The react+antd component makes a complete backend (with code)
This time I will bring you the react antd component to make a complete backend (with code). What are the precautions for using the react antd component to make the backend? The following is a practical case, let's take a look.
Foreword: This article requires a certain basic knowledge of react and redux. For specific learning materials, please go online scientifically.
Using create-react-app scaffolding
For specific basic configuration, please refer to
Management system demo implemented with antd components, online address
Reflection before development
1. Load on demand
webpack's import function of dynamically loaded modules, import (parameter), the parameter is the module address.
Note: A promise object will be returned after import.
import('/components/chart').then(mud => {
dosomething(mod)
});This demo builds an asynchronous loading component Bundle. For specific codes, please see
class Bundle extends Component {
constructor(props) {
super(props);
this.state = {
mod: null
};
}
unmount = false
componentDidMount = () => {
// 加载组件时,打开全局loading
this.props.dispatch(loading(true))
this.load(this.props)
}
componentWillUnmount = () => {
this.unmount = true
}
componentWillReceiveProps(nextProps) {
if (nextProps.load !== this.props.load) {
this.load(nextProps)
}
}
load(props) {
if (this.state.mod) {
return true
}
//注意这里,使用Promise对象; mod.default导出默认
props.load().then((mod) => {
if (this.unmount) {
// 离开组件时,不异步执行setState
this.props.dispatch(loading(false))
return false
}
this.setState({
mod: mod.default ? mod.default : mod
}, _ => {
// 组件加载完毕,关闭loading
this.props.dispatch(loading(false))
});
});
}
render() {
return this.state.mod ? this.props.children(this.state.mod) : null;
}
}Specific usage
<Bundle load={() => import('路径')}>
{Comp => {
return Comp ? <Comp /> : <p>加载中...</p>
}}
</Bundle>2. Global loading
With redux, dispatch => reducer update => mapstate update, load rendering in the root component
For details, please see this demo address src/routers/router.js——render function
3. Configure routing objects
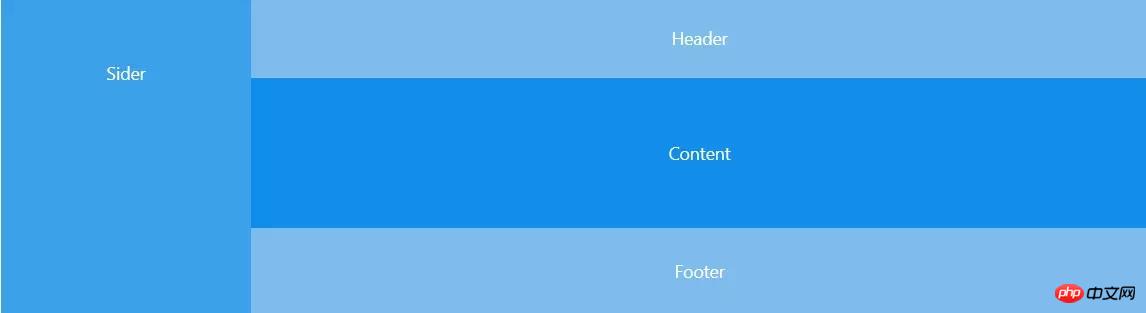
The project layout is as follows

const routers = [
{
menuName: '主页',
menuIco: 'home',
component: 'home/home.js', // 主页
path: '/admin/home' // 主页
},
{
menuName: '用户',
menuIco: 'user',
children: [
{
menuName: '用户列表',
component: 'user/list.js', // 主页
path: '/admin/user/list' // 主页
}
]
},
{
menuName: '多级菜单',
menuIco: 'setting',
children: [
{
menuName: '多级菜单2',
children: [
{
menuName: '菜单',
component: 'user/list.js', // 主页
path: '/admin/user/list3' // 主页
}
]
}
]
},
{
menuName: '关于我',
menuIco: 'smile-o',
component: 'about/about.js', // 主页
path: '/admin/about' // 主页
}
]<Admin>
<Content { ...this.props } breadcrumb={this.state.breadcrumb}>
{this.props.children}
</Content>
</Admin>
// Content组件内部
render() {
return (
<p>
{this.props.children}
</p>
)
}
// 本demo实现,详见src/routers/router.js
<Route
path="/admin"
render={item => (
<Admin {...item} { ...this.props }>
{initRouters.map(el => this.deepItem(el, { ...this.props, ...item}))}
</Admin>
)}
/>4. Configure a general reducer
For multiple people to cooperate in development, the components of some business scenarios need to be improved. (Students who do not understand status improvement, please surf the Internet scientifically)import otherReducers from './otherReducers'
const App = combineReducers({
rootReducers,
...otherReducers // 其他需要增加的reducers
})5. Login verification
Use the withRouter function, which is triggered when the page performs routing jumpconst newWithRouter = withRouter(props => {
// ....
})return <Redirect to="/login" />
6. Routing interception
Same as above, return to the corresponding menu or block based on routing configuration and permissionsreturn <Redirect to={其他} />7 Other configurations
7-1. Custom style// 修改webpack.config.dev.js 和 webpack.config-prod.js 配置文件
{
test: /\.(css|less)$/,
// 匹配src的都自动加载css-module
include: [/src/],
exclude: [/theme/],
use: [
require.resolve('style-loader'), {
loader: require.resolve('css-loader'),
options: {
importLoaders: 1,
modules: true, // 新增对css modules的支持
localIdentName: '[path]___[name]__[local]___[hash:base64:5]'
}
}, {
loader: require.resolve('postcss-loader'),
options: {
// Necessary for external CSS imports to work
// https://github.com/facebookincubator/create-react-app/issues/2677
ident: 'postcss',
plugins: () => [
require('postcss-flexbugs-fixes'),
autoprefixer({
browsers: [
'>1%', 'last 4 versions', 'Firefox ESR', 'not ie < 9', // React doesn't support IE8 anyway
],
flexbox: 'no-2009'
})
]
}
}, {
loader: require.resolve('less-loader') // compiles Less to CSS
}
]
}, {
// 不匹配node_modules,theme的都不能自动加载css-module
test: /\.(css|less)$/,
include: [/node_modules/,/theme/],
use: [
{
loader: "style-loader"
}, {
loader: "css-loader",
options: {
importLoaders: 1
}
}, {
loader: require.resolve('less-loader') // compiles Less to CSS
}
]
},import './assets/theme/App.less'
// 安装react-hot-loader npm install --save-dev react-hot-loader
##Step 3:
Set hot to true in webpackDevServer.config.js
Step 4: Add react to plugins in babel-loader in webpack.config.dev.js -hot-loader/babel
{
test: /\.(js|jsx|mjs)$/,
include: paths.appSrc,
loader: require.resolve('babel-loader'),
options: {
// This is a feature of `babel-loader` for webpack (not Babel itself). It
// enables caching results in ./node_modules/.cache/babel-loader/ directory for
// faster rebuilds.
cacheDirectory: true,
plugins: [
'react-hot-loader/babel'
]
}
},Step 5:
Rewrite index.js, App mount
import { AppContainer } from 'react-hot-loader'
const render = Component => {
ReactDOM.render(
<AppContainer>
<Component></Component>
</AppContainer>,
document.getElementById('root')
)
}
render(App)
if(module.hot) {
module.hot.accept('./App',() => {
render(App);
});
}7-3. Local browsing
Add
homepage:'.'
directly to package.json Postscript: Insights on using react and vue
react is functional programming, code difficulty, learning curve, pretentiousness index, community ecological diversity are related A bit higher than vue.
vue provides a large number of instructions to reduce the difficulty of development, and detailed and complete documentation makes it faster to get started.
react provides fewer APIs. Compared with vue's instructions, the functions of business scenarios need to be implemented by yourself, which is more difficult.
vue is suitable for small and medium-sized projects, and can be quickly coordinated by a single soldier or a small number of people. Development
react is suitable for large-scale projects, multi-person collaboration
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Recommended reading:
Detailed analysis of VUE use
##How to use vue webpack to make asynchronous loading
The above is the detailed content of The react+antd component makes a complete backend (with code). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging application with React and RabbitMQ Introduction: Modern applications need to support reliable messaging to achieve features such as real-time updates and data synchronization. React is a popular JavaScript library for building user interfaces, while RabbitMQ is a reliable messaging middleware. This article will introduce how to combine React and RabbitMQ to build a reliable messaging application, and provide specific code examples. RabbitMQ overview:
 React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
ReactRouter User Guide: How to Implement Front-End Routing Control With the popularity of single-page applications, front-end routing has become an important part that cannot be ignored. As the most popular routing library in the React ecosystem, ReactRouter provides rich functions and easy-to-use APIs, making the implementation of front-end routing very simple and flexible. This article will introduce how to use ReactRouter and provide some specific code examples. To install ReactRouter first, we need
 PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework? With the continuous development of Internet technology, front-end frameworks play a vital role in Web development. PHP, Vue and React are three representative front-end frameworks, each with its own unique characteristics and advantages. When choosing which front-end framework to use, developers need to make an informed decision based on project needs, team skills, and personal preferences. This article will compare the characteristics and uses of the three front-end frameworks PHP, Vue and React.
 Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and React framework: Steps: Set up the back-end Java framework. Create project structure. Configure build tools. Create React applications. Write REST API endpoints. Configure the communication mechanism. Practical case (SpringBoot+React): Java code: Define RESTfulAPI controller. React code: Get and display the data returned by the API.
 How to use React to develop a responsive backend management system
Sep 28, 2023 pm 04:55 PM
How to use React to develop a responsive backend management system
Sep 28, 2023 pm 04:55 PM
How to use React to develop a responsive backend management system. With the rapid development of the Internet, more and more companies and organizations need an efficient, flexible, and easy-to-manage backend management system to handle daily operations. As one of the most popular JavaScript libraries currently, React provides a concise, efficient and maintainable way to build user interfaces. This article will introduce how to use React to develop a responsive backend management system and give specific code examples. Create a React project first
 How to create a MySQL table structure suitable for school management systems?
Oct 31, 2023 am 10:52 AM
How to create a MySQL table structure suitable for school management systems?
Oct 31, 2023 am 10:52 AM
How to create a MySQL table structure suitable for school management systems? The school management system is a complex system involving multiple modules and functions. In order to achieve its functional requirements, it is necessary to design an appropriate database table structure to store data. This article will use MySQL as an example to introduce how to create a table structure suitable for school management systems and provide relevant code examples. School information table (school_info) The school information table is used to store basic information about the school, such as school name, address, contact number, etc. CREATETABL
 Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js is suitable for small and medium-sized projects and fast iterations, while React is suitable for large and complex applications. 1) Vue.js is easy to use and is suitable for situations where the team is insufficient or the project scale is small. 2) React has a richer ecosystem and is suitable for projects with high performance and complex functional needs.
 What closures does react have?
Oct 27, 2023 pm 03:11 PM
What closures does react have?
Oct 27, 2023 pm 03:11 PM
React has closures such as event handling functions, useEffect and useCallback, higher-order components, etc. Detailed introduction: 1. Event handling function closure: In React, when we define an event handling function in a component, the function will form a closure and can access the status and properties within the component scope. In this way, the state and properties of the component can be used in the event processing function to implement interactive logic; 2. Closures in useEffect and useCallback, etc.






