How to solve some problems when using the vue-aplayer plug-in
This article mainly introduces the solutions to the problems that occur when using the vue-aplayer plug-in. Now I will share it with you and give you a reference.
This article introduces the solution to the problems that occur when using the vue-aplayer plug-in, and shares it with everyone, as follows:
Installation
$ npm install vue-aplayer --save
Use
<aplayer autoplay :music="{
title: 'Preparation',
author: 'Hans Zimmer/Richard Harvey',
url: 'http://devtest.qiniudn.com/Preparation.mp3',
pic: 'http://devtest.qiniudn.com/Preparation.jpg',
lrc: '[00:00.00]lrc here\n[00:01.00]aplayer'
}">
</aplayer>
// ES6
import Aplayer from 'vue-aplayer'
new Vue({
components: {
Aplayer
}
})Attributes
Most of these attributes are the same as Aplayer’s options
| Attributes Name | Type | Default value | Description |
|---|---|---|---|
| Boolean | false | Compact style | |
| String | null | Whether to play automatically , null means it will not play automatically | |
| Boolean | false | Whether to display lyrics | |
| Boolean | false | When one piece of music is playing, pause other music | |
| String | '#b7daff'(light blue) | Theme color | |
| String | 'circulation' | Play mode, random: random mode sigle: single loop circulation: list loop order: sequential play (stop after the list is played) | |
| String | 'auto' | Music loading method, none, metadata, auto | |
| String | none | Maximum height of playlist | |
| String | Object or Array | Song information, see "Song Information" below for details |
Song Information
Properties music can be either an object type containing song information or an array type containing these objects| Default value | Description | |
|---|---|---|
| 'Untitled' | Song Title | |
| 'Unknown' | Singer | ##url |
| Song address | pic | |
| Song poster | lrc | |
| Lyrics Or the address of the lyrics file |
| Description | ||
|---|---|---|
| Triggered when starting playback | pause | |
| Triggered when paused | canplay | |
| When Data supports triggering during playback | playing | |
| will be triggered regularly during playback | ended | |
| Triggered when playback stops | error | |
| Triggered when an error occurs | update:mode | |
| See mode attribute above | 刚刚接触vue-aplayer,从github上找到了用法,首先需要npm install vue-aplayer –save ,之后在组件中引入import VueAplayer from ‘vue-aplayer',别忘了注册components: { –2017.12.2 ,现在的代码版本是这样的~ <template>
<p class="music">
<a-player v-if='isShow' :autoplay='true' :music="musicList"></a-player>
</p>
</template>
<script>
import Axios from 'axios'
import VueAplayer from 'vue-aplayer'
export default{
data(){
return {
musicList:[],
isShow:false
}
},
mounted(){
Axios.get('../static/data/musicdata.json').then(res=>{
let List = res.data.musicData;
// console.log(res);
List.forEach(element => {
let obj = {
title:element.title,
pic:element.musicImgSrc,
