How to use JS to generate a simple computer
The content of this article is to share with you how to use JS to generate a simple computer. It has a certain reference value. Friends in need can refer to it
##Step one: Write the structure of html
Use p element, table element, input element , button element
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js简单计算器</title>
<link rel="stylesheet" href="counter.css">
</head>
<body>
<p>
<table>
<tr>
<td colspan="4"><input type="text" id="input" value="0"></td>
</tr>
<tr>
<td colspan="2"><button class="click" id="reset">C</button></td>
<td colspan="2"><button class="click" id="reset1">D</button></td>
</tr>
<tr>
<td><button class="click">7</button></td>
<td><button class="click">8</button></td>
<td><button class="click">9</button></td>
<td><button class="click">+</button></td>
</tr>
<tr>
<td><button class="click">4</button></td>
<td><button class="click">5</button></td>
<td><button class="click">6</button></td>
<td><button class="click">-</button></td>
</tr>
<tr>
<td><button class="click">1</button></td>
<td><button class="click">2</button></td>
<td><button class="click">3</button></td>
<td><button class="click">*</button></td>
</tr>
<tr>
<td><button class="click">.</button></td>
<td><button class="click">0</button></td>
<td><button class="click">=</button></td>
<td><button class="click">/</button></td>
</tr>
</table>
</p>
<script type="text/javascript" src="counter.js"></script>
</body>
</html>Step 2:css Add style Use external style link counter.css
*{
margin: 0;
padding: 0;
}
p{
width: 290px;
height: 338px;
margin: 20px auto;
border: 1px solid black;
}
#input,#reset,.click{
text-align: center;
font-size: 16px;
font-weight: 700;
}
#input{
width: 282px;
height: 50px;
text-align: right;
}
#reset{
width: 142px;
height: 50px;
}
#reset1{
width: 142px;
height: 50px;
}
.click{
display: inline-block;
width: 70px;
height: 55px;
}Step 3: Add js events to operate the computer
Thoughts:

#Knowledge points used:
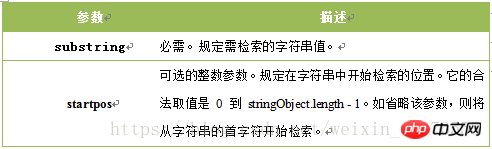
Returns a specified string value in the string The first occurrence of
#Syntax stringObject.indexOf( substring,startpos)

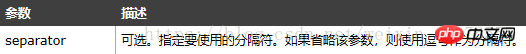
#join() method
is used to put all elements in the array into a string.

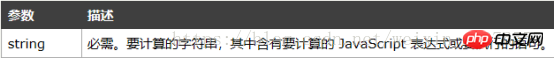
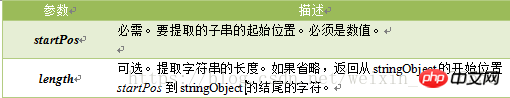
JavaScript code ; 语法:eval(string) substr()方法从字符串中提取从startPos位置开始的指定数目的字符串; 语法:stringObject.substr(startPos,length) 代码:

