 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Jquery specific examples introduce when to use AJAX and where AJAX should be used
Jquery specific examples introduce when to use AJAX and where AJAX should be used
Jquery specific examples introduce when to use AJAX and where AJAX should be used
ajax is a very convenient tool. It has the same function as a form to complete the interaction between the front end and the backend, and plays the role of partial refresh. So, do you know when and where to use ajax? Below I will share with you specific examples of Jquery to introduce when to use AJAX and where AJAX should be used. Friends who need it can refer to
There are many classifications of ajax implementation methods in jquery, such as: load, jQuery. get, jQuery.post, jQuery.getScript, jQuery Ajax event, jQuery.ajaxSetup, etc. The first few are commonly used and the most used jquery ajax methods.
When developing a website, ajax is a very important A convenient tool that has the same function as a form to complete the interaction between the front end and the backend! It functions as a partial refresh! So when to use ajax? Here are a few examples to introduce to you. First of all, they should be divided into two categories:
1. When a certain function can be completed using both forms and ajax, it is just faster and more convenient to use ajax.
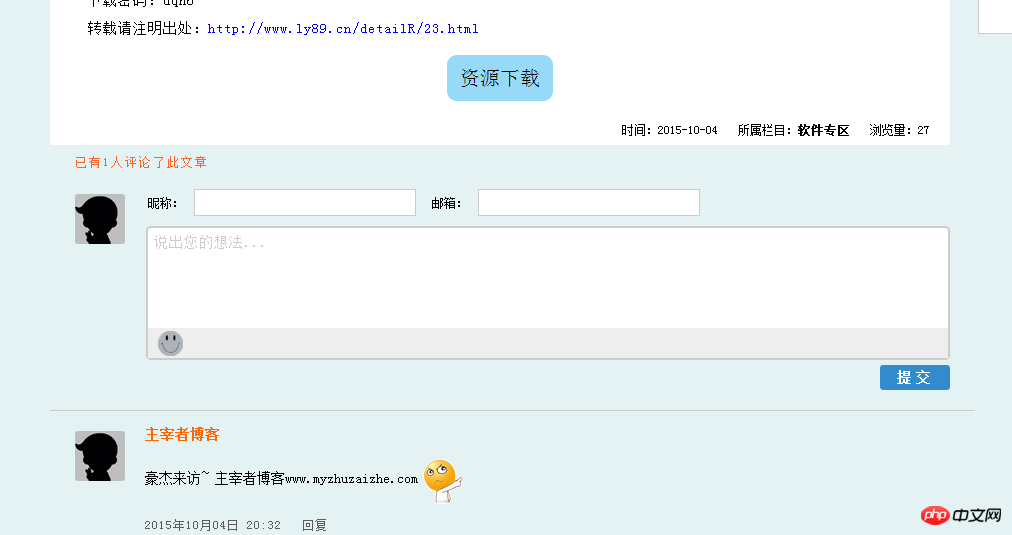
1. Use ajax in the comments below the website article! It uses ajax to transmit the content to the background when the user submits a comment, and then uses js to transmit the background data and display it on the page. This process only refreshes the comment module of the page, and other content such as articles is not refreshed. Isn't this much faster than the form?

2. You can use ajax for partial page turning. For example, when there are too many comments on an article and we need to paginate, we can use ajax. The same as above, it only refreshes the page. comments do not refresh the article thus increasing the speed!

2. Some functional forms cannot be implemented and can only use ajax!
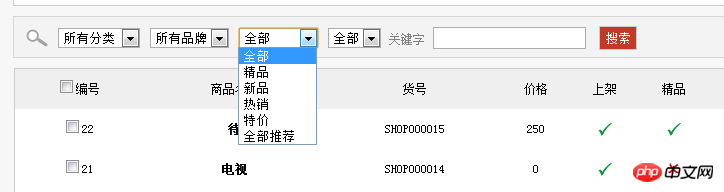
1. Let’s take a look at the search function below

If I use the form to submit the information to search for the product, then the data will be transmitted! That will cause a problem, that is, when the user refreshes, he cannot return to the original page or keep the page where you searched for products. This can only be done with ajax!
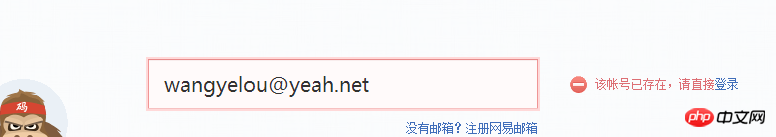
2. When the user registers, verify whether the user name exists! This is to obtain the event of the user's mouse leaving the registration box, submit the user's account to the background for verification, and then return to the front-end information based on the verification situation. This form cannot be done! Of course, you can verify it after the user submits all the registration information. This way you can use the form but the user experience is not good!

