 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Problem with adding expressions to v-show in Vue (determining whether to display)
Problem with adding expressions to v-show in Vue (determining whether to display)
Problem with adding expressions to v-show in Vue (determining whether to display)
This article mainly introduces the problem of adding expressions in v-show in Vue to determine whether to display or not. Many friends often encounter such needs. There are two rows of options: data source and label type, which need to be clicked. When one of the above data sources is used, the label type automatically switches function. Friends who are interested can take a look together
1. Demand scenario
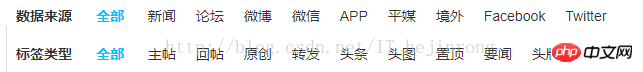
1. Let me talk about my needs first. There are two rows of options: data source and label type, as shown in the figure below:

2. According to the needs, I need to click on the above When a certain data source is selected, the following tag types are automatically switched.
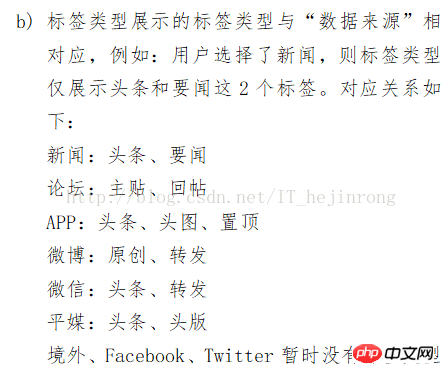
The requirements are as follows:

3. At the beginning, I wanted to write it to death. Just write down various situations on the page. After checking the official documents for a while, the collection of data sources can be written like this. id is the identifier of each type, name is the name, and mark is the label type when a certain data source is clicked. Click the data source to judge and switch. As shown below:
infoTypeList: [
{
id: 11,
name: '新闻',
mark: 'news'
},
{
id: 13,
name: '论坛',
mark: 'bbs'
},
{
id: 17,
name: '微博',
mark: 'wb'
},
{
id: 6,
name: '微信',
mark: 'wx'
},
{
id: 7,
name: 'APP',
mark: 'app'
},
{
id: 8,
name: '平媒',
mark: 'pm'
},
{
id: 20,
name: '境外',
mark: 'overseas'
},
{
id: 21,
name: 'Facebook',
mark: 'facebook'
},
{
id: 22,
name: 'Twitter',
mark: 'twitter'
}
],4. Then the tag type collection data structure is as follows, in which the mark field stores which data sources are included in the current tag.
markTypeList: [
{
id: 32,
name: '主帖',
mark: 'bbs'
},
{
id: 33,
name: '回帖',
mark: 'bbs'
},
{
id: 34,
name: '原创',
mark: 'wb'
},
{
id: 35,
name: '转发',
mark: 'wb_wx'
},
{
id: 36,
name: '头条',
mark: 'news_app_wx_pm'
},
{
id: 37,
name: '头图',
mark: 'app'
},
{
id: 38,
name: '置顶',
mark: 'app'
},
{
id: 39,
name: '要闻',
mark: 'news'
},
{
id: 40,
name: '头版',
mark: 'pm'
},
],5. Add a click event to each name of the data source, and store a variable infoTypeMark in the data to save the clicked data source identification. I also posted the code of the data source.
<p v-if="isShowSingleInfoType">
<label class="left-10">数据来源</label>
<span class="info-type activecolor" @click="changeInfoType(-1)">全部</span>
<span class="info-type" @click="changeInfoType(item.id, item.mark)" v-for="item in infoTypeList" :key="item.id">{{item.name}}</span>
<label class="multichoose">
<Button @click="toggleInfoType" size="small">+多选</Button>
</label>
</p>6. The key point is the following line of code. By adding an expression to v-show, it is used to judge clicked news. Headlines and important news should be displayed. Mainly look at the block marked in red, the code is as follows:
<p class="layout-content-main"> <label class="left-10">
Tag type
</label>
<span class="mark-type activecolor" @click="changeMarkType(-1)">全部</span>
<span v-show="item.mark.indexOf(infoTypeMark) > -1" class="mark-type" @click="changeMarkType(item.id)" v-for="item in markTypeList" :key="item.id">{{item.name}}</span>
</p>The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Introduction to the problems and differences between apply and Math.max() functions in js
A brief discussion Application scenarios of Vue's built-in component components
##Simple tutorial on using less in vue2
The above is the detailed content of Problem with adding expressions to v-show in Vue (determining whether to display). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 PHP email detection: Determine whether the email has been sent successfully.
