Method to customize player based on vue-video-player
This article mainly introduces the method of customizing the player based on vue-video-player, mainly the use of vue-video-player developed based on video.js, and how to operate the API in video.js. Friends in need can refer to
to see the effect first.
Figure 1--Show the sidebar

Figure 2-Collapse the sidebar;

Figure 3: Full screen.

Written in front
You need to use vue in this project, vue-video-player , I use the ui framework of iview, but the ui framework does not matter. What I focus on here is the use of vue-video-player developed based on video.js, and how to operate the API in video.js.
vue-video-player Project address: https://github.com/surmon-china/vue-video-player.
video.js document address: http://docs.videojs.com/docs/api/player.html.
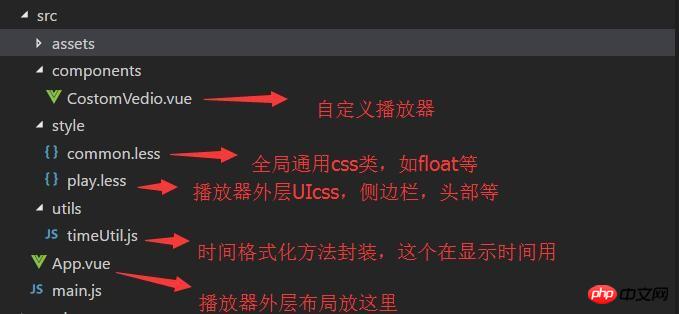
Project directory:

1. Outer ui layout
Figure 1 As you can see, this project uses a two-column adaptive layout. The right side is the playlist with a fixed width of 500px, and the left side is the player box. The playlist box can be expanded or collapsed according to the click of the handle, and the player The box also adapts its width according to the expansion/contraction of the playlist.
(Because the recorded animation is too large to be uploaded, you can clone my program and run it to see it).
The html code structure is as follows:

