React splits page code and loads on demand
This time I will introduce to you what are the precautions for using react to split page code and load on demand. The following is a practical case, let's take a look.
Although I have been doing react-related optimizations, such as on-demand loading, dll separation, and server-side rendering, I have never started with routing code splitting. Yesterday, I did not test it successfully during local development, and I did it again today. It has been deployed to the online environment. I will record this today.
Modify configuration
Development environment: webpack@v3, react-router@v4
Installation dependencies:
$ yarn add babel-plugin-syntax-dynamic-import -dev
Modify. babelrc file: Add "syntax-dynamic-import" in plugins
Transform the project code
Installation dependencies:
$ yarn add react-loadable
According to react-loadable documentation Tip, we need to provide a Loading component when loading a new page, and distinguish between loading and timeout status Tip:
import React from 'react';
import { Icon } from 'antd';
const Loading = ({ pastDelay, timedOut, error }) => {
if (pastDelay) {
return <p><Icon type="loading" /></p>;
} else if (timedOut) {
return <p>Taking a long time...</p>;
} else if (error) {
return <p>Error!</p>;
}
return null;
};Change the page component import method:
import React from 'react';
import Loadable from 'react-loadable';
import { Route, Switch } from 'react-router-dom';
const Home = Loadable({
loader: () => import('../Home'),
loading: Loading,
timeout: 10000
});
const EditArticle = Loadable({
loader: () => import('../EditArticle'),
loading: Loading,
timeout: 10000
});
...
<Switch>
<Route exact path="/home" component={Home} />
<Route path="/editarticle" component={EditArticle} />
</Switch>Then the packaging result will be Separate the code of each page:

In the page, we only need to load the entry file app.js. Other scripts will be loaded through this file when accessing the corresponding page.
Verification results
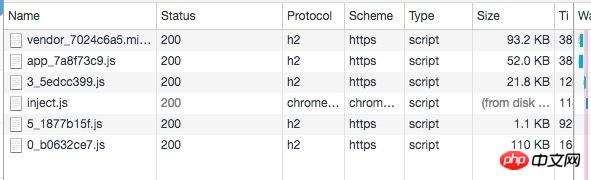
After uploading the static resources to cdn, load app.css and app.js in the page. After running, accessing each page will load them in sequence. Corresponding script, the result is as shown in the figure:

It can be seen that the page script loaded when accessing the first page is only 21.8KB after gzip compression! ! ! Of course, this is also related to the complexity of the page, but compared with loading all scripts, it has been greatly reduced. This optimization is particularly obvious to users with highly targeted access.
Another benefit of doing this is that when we only change the business code of some pages in the project, the code of other pages remains unchanged, so at this time other pages use client cache. Another level of optimization has been done.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to publish vue todo-list application
Summary of JS deletion of DOM object node methods
The above is the detailed content of React splits page code and loads on demand. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging application with React and RabbitMQ Introduction: Modern applications need to support reliable messaging to achieve features such as real-time updates and data synchronization. React is a popular JavaScript library for building user interfaces, while RabbitMQ is a reliable messaging middleware. This article will introduce how to combine React and RabbitMQ to build a reliable messaging application, and provide specific code examples. RabbitMQ overview:
 React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
ReactRouter User Guide: How to Implement Front-End Routing Control With the popularity of single-page applications, front-end routing has become an important part that cannot be ignored. As the most popular routing library in the React ecosystem, ReactRouter provides rich functions and easy-to-use APIs, making the implementation of front-end routing very simple and flexible. This article will introduce how to use ReactRouter and provide some specific code examples. To install ReactRouter first, we need
 PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework? With the continuous development of Internet technology, front-end frameworks play a vital role in Web development. PHP, Vue and React are three representative front-end frameworks, each with its own unique characteristics and advantages. When choosing which front-end framework to use, developers need to make an informed decision based on project needs, team skills, and personal preferences. This article will compare the characteristics and uses of the three front-end frameworks PHP, Vue and React.
 Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and React framework: Steps: Set up the back-end Java framework. Create project structure. Configure build tools. Create React applications. Write REST API endpoints. Configure the communication mechanism. Practical case (SpringBoot+React): Java code: Define RESTfulAPI controller. React code: Get and display the data returned by the API.
 How to use React to develop a responsive backend management system
Sep 28, 2023 pm 04:55 PM
How to use React to develop a responsive backend management system
Sep 28, 2023 pm 04:55 PM
How to use React to develop a responsive backend management system. With the rapid development of the Internet, more and more companies and organizations need an efficient, flexible, and easy-to-manage backend management system to handle daily operations. As one of the most popular JavaScript libraries currently, React provides a concise, efficient and maintainable way to build user interfaces. This article will introduce how to use React to develop a responsive backend management system and give specific code examples. Create a React project first
 Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js is suitable for small and medium-sized projects and fast iterations, while React is suitable for large and complex applications. 1) Vue.js is easy to use and is suitable for situations where the team is insufficient or the project scale is small. 2) React has a richer ecosystem and is suitable for projects with high performance and complex functional needs.
 What closures does react have?
Oct 27, 2023 pm 03:11 PM
What closures does react have?
Oct 27, 2023 pm 03:11 PM
React has closures such as event handling functions, useEffect and useCallback, higher-order components, etc. Detailed introduction: 1. Event handling function closure: In React, when we define an event handling function in a component, the function will form a closure and can access the status and properties within the component scope. In this way, the state and properties of the component can be used in the event processing function to implement interactive logic; 2. Closures in useEffect and useCallback, etc.
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.






