How to add *.vue files using webstorm
This time I will show you how to use webstorm to add *.vue files, and what are the precautions for using webstorm to add *.vue files. The following is a practical case, let's take a look.
Method 1: Installation Vue.js plug-in
Open Settings->Plugins search and install
css preprocessor support
When I wrote this article, there was no solution to support preprocessing, but now it is very simple.
Add rel="stylesheet/scss" to the style tag Attribute to support scss syntax. You can change it to less stylus based on the rules.
<style rel="stylesheet/scss" lang="sass" scoped> </style>
Method 2: Webstorm EAP version already natively supports vue files
Look herehttps://blog. jetbrains.com/webstorm/2017/02/webstorm-2017-1-eap-171-2822/ The EAP version may not be stable, but it can still be used.
Or wait for the stable version of Webstorm 2017.1 to be released in a while.
I have to say that vue is getting more and more powerful the more you use it, and Webstorm has also begun to support it. In the end, native support is the best
The following content is out of date, for the old version of Webstorm
webstorm is a front-end development artifact, but I have never liked webstorm because it is very The cool color scheme and the big cursor.
I started playing with Vuejs a while ago. In Vue, you can use .vue files to implement componentization, but various editors don’t support it well. The author also developed related software for sublime. vue plugin. I think using sublime is a waste of life. It takes so much time to install plug-ins and configure the environment. I choose IDE!
I have been using Sublime to write Vue for a month. There are no smart prompts (but for heavy dependence prompts), the code cannot be formatted, and the indentation can be adjusted manually. Damn it, it is not easy to persist for such a long time. So I messed around with webstorm to see how to support it, so I came up with this note.
vue support
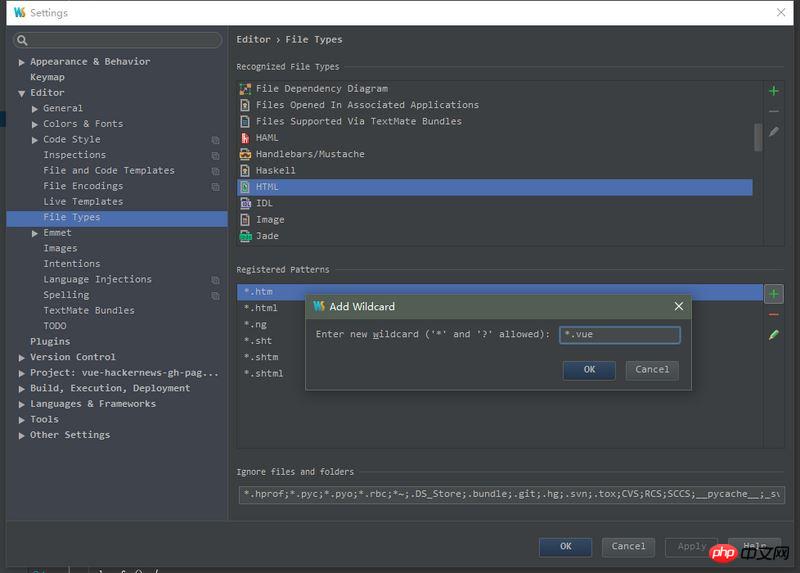
Open Settings => File Types Find HTML and add *.vue

This way vue The file is equivalent to an html file, you can edit css and js, and it also has smart prompts.
I usually use es6, so if vue writes es6 code, webstorm will still report an error.
vue supports ES6
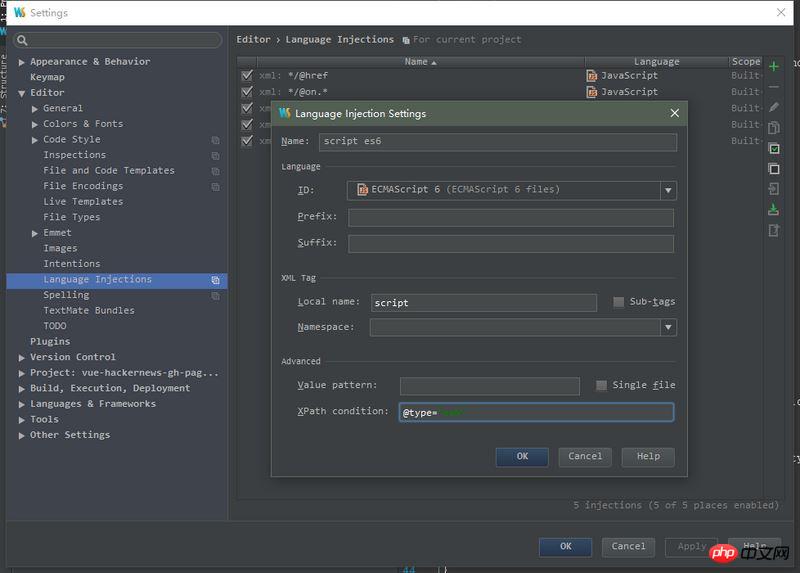
Add the type="es6" attribute to the script tag
<script type="es6"> </script>
Then open Settings => ; Language Injections Add XML Tag Injection, the content is as shown below.

