current page on the app.json page
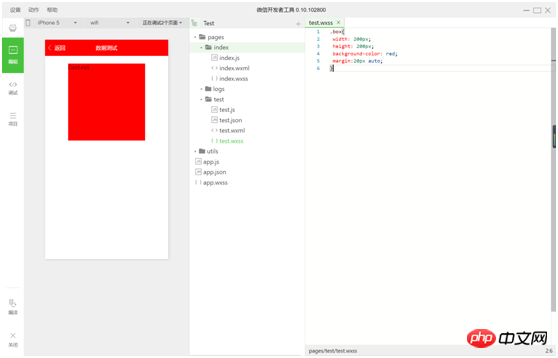
In Wxml we can write some structures for our page display, that is, we wrote html before Same. In the meantime, we used the 
Wxss Everyone sees that it is similar to the css we wrote before. Here is the .box we defined before plus a style.
test.js is the script file of the page. In this file, we can monitor and process the life cycle functions of the page, obtain mini program instances, declare and process data, respond to page interaction events, etc. 

Here we use bintap to bind a click event to the view and then pop up a prompt box.
Note: The way of writing js here is exactly the same as our previous way of writing, except that window objects and document objects cannot be used here. Similarly, frameworks such as jquery and zepto cannot be used, because window and document objects are used in these frameworks. document object.
Okay! Today I will just give you a brief introduction to the directory structure and simple use of the mini program. In the next section, we will start writing our mall system.
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
WeChat Mini Program LOL
Introduction to the development of heroes
About the steps for WeChat payment with WeChat applet
About the mall development of WeChat applet (ecshop)
The above is the detailed content of Introduction to the directory structure of the development of WeChat mini-program shopping mall system. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu's official WeChat mini program has quietly been launched. In the mini program, you can post private messages to communicate with buyers/sellers, view personal information and orders, search for items, etc. If you are curious about what the Xianyu WeChat mini program is called, take a look now. What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3. If you want to use it, you must activate WeChat payment before you can purchase it;
 WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements picture upload function With the development of mobile Internet, WeChat applet has become an indispensable part of people's lives. WeChat mini programs not only provide a wealth of application scenarios, but also support developer-defined functions, including image upload functions. This article will introduce how to implement the image upload function in the WeChat applet and provide specific code examples. 1. Preparatory work Before starting to write code, we need to download and install the WeChat developer tools and register as a WeChat developer. At the same time, you also need to understand WeChat
 Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
To implement the drop-down menu effect in WeChat Mini Programs, specific code examples are required. With the popularity of mobile Internet, WeChat Mini Programs have become an important part of Internet development, and more and more people have begun to pay attention to and use WeChat Mini Programs. The development of WeChat mini programs is simpler and faster than traditional APP development, but it also requires mastering certain development skills. In the development of WeChat mini programs, drop-down menus are a common UI component, achieving a better user experience. This article will introduce in detail how to implement the drop-down menu effect in the WeChat applet and provide practical
 Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use the WeChat applet to achieve the carousel switching effect. The WeChat applet is a lightweight application that is simple and efficient to develop and use. In WeChat mini programs, it is a common requirement to achieve carousel switching effects. This article will introduce how to use the WeChat applet to achieve the carousel switching effect, and give specific code examples. First, add a carousel component to the page file of the WeChat applet. For example, you can use the <swiper> tag to achieve the switching effect of the carousel. In this component, you can pass b
 Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implementing picture filter effects in WeChat mini programs With the popularity of social media applications, people are increasingly fond of applying filter effects to photos to enhance the artistic effect and attractiveness of the photos. Picture filter effects can also be implemented in WeChat mini programs, providing users with more interesting and creative photo editing functions. This article will introduce how to implement image filter effects in WeChat mini programs and provide specific code examples. First, we need to use the canvas component in the WeChat applet to load and edit images. The canvas component can be used on the page
 How to design the mall's coupon table structure in MySQL?
Oct 31, 2023 am 11:12 AM
How to design the mall's coupon table structure in MySQL?
Oct 31, 2023 am 11:12 AM
How to design the mall's coupon table structure in MySQL? With the rapid development of e-commerce, coupons have become one of the important marketing methods to attract users. In a shopping mall system, it is very important to properly design the structure of the coupon table. This article will introduce how to design the coupon table structure of the mall in MySQL and provide specific code examples. Basic attributes of mall coupons First, we need to clarify the basic attributes of mall coupons. Generally speaking, a coupon includes the following attributes: Coupon ID: Each coupon should have a
 What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
The official WeChat mini program of Xianyu has been quietly launched. It provides users with a convenient platform that allows you to easily publish and trade idle items. In the mini program, you can communicate with buyers or sellers via private messages, view personal information and orders, and search for the items you want. So what exactly is Xianyu called in the WeChat mini program? This tutorial guide will introduce it to you in detail. Users who want to know, please follow this article and continue reading! What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3.
 Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implementing the sliding delete function in WeChat mini programs requires specific code examples. With the popularity of WeChat mini programs, developers often encounter problems in implementing some common functions during the development process. Among them, the sliding delete function is a common and commonly used functional requirement. This article will introduce in detail how to implement the sliding delete function in the WeChat applet and give specific code examples. 1. Requirements analysis In the WeChat mini program, the implementation of the sliding deletion function involves the following points: List display: To display a list that can be slid and deleted, each list item needs to include