.transition{
transition: all 1s ease;
-moz-transition: all 1s ease;
-webkit-transition: all 1s ease;
-o-transition: all 1s ease;
}.toLeft{
.transition;
margin-right: 540px !important;
}
.toRight{
.transition;
margin-right: 40px !important;
}
.toHide{
.transition;
right: -500px !important;
}
.toShow{
.transition;
right: 0px !important;
}// 播放区
.player-box{
margin-right: 540px;
height: 100%;
position: relative;
}//侧边信息区
.info-box{
width: 520px;
height: 100%;
background: transparent;
position: relative;
overflow: hidden;
}// 内容区
.content{
background: #292929;
position: relative;
padding: 20px 0 20px 20px;
}2. Player ui
The entire customized player ui is encapsulated into a component-CostomVedio.vue, and the playback area uses vue -video-player player, but the bottom control bar is customized and does not use the controlBar that comes with the player. Usually these common ones do not meet the requirements of the designer, so we need to customize the player UI. The html structure code is as follows: <template>
<p class="custom-video-outer-box" @mouseover="videoMouseOver">
<video-player class="video-player-box"
ref="videoPlayer"
:options="playerOptions"
:playsinline="true"
customEventName="customstatechangedeventname"
@play="onPlayerPlay($event)"
@pause="onPlayerPause($event)"
@ended="onPlayerEnded($event)"
@waiting="onPlayerWaiting($event)"
@playing="onPlayerPlaying($event)"
@loadeddata="onPlayerLoadeddata($event)"
@timeupdate="onPlayerTimeupdate($event)"
@statechanged="playerStateChanged($event)"
@ready="playerReadied"
>
<!-- @canplay="onPlayerCanplay($event)" -->
<!-- @canplaythrough="onPlayerCanplaythrough($event)" -->
</video-player>
<!-- 底部进度条 start -->
<transition name="fade">
<p class="bottomCtrl" v-show="isBottomCtrlShow" id="bottomCtrl">
<!-- -->
<!-- <p class="bottomCtrl" v-show="false"> -->
<!-- <p class="bottomCtrl" > -->
<Slider v-model="playerCtrl.currentTimeInt" class="progress-slider" :max="playerCtrl.durationInt" :tip-format="progressTipFormat" @on-change="progressChange"></Slider>
<p class="clearfix" >
<p class="left">
<!-- 暂停 -->
<span v-on:click="play" v-if="!playerCtrl.isPlay" class="icon">
<Icon type="play"></Icon>
</span>
<!-- 播放 -->
<span v-else v-on:click="pause" class="icon">
<Icon type="stop"></Icon>
</span>
<!-- 下一曲 -->
<span class="icon" v-on:click="nextClick">
<Icon type="skip-forward"></Icon>
</span>
<span class="time">
{{playerCtrl.currentTime}}/{{playerCtrl.duration}}
</span>
</p>
<p class="right clearfix">
<p class="voice-box clearfix left">
<!-- 音量 -->
<Icon type="volume-medium" class="left icon"></Icon>
<Slider v-model="playerCtrl.voiceSlider" class="voice-slider left " max=100 @on-change="volumeChange"></Slider>
</p>
<!-- 全屏 -->
<span class="icon left" @click="fullScreenHandle">
<Icon type="crop" class="full-screen" ></Icon>
</span>
</p>
</p>
</p>
</transition>
</p>
</template>css style:
<style lang="less">
.video-player-box{
height: 100% !important;
width: 100% !important;
}
//底部进度条
.bottomCtrl{
line-height: 60px;
height: 60px;
overflow: visible;
position: absolute;
bottom: 0;
left: 0;
background-color: rgba(45, 45, 45, .92);
width: 100%;
padding: 0 50px;
color: #fff;
z-index: 999999999999999;
.icon{
font-size: 16px;
line-height: 60px;
cursor: pointer;
}
.icon+.icon{
margin-left: 20px;
}
}
.custom-video-outer-box{
position: relative;
height: 100%;
width: 100%;
}
.progress-slider{
position: absolute;
width: 100%;
top: 0;
left: 0;
height: 18px;
line-height: 18px;
.ivu-slider-wrap{
margin: 0 !important;
border-radius: 0 !important;
}
.ivu-slider-button-wrap{
line-height: normal !important;
}
.ivu-slider-button{
height: 8px !important;
width: 8px !important;
}
}
.voice-box{
.voice-slider{
width: 100px;
margin-left: 20px;
}
.ivu-slider-wrap{
margin: 27px 0 !important;
}
}
.time{
margin-left: 25px;
}
.full-screen{
margin-left: 25px;
line-height: 60px;
}
.ivu-progress-outer{
padding: 0 10px !important;
}
.vjs-big-play-button{
height: 80px !important;
width: 80px !important;
line-height: 80px !important;
text-align: center;
background:rgba(0, 0, 0, 0.8) !important;
border-radius: 50% !important;
top: 50% !important;
left: 50% !important;
margin-left: -40px !important;
margin-top: -40px !important;
}
#vjs_video_3{
max-height: 100% !important;
width: 100% !important;
height: 100% !important;
}
.video-player-box>p{
height: 100% !important;
width: 100% !important;
}
.video-js .vjs-big-play-button{
font-size: 5em !important;
}
video{
max-height: 100% !important;
}
</style>3. Implement the custom controlBar function
The next step is to implement the custom controlBar function , such as play, pause, next song, play progress, remaining time, full screen, volume adjustment, etc. Here we must first look at the corresponding API of video.js. Although it is in English, it is written very clearly and is easy to understand. video.js api document address: http://docs.videojs.com/docs/api/player.html1. Play, pause, next song, full screen are mainly for monitoring We add a custom button click event, and then call the player API to perform the corresponding operation and change the state. // 播放
play(){
this.player.play();
},
// 暂停
pause(){
this.player.pause();
},
//下一曲
nextClick(){
console.log("自定义","下一曲点击");
},
//全屏
fullScreenHandle(){
console.log("全屏");
if(!this.player.isFullscreen()){
this.player.requestFullscreen();
this.player.isFullscreen(true);
}else{
this.player.exitFullscreen();
this.player.isFullscreen(false);
}
},<video-player class="video-player-box"
ref="videoPlayer"
:options="playerOptions"
:playsinline="true"
customEventName="customstatechangedeventname"
@play="onPlayerPlay($event)"
@pause="onPlayerPause($event)"
@ended="onPlayerEnded($event)"
@waiting="onPlayerWaiting($event)"
@playing="onPlayerPlaying($event)"
@loadeddata="onPlayerLoadeddata($event)"
@timeupdate="onPlayerTimeupdate($event)"
@statechanged="playerStateChanged($event)"
@ready="playerReadied"
>
<!-- @canplay="onPlayerCanplay($event)" -->
<!-- @canplaythrough="onPlayerCanplaythrough($event)" -->
</video-player>//时间更新
onPlayerTimeupdate(player){
this.playerCtrl.currentTime=timeUtil.secondToDate(player.currentTime());
this.playerCtrl.currentTimeInt=Math.floor(player.currentTime());
console.log("当前音量",player.volume());
},@on-change="progressChange"
//进度条被拉动
progressChange(val){
this.player.currentTime(val);
this.playerCtrl.currentTimeInt=val;
this.playerCtrl.currentTime=timeUtil.secondToDate(val);
},The volume adjustment method is similar to the playback progress:
muted:false,//开始声音
Quick solution for ajax to return object Object
Introduction to the 4 common request methods of ajax in jQuery