*.js supports ES6
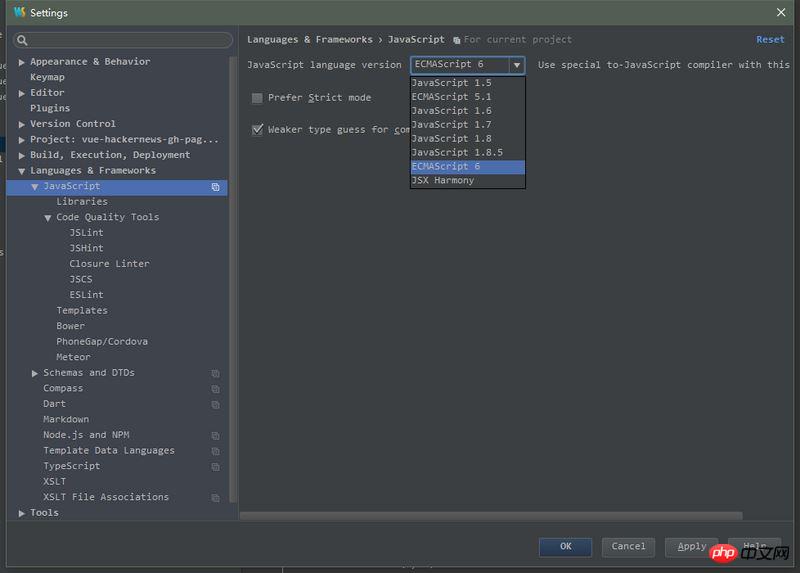
webstorm default js file is ES5 Syntax
Open Settings => Languages & Frameworks => Javascript
Change Javascript Language version to ECMAScript 6

PS: If you want to write css preprocessing such as sass and stylus in the vue file, webstorm does not support it. I also tried adding Injection. The code highlighting is normal, but it is temporary. As long as the code is changed , a lot of red lines will be drawn again. After google, this seems to be a known bug of webstorm.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to use React server-side rendering
How to use vue.js to edit recipes
The above is the detailed content of How to add *.vue files using webstorm. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to solve webstorm crash
Apr 08, 2024 pm 02:24 PM
How to solve webstorm crash
Apr 08, 2024 pm 02:24 PM
Steps to resolve WebStorm crash issues: Check for updates; Restart your computer; Disable plugins; Reset settings; Clear cache; Check firewall and antivirus software; Reinstall WebStorm; Contact support.
 How to connect to the database in webstorm
Apr 08, 2024 pm 03:42 PM
How to connect to the database in webstorm
Apr 08, 2024 pm 03:42 PM
You can use WebStorm to connect to the database through the following steps: 1. Open the database tool window; 2. Create a data source; 3. Connect to the data source; 4. Query the database; 5. Browse tables and data; 6. Edit database objects; 7. Manage Users and permissions.
 How to run jsp project in webstorm
Apr 08, 2024 pm 03:39 PM
How to run jsp project in webstorm
Apr 08, 2024 pm 03:39 PM
You can run a JSP project in WebStorm by following these steps: Create a Java Web project. Configure the project and add Web and Java EE facets. Create the JSP file in the "src/main/webapp" directory. Write JSP code including HTML, Java and JSP tags. Deploy and run the project. Access the JSP page by entering the application context root in your browser.
 How to restart webstorm
Apr 08, 2024 pm 07:15 PM
How to restart webstorm
Apr 08, 2024 pm 07:15 PM
To restart WebStorm, follow these steps: Use the shortcut keys: Windows/Linux: Ctrl + Shift + A, macOS: Cmd + Shift + A. Enter "restart" in the search field and select "Restart". Using the menu: Click the File menu and select Restart under Reload. Using Task Manager: In Task Manager or Force Quit the application window, select the WebStorm process and click Restart or Restart.
 How to automatically wrap lines in webstorm
Apr 08, 2024 pm 03:48 PM
How to automatically wrap lines in webstorm
Apr 08, 2024 pm 03:48 PM
WebStorm provides automatic line wrapping, which breaks code into separate lines to improve readability. Its rules include: 1. Branch long expressions and statements; 2. Branch method calls; 3. Branch functions and class definitions. User-customizable settings such as maximum line length, indentation type, and shortcut keys. However, word wrapping may not work with single-line comments or string literals and will affect code formatting, so careful review is recommended before application.
 Where is webstorm's automatic line wrapping?
Apr 08, 2024 pm 08:09 PM
Where is webstorm's automatic line wrapping?
Apr 08, 2024 pm 08:09 PM
Automatic line wrapping can be set in WebStorm by following these steps: Check the "Wrap lines" checkbox and set the maximum line width. Select automatic line wrapping rules: None, line wrapping at any position, or line wrapping after keywords. Optional settings: retain manual line wrapping and automatic line wrapping after carriage return. Apply the settings and close the settings window. Note: This setting applies to all file types and can be set individually for specific file types.
 Which one is easier to use, webstorm or vscode?
Apr 08, 2024 pm 07:33 PM
Which one is easier to use, webstorm or vscode?
Apr 08, 2024 pm 07:33 PM
For developers who focus on web development and pursue deep functionality, WebStorm is a better choice; while users who value customizability, lightweightness, and multi-language support are more suitable for VSCode.
 How to log in to webstorm
Apr 08, 2024 pm 04:45 PM
How to log in to webstorm
Apr 08, 2024 pm 04:45 PM
Steps to log in to WebStorm: 1. Open WebStorm; 2. Select a GitHub or JetBrains account to log in; 3. Enter credentials; 4. Authorize access to the account; 5. Complete login.