/*获取操作对象*/
var key=false;
var res=[];
var text=document.getElementById("input");
var btn=document.getElementsByClassName("click");
for(var i=0;i<btn.length;i++){
btn[i].onclick=function(){
var txt=this.innerHTML;
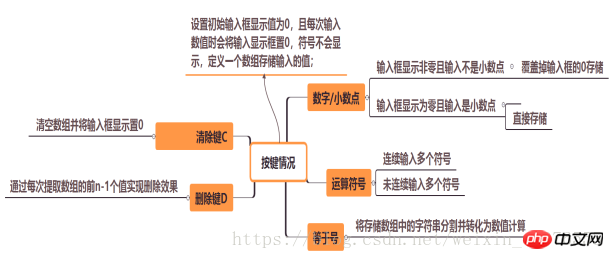
/*按键情况分类*/
if(!isNaN(txt)||txt==".")
{
key=false;
if(text.value==0 && txt!=".")
{
text.value=txt;
}
else/*(text.value==0&&txt==".")*/
{
if(text.value.indexOf(".")!=-1)//indexOf()检索的字符串值没有出现,则该方法返回 -1;
{
if(txt!=".")
{
text.value+=txt;
}
}
else
{
text.value+=txt;
}
}
}
else if(txt=='+'||txt=='-'||txt=='*'||txt=='/')
{
if(key) {
if (isNaN(res[res.length-1])&&res.length>0)
{
res[res.length-1]=txt;
return;
}
}
key=true;
res[res.length]=text.value;
res[res.length]=txt;
text.value=0;
}
else if(txt=='C')
{
res=[];
text.value=0;
}
else if(txt=='D')
{
text.value=text.value.substr(0,text.value.length-1);
}
else if(txt=='=')
{
res[res.length]=text.value;
//text.value=eval(res.split(" ",res.length-1));
console.log(res);//输出分割后的数组
text.value=eval(res.join(""));//join("")字符串用空格分割,eval()字符串转化为数值,用数值运算赋给文本框
res=[];
}
}
}
The above is the detailed content of How to use JS to generate a simple computer. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Remote Desktop cannot authenticate the remote computer's identity
Feb 29, 2024 pm 12:30 PM
Remote Desktop cannot authenticate the remote computer's identity
Feb 29, 2024 pm 12:30 PM
Windows Remote Desktop Service allows users to access computers remotely, which is very convenient for people who need to work remotely. However, problems can be encountered when users cannot connect to the remote computer or when Remote Desktop cannot authenticate the computer's identity. This may be caused by network connection issues or certificate verification failure. In this case, the user may need to check the network connection, ensure that the remote computer is online, and try to reconnect. Also, ensuring that the remote computer's authentication options are configured correctly is key to resolving the issue. Such problems with Windows Remote Desktop Services can usually be resolved by carefully checking and adjusting settings. Remote Desktop cannot verify the identity of the remote computer due to a time or date difference. Please make sure your calculations
 2024 CSRankings National Computer Science Rankings Released! CMU dominates the list, MIT falls out of the top 5
Mar 25, 2024 pm 06:01 PM
2024 CSRankings National Computer Science Rankings Released! CMU dominates the list, MIT falls out of the top 5
Mar 25, 2024 pm 06:01 PM
The 2024CSRankings National Computer Science Major Rankings have just been released! This year, in the ranking of the best CS universities in the United States, Carnegie Mellon University (CMU) ranks among the best in the country and in the field of CS, while the University of Illinois at Urbana-Champaign (UIUC) has been ranked second for six consecutive years. Georgia Tech ranked third. Then, Stanford University, University of California at San Diego, University of Michigan, and University of Washington tied for fourth place in the world. It is worth noting that MIT's ranking fell and fell out of the top five. CSRankings is a global university ranking project in the field of computer science initiated by Professor Emery Berger of the School of Computer and Information Sciences at the University of Massachusetts Amherst. The ranking is based on objective
 Unable to open the Group Policy object on this computer
Feb 07, 2024 pm 02:00 PM
Unable to open the Group Policy object on this computer
Feb 07, 2024 pm 02:00 PM
Occasionally, the operating system may malfunction when using a computer. The problem I encountered today was that when accessing gpedit.msc, the system prompted that the Group Policy object could not be opened because the correct permissions may be lacking. The Group Policy object on this computer could not be opened. Solution: 1. When accessing gpedit.msc, the system prompts that the Group Policy object on this computer cannot be opened because of lack of permissions. Details: The system cannot locate the path specified. 2. After the user clicks the close button, the following error window pops up. 3. Check the log records immediately and combine the recorded information to find that the problem lies in the C:\Windows\System32\GroupPolicy\Machine\registry.pol file
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 Unable to copy data from remote desktop to local computer
Feb 19, 2024 pm 04:12 PM
Unable to copy data from remote desktop to local computer
Feb 19, 2024 pm 04:12 PM
If you have problems copying data from a remote desktop to your local computer, this article can help you resolve it. Remote desktop technology allows multiple users to access virtual desktops on a central server, providing data protection and application management. This helps ensure data security and enables companies to manage their applications more efficiently. Users may face challenges while using Remote Desktop, one of which is the inability to copy data from the Remote Desktop to the local computer. This may be caused by different factors. Therefore, this article will provide guidance on resolving this issue. Why can't I copy from the remote desktop to my local computer? When you copy a file on your computer, it is temporarily stored in a location called the clipboard. If you cannot use this method to copy data from the remote desktop to your local computer