The above is the detailed content of Method to customize player based on vue-video-player. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to quickly set up a custom avatar in Netflix
Feb 19, 2024 pm 06:33 PM
How to quickly set up a custom avatar in Netflix
Feb 19, 2024 pm 06:33 PM
An avatar on Netflix is a visual representation of your streaming identity. Users can go beyond the default avatar to express their personality. Continue reading this article to learn how to set a custom profile picture in the Netflix app. How to quickly set a custom avatar in Netflix In Netflix, there is no built-in feature to set a profile picture. However, you can do this by installing the Netflix extension on your browser. First, install a custom profile picture for the Netflix extension on your browser. You can buy it in the Chrome store. After installing the extension, open Netflix on your browser and log into your account. Navigate to your profile in the upper right corner and click
 VLC Chromecast not working on Windows PC
Mar 26, 2024 am 10:41 AM
VLC Chromecast not working on Windows PC
Mar 26, 2024 am 10:41 AM
Is the VLC Chromecast feature not working on your Windows PC? This issue may be caused by compatibility issues between your Chromecast device and VLC’s casting feature. In this article, we will tell you what you can do in this situation and what to do if VLC renderer cannot find your Chromecast. How to use ChromecastVLC on Windows? To use VLC to cast videos from Windows to Chromecast, follow these steps: Open the media player app and go to the play menu. Navigate to the Renderer option and you will be able to see the Chromecast device detected
 How to customize background image in Win11
Jun 30, 2023 pm 08:45 PM
How to customize background image in Win11
Jun 30, 2023 pm 08:45 PM
How to customize background image in Win11? In the newly released win11 system, there are many custom functions, but many friends do not know how to use these functions. Some friends think that the background image is relatively monotonous and want to customize the background image, but don’t know how to customize the background image. If you don’t know how to define the background image, the editor has compiled the steps to customize the background image in Win11 below. If you are interested If so, take a look below! Steps for customizing background images in Win11: 1. Click the win button on the desktop and click Settings in the pop-up menu, as shown in the figure. 2. Enter the settings menu and click Personalization, as shown in the figure. 3. Enter Personalization and click on Background, as shown in the picture. 4. Enter background settings and click to browse pictures
 How to create and customize Venn diagrams in Python?
Sep 14, 2023 pm 02:37 PM
How to create and customize Venn diagrams in Python?
Sep 14, 2023 pm 02:37 PM
A Venn diagram is a diagram used to represent relationships between sets. To create a Venn diagram we will use matplotlib. Matplotlib is a commonly used data visualization library in Python for creating interactive charts and graphs. It is also used to create interactive images and charts. Matplotlib provides many functions to customize charts and graphs. In this tutorial, we will illustrate three examples to customize Venn diagrams. The Chinese translation of Example is: Example This is a simple example of creating the intersection of two Venn diagrams; first, we imported the necessary libraries and imported venns. Then we create the dataset as a Python set, after that we use the "venn2()" function to create
 How to customize shortcut key settings in Eclipse
Jan 28, 2024 am 10:01 AM
How to customize shortcut key settings in Eclipse
Jan 28, 2024 am 10:01 AM
How to customize shortcut key settings in Eclipse? As a developer, mastering shortcut keys is one of the keys to improving efficiency when coding in Eclipse. As a powerful integrated development environment, Eclipse not only provides many default shortcut keys, but also allows users to customize them according to their own preferences. This article will introduce how to customize shortcut key settings in Eclipse and give specific code examples. Open Eclipse First, open Eclipse and enter
 Win10 player progress bar does not move
Feb 12, 2024 am 08:12 AM
Win10 player progress bar does not move
Feb 12, 2024 am 08:12 AM
The October update version of Windows 10v1809 is heading towards the worst Windows upgrade in history without hesitation. Not only was it urgently withdrawn after its first official release, but it was still full of bugs after being rebuilt for a month, making people doubt Microsoft's quality control. Getting more and more worried. Now, it has one more bug on its list, and this time it’s Microsoft’s own media player, Windows Media Player. Recently, some netizens have reported that after installing the latest patch, Windows Media Player in Windows 10v1809 has an issue where the playback progress bar cannot be dragged. No solution has been found yet. Microsoft has confirmed a bug involving two patches for KB4
 How to create custom pagination in CakePHP?
Jun 04, 2023 am 08:32 AM
How to create custom pagination in CakePHP?
Jun 04, 2023 am 08:32 AM
CakePHP is a powerful PHP framework that provides developers with many useful tools and features. One of them is pagination, which helps us divide large amounts of data into several pages, making browsing and manipulation easier. By default, CakePHP provides some basic pagination methods, but sometimes you may need to create some custom pagination methods. This article will show you how to create custom pagination in CakePHP. Step 1: Create a custom pagination class First, we need to create a custom pagination class. this
 How to enable and customize crossfades in Apple Music on iPhone with iOS 17
Jun 28, 2023 pm 12:14 PM
How to enable and customize crossfades in Apple Music on iPhone with iOS 17
Jun 28, 2023 pm 12:14 PM
The iOS 17 update for iPhone brings some big changes to Apple Music. This includes collaborating with other users on playlists, initiating music playback from different devices when using CarPlay, and more. One of these new features is the ability to use crossfades in Apple Music. This will allow you to transition seamlessly between tracks, which is a great feature when listening to multiple tracks. Crossfading helps improve the overall listening experience, ensuring you don't get startled or dropped out of the experience when the track changes. So if you want to make the most of this new feature, here's how to use it on your iPhone. How to Enable and Customize Crossfade for Apple Music You Need the Latest






