 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of using vue-cli scaffolding to initialize the project structure under the Vue project
Detailed explanation of using vue-cli scaffolding to initialize the project structure under the Vue project
Detailed explanation of using vue-cli scaffolding to initialize the project structure under the Vue project
This article mainly introduces the detailed explanation of the project structure of using vue-cli scaffolding to initialize the Vue project. Now I will share it with you and give you a reference.
vue-cli is an official command line tool provided by Vue, which can be used to quickly build large-scale single-page applications. The tool provides out-of-the-box build tool configuration, bringing a modern front-end development process. It only takes a few minutes to create and launch a project with hot reload, static checks on save, and a production-ready build configuration.
Using vue-cli has the following major advantages:
vue-cli is a mature Vue project architecture design that will be updated as the Vue version changes
vue-cli provides a set of local hot-loading test servers
vue-cli integrates a set of packaging and online solutions, which can Use build tools such as webpack or Browserify
##Install
To install vue-cli# 必须全局安装vue-cli,否则无法使用vue命令 # 安装完成之后使用vue -V检查vue-cli是否安装成功及版本信息 $ npm install -g vue-cli $ vue -V
Next use vue-cli to create a new Vue project
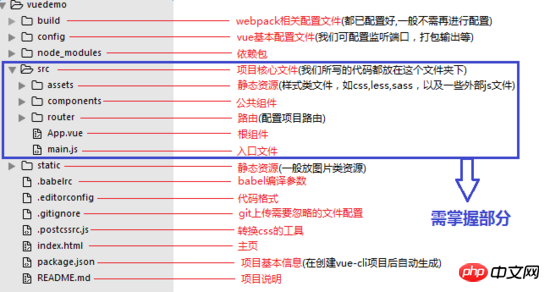
# 项目创建完之后需要执行npm install安装依赖 $ vue init webpack vuedemo $ npm install

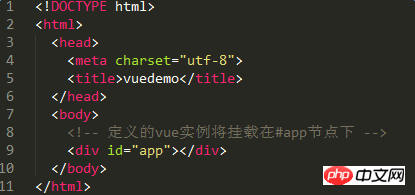
[index.html]
index.html is the same as other html files, but generally only an empty root node is defined. The instance defined in main.js will be mounted under the root node. The content is filled through vue components. Since all mounting elements will be replaced by the DOM generated by Vue, it is not recommended to directly mount the instance to or
superior.

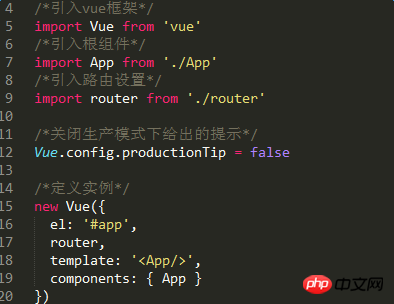
[main.js]
is the entry file of the Vue application, used to create a new Vue instance and This instance is mounted under the root node and can also be used to introduce the Vue plug-in
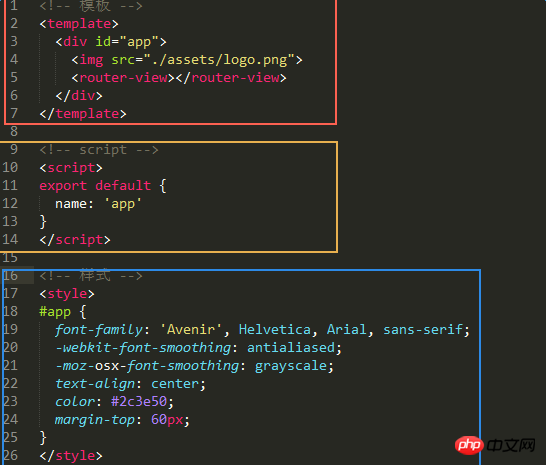
[App.vue]
The root component of the project can contain other sub-components to form a component tree
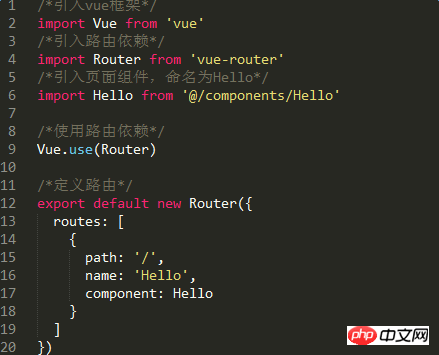
[router/index.js]
route The configuration file is used to map components to routes so that you can know where to render them 
Solve the problem that Vue changes the array through the following table and the page does not render
vue2.0 axios cross-domain merge Rendering problem solution
Layui select option overlay problem solution
The above is the detailed content of Detailed explanation of using vue-cli scaffolding to initialize the project structure under the Vue project. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Windows cannot initialize the device driver for this hardware (code 37) fix
Apr 14, 2023 pm 01:22 PM
Windows cannot initialize the device driver for this hardware (code 37) fix
Apr 14, 2023 pm 01:22 PM
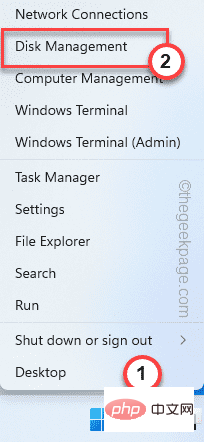
When Windows detects that a device's driver is incompatible or corrupt, it cannot initialize it. The device stops working and when the user investigates, a "Windows cannot initialize the device driver for this hardware (Code 37)" error message appears in the Device Status pane. Solving this problem is easy and you can do it easily. Fix 1 – Scan your computer You can scan your device for any hardware changes. Windows will eventually check and detect any driver changes. 1. You just need to right-click on the "Windows Key" and click on "Device Manager". 2. When Device Manager appears on your system, click Actions on the menu bar. 3. Here,
 FIX: Windows cannot initialize the device driver for this hardware
Apr 13, 2023 pm 01:19 PM
FIX: Windows cannot initialize the device driver for this hardware
Apr 13, 2023 pm 01:19 PM
Error code 37 means that Windows has detected a problem with the device driver and cannot start the hardware device. This means that the software device driver is not installed correctly on your system, or the hardware you are trying to use is not compatible with Windows. You already know that drivers are crucial for the smooth functioning of your device, so if you are going to use a hardware device, you need to resolve this error immediately. In this article, we will show you various ways to bypass this error. What causes Windows error code 37? When you get Windows cannot initialize the device driver for this hardware. (Code 37) message, it can be caused by several issues, including: Compatibility Issues – When you add a hard
 What to do if the dynamic link library initialization routine fails
Dec 29, 2023 am 10:30 AM
What to do if the dynamic link library initialization routine fails
Dec 29, 2023 am 10:30 AM
Solution: 1. Reinstall the application; 2. Repair or reinstall the DLL; 3. System restore or checkpoint recovery; 4. Scan using System File Checker (SFC); 5. Check startup items and services; 6. Use Tools; 7. Check official documentation or forums; 8. Consider security software; 9. Check the event viewer; 10. Seek expert help, etc.
 How to initialize the computer in win7
Jan 07, 2024 am 11:53 AM
How to initialize the computer in win7
Jan 07, 2024 am 11:53 AM
The win7 system is a very excellent high-performance system. During the continuous use of win7, many friends are asking how to initialize the computer in win7! Today, the editor will bring you how to restore the factory settings of a win7 computer. Related information on how to initialize the computer in win7: Detailed instructions with pictures and text. Steps: 1. Open the "Start Menu" and enter. 2. Click to enter the settings at the bottom of the left side. 3. In the Win10 update and recovery settings interface, select. 4. Click below "Remove all content and reinstall Windows". 5. You can see the following "Initialization" settings, and then click. 6. Enter the "Your computer has multiple drives" setting option. There are two options here, you can choose according to the situation.
 How to reset win7 network settings
Dec 26, 2023 pm 06:51 PM
How to reset win7 network settings
Dec 26, 2023 pm 06:51 PM
The win7 system is a very excellent high-performance system. Recently, many friends of the win7 system are looking for how to initialize the network settings in win7. Today, the editor will bring you the details of win7 computer network initialization. Let’s take a look at the tutorial. Detailed tutorial on how to initialize network settings in win7: Graphical steps: 1. Click the "Start" menu, find and open the "Control Panel", and then click "Network and Sharing Center". 2. Then find and click "Change Adapter Device". 3. Next, in the window that opens, right-click "Local Area Connection" and then click "Properties". 4. After opening it, find "Internet Protocol Version (TCP/IPv4)" and double
 Fix Unable to initialize graphics system error on PC
Mar 08, 2024 am 09:55 AM
Fix Unable to initialize graphics system error on PC
Mar 08, 2024 am 09:55 AM
Many gamers have encountered the frustrating issue of the game failing to initialize the graphics system. This article will delve into the common reasons behind this problem and find simple yet effective solutions that will get you back on the board and beating the level in no time. So, if you are getting Unable to initialize graphics system error message in Rollercoaster Tycoon, Assassin’s Creed, Tony Hawk’s Pro Skater, etc., then follow the solutions mentioned in this article. Initialization error Unable to initialize the graphics system. Graphics cards are not supported. Fix the Unable to initialize the graphics system error message To resolve the Unable to initialize the graphics system error in games like Rollercoaster Tycoon, Assassin's Creed, Tony Hawk's Pro Skater, etc., you can try the following workarounds: Update your graphics card driver in Compatibility Mode
 C++ program initialization dictionary
Sep 09, 2023 pm 07:01 PM
C++ program initialization dictionary
Sep 09, 2023 pm 07:01 PM
C++ differs from Python in terms of a dictionary with the same name, but it has the same data structure with similar functionality. C++ supports mapping, which can be used in the STL class std::map. The map object contains a pair of values in each entry, one is the key value and the other is the map value. Key values are used to search for and uniquely identify entries in the map. While mapped values are not necessarily unique, key values must always be unique in the map. Let's take a look at how to use mapping. First, let's see how to define a mapped data structure in C++. Syntax #includemap<data_type1,data_type2>myMap; Let’s take an example to see how to do this − Example #incl
 Fix: New SSD not showing up in Windows 11, 10
Apr 14, 2023 pm 02:52 PM
Fix: New SSD not showing up in Windows 11, 10
Apr 14, 2023 pm 02:52 PM
SSDs have revolutionized the world of technology. These data storage solutions, with their ultra-fast and unparalleled read/write speeds, make every user eager to install their system operating system in them. But what if your new SSD doesn’t show up on your Windows device? This is a typical issue you might face with a brand new SSD plugged into your system. Don't worry. We just got the right solution, all you have to do is follow these steps and your SSD will be back in your File Explorer in no time. Solution - 1. Check the SSD connection. If you are using a USB hub, connect the SSD directly to your system. Check the SSD's connectors for any physical defects.