url:element.src,
author:element.author,
lrc:"../static/"+element.lrc
}
this.musicList.push(obj);
});
this.isShow=true;
console.log(this.musicList);
}).catch();
},
components: {
'a-player': VueAplayer
}
}
</script>
<style>
.music{
margin:1rem 0;
}
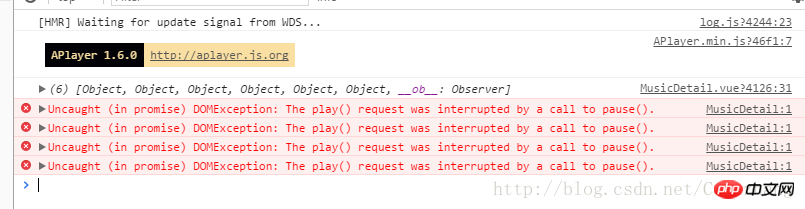
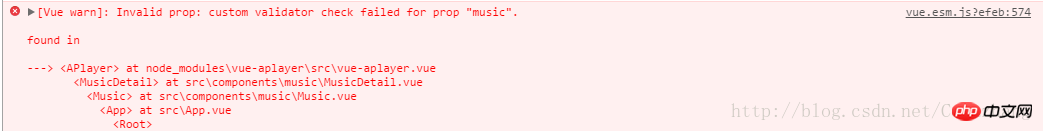
</style>Copy after login 还是有问题,网上查过之后,是因为在执行了play()方法以后立即执行pause()方法,至于解决方法……还在寻找中
之前遇到的问题是
~~~~想明白了一些
酱紫,this.musicList是空的,obj就是空的喽。
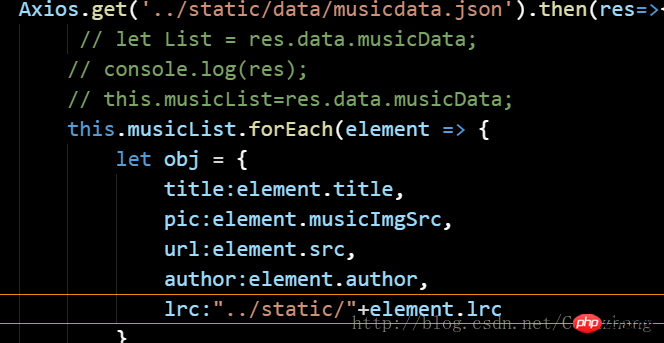
如果先给this.musicList赋值了,那么push之后就会酱紫,重复两遍 其实是很好想明白的哈。 补充的代码,看起来更直观
Axios.get('../static/data/musicdata.json').then(res=>{
// let List = res.data.musicData;
// console.log(res);
this.musicList.forEach(element => {
let obj = {
title:element.title,
pic:element.musicImgSrc,
url:element.src,
author:element.author,
lrc:"../static/"+element.lrc
}
this.musicList.push(obj);
console.log(this.musicList);
});
this.isShow=true;
console.log(this.musicList);
}).catch();Copy after login 错误是这样的
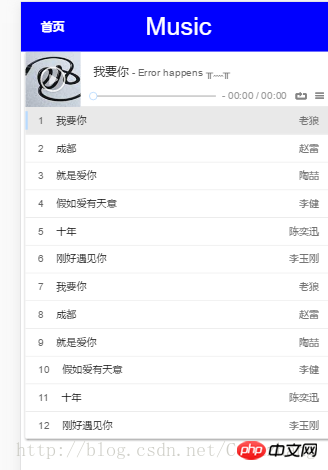
正确的是酱紫的
上面是我整理给大家的,希望今后会对大家有帮助。 相关文章: 利用nodejs爬虫使用superagent和cheerio的方法 The above is the detailed content of How to solve some problems when using the vue-aplayer plug-in. For more information, please follow other related articles on the PHP Chinese website! Statement of this Website
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn

Hot AI Tools
Undresser.AI UndressAI-powered app for creating realistic nude photos 
AI Clothes RemoverOnline AI tool for removing clothes from photos. 
Undress AI ToolUndress images for free 
Clothoff.ioAI clothes remover 
Video Face SwapSwap faces in any video effortlessly with our completely free AI face swap tool! 
Hot Article
What's New in Windows 11 KB5054979 & How to Fix Update Issues
3 weeks ago
By DDD
How to fix KB5055523 fails to install in Windows 11?
2 weeks ago
By DDD
InZoi: How To Apply To School And University
4 weeks ago
By DDD
How to fix KB5055518 fails to install in Windows 10?
2 weeks ago
By DDD
Roblox: Dead Rails – How To Summon And Defeat Nikola Tesla
1 months ago
By 尊渡假赌尊渡假赌尊渡假赌

Hot Tools
Notepad++7.3.1Easy-to-use and free code editor 
SublimeText3 Chinese versionChinese version, very easy to use 
Zend Studio 13.0.1Powerful PHP integrated development environment 
Dreamweaver CS6Visual web development tools 
SublimeText3 Mac versionGod-level code editing software (SublimeText3) 
Hot Topics What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...  Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.  Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.  Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.  How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...  How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...  The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.  The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �... 
|