3. We can use ajax instead of iframe! This is very simple so I won’t go into details!
Finally, there are a few points to note when using ajax:
First, you can read my other article on how to convert php data into a js array. Article, convert php array to js array, how js receives PHP array, usage of json
Second, when using ajax to add or modify content on the page, the ordinary jQuery method of obtaining the object is invalid. This You can use the live() or on() method to get dynamically added elements with jQuery. The difference between live and on
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Simple search implementation method based on ajax
Detailed explanation of ajax data transmission method example
Briefly talk about the core objects of AJAX
The above is the detailed content of Jquery specific examples introduce when to use AJAX and where AJAX should be used. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
Build an autocomplete suggestion engine using PHP and Ajax: Server-side script: handles Ajax requests and returns suggestions (autocomplete.php). Client script: Send Ajax request and display suggestions (autocomplete.js). Practical case: Include script in HTML page and specify search-input element identifier.
 What is Dogecoin
Apr 01, 2024 pm 04:46 PM
What is Dogecoin
Apr 01, 2024 pm 04:46 PM
Dogecoin is a cryptocurrency created based on Internet memes, with no fixed supply cap, fast transaction times, low transaction fees, and a large meme community. Uses include small transactions, tips, and charitable donations. However, its unlimited supply, market volatility, and status as a joke coin also bring risks and concerns. What is Dogecoin? Dogecoin is a cryptocurrency created based on internet memes and jokes. Origin and History: Dogecoin was created in December 2013 by two software engineers, Billy Markus and Jackson Palmer. Inspired by the then-popular "Doge" meme, a comical photo featuring a Shiba Inu with broken English. Features and Benefits: Unlimited Supply: Unlike other cryptocurrencies such as Bitcoin
 How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
Using Ajax to obtain variables from PHP methods is a common scenario in web development. Through Ajax, the page can be dynamically obtained without refreshing the data. In this article, we will introduce how to use Ajax to get variables from PHP methods, and provide specific code examples. First, we need to write a PHP file to handle the Ajax request and return the required variables. Here is sample code for a simple PHP file getData.php:
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 Introduction to the eighth color weapon of Neon Abyss
Mar 31, 2024 pm 03:51 PM
Introduction to the eighth color weapon of Neon Abyss
Mar 31, 2024 pm 03:51 PM
The eighth color is a weapon in Neon Abyss. Many players want to know about the ballistics of the eighth color of the weapon and how to play with the weapon strength. So let’s take a look at the detailed guide to Neon Abyss’ eighth color weapon trajectory, weapon strength, and weapon gameplay. Neon Abyss Color 8 Detailed Guide Weapon Introduction: The Wizard’s Secret Weapon! Weapon attack speed: Normal Weapon strength: Moderate Weapon gameplay: The attack method of the eighth color is three single-target attacks and then launches a ray. Ballistic display:
 Introduction to the online score checking platform (convenient and fast score query tool)
Apr 30, 2024 pm 08:19 PM
Introduction to the online score checking platform (convenient and fast score query tool)
Apr 30, 2024 pm 08:19 PM
A fast score query tool provides students and parents with more convenience. With the development of the Internet, more and more educational institutions and schools have begun to provide online score check services. To allow you to easily keep track of your child's academic progress, this article will introduce several commonly used online score checking platforms. 1. Convenience - Parents can check their children's test scores anytime and anywhere through the online score checking platform. Parents can conveniently check their children's test scores at any time by logging in to the corresponding online score checking platform on a computer or mobile phone. As long as there is an Internet connection, whether at work or when going out, parents can keep abreast of their children's learning status and provide targeted guidance and help to their children. 2. Multiple functions - in addition to score query, it also provides information such as course schedules and exam arrangements. Many online searches are available.
 Detailed introduction of Samsung S24ai functions
Jun 24, 2024 am 11:18 AM
Detailed introduction of Samsung S24ai functions
Jun 24, 2024 am 11:18 AM
2024 is the first year of AI mobile phones. More and more mobile phones integrate multiple AI functions. Empowered by AI smart technology, our mobile phones can be used more efficiently and conveniently. Recently, the Galaxy S24 series released at the beginning of the year has once again improved its generative AI experience. Let’s take a look at the detailed function introduction below. 1. Generative AI deeply empowers Samsung Galaxy S24 series, which is empowered by Galaxy AI and brings many intelligent applications. These functions are deeply integrated with Samsung One UI6.1, allowing users to have a convenient intelligent experience at any time, significantly improving the performance of mobile phones. Efficiency and convenience of use. The instant search function pioneered by the Galaxy S24 series is one of the highlights. Users only need to press and hold