Sep 19, 2023 am 09:16 AM
PHP email detection: Determine whether the email has been sent successfully.
Sep 19, 2023 am 09:16 AM
PHP email detection: Determine whether the email has been sent successfully. When developing web applications, you often need to send emails to communicate with users. Whether it is registration confirmation, password reset, or sending notifications, the email function is an indispensable part. However, sometimes we cannot ensure whether the email is actually sent successfully, so we need to perform email detection and determine whether the email has been sent successfully. This article will introduce how to use PHP to implement this function. 1. Use SMTP server to send emails. First, we need to use SM
 Use java's Character.isDigit() function to determine whether a character is a number
Jul 27, 2023 am 09:32 AM
Use java's Character.isDigit() function to determine whether a character is a number
Jul 27, 2023 am 09:32 AM
Use Java's Character.isDigit() function to determine whether a character is a numeric character. Characters are represented in the form of ASCII codes internally in the computer. Each character has a corresponding ASCII code. Among them, the ASCII code values corresponding to the numeric characters 0 to 9 are 48 to 57 respectively. To determine whether a character is a number, you can use the isDigit() method provided by the Character class in Java. The isDigit() method is of the Character class
 Use java's File.isDirectory() function to determine whether the file exists and is a directory type
Jul 24, 2023 pm 06:57 PM
Use java's File.isDirectory() function to determine whether the file exists and is a directory type
Jul 24, 2023 pm 06:57 PM
Use Java's File.isDirectory() function to determine whether a file exists and is of directory type. In Java programming, you often encounter situations where you need to determine whether a file exists and is of directory type. Java provides the File class to operate files and directories. The isDirectory() function can help us determine whether a file is a directory type. The File.isDirectory() function is a method in the File class. Its function is to determine the current File
 How to use the isInfinite() method of the Double class to determine whether a number is infinite
Jul 24, 2023 am 10:10 AM
How to use the isInfinite() method of the Double class to determine whether a number is infinite
Jul 24, 2023 am 10:10 AM
How to use the isInfinite() method of the Double class to determine whether a number is infinity. In Java, the Double class is a wrapper class used to represent floating point numbers. This class provides a series of methods that can conveniently operate on floating point numbers. Among them, the isInfinite() method is used to determine whether a floating point number is infinite. Infinity refers to positive infinity and negative infinity that are so large that they exceed the range that floating point numbers can represent. In computers, the maximum value of a floating point number can be obtained through the Double class
 How to determine whether a date is the previous day in Go language?
Mar 24, 2024 am 10:09 AM
How to determine whether a date is the previous day in Go language?
Mar 24, 2024 am 10:09 AM
Question: How to determine whether the date is the previous day in Go language? In daily development, we often encounter situations where we need to determine whether the date is the previous day. In the Go language, we can implement this function through time calculation. The following will be combined with specific code examples to demonstrate how to determine whether the date is the previous day in Go language. First, we need to import the time package in the Go language. The code is as follows: import("time") Then, we define a function IsYest
 jQuery usage practice: several ways to determine whether a variable is empty
Feb 27, 2024 pm 04:12 PM
jQuery usage practice: several ways to determine whether a variable is empty
Feb 27, 2024 pm 04:12 PM
jQuery is a JavaScript library widely used in web development. It provides many simple and convenient methods to operate web page elements and handle events. In actual development, we often encounter situations where we need to determine whether a variable is empty. This article will introduce several common methods of using jQuery to determine whether a variable is empty, and attach specific code examples. Method 1: Use the if statement to determine varstr="";if(str){co
 How to use v-show and v-if in Vue to achieve dynamic page rendering
Jun 11, 2023 pm 11:27 PM
How to use v-show and v-if in Vue to achieve dynamic page rendering
Jun 11, 2023 pm 11:27 PM
Vue is a popular JavaScript framework for building dynamic web applications. v-show and v-if are both instructions in Vue for dynamically rendering views. They can help us have better control over the page when DOM elements are not shown or hidden. This article will explain in detail how to use v-show and v-if instructions in Vue to achieve dynamic page rendering. v-show instruction in Vue v-show is an instruction in Vue that dynamically displays based on the value of an expression
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute





