Three code sharing methods for sharing on Weibo and WeChat
The content of this article is to share with you three codes to realize sharing on Weibo and WeChat. It has certain reference value. Friends in need can refer to it
html
<!-- 分享 --><p class="share-box">
<b style="vertical-align: middle;">分享到:</b>
<a title="分享到新浪微博" class="shareSina"><span class="share-icon"></span><span class="share-text">新浪微博</span></a>
<a title="分享到微信" class="shareWX"><span class="share-icon"></span><span class="share-text">微信</span></a></p><!-- 微信弹出二维码 --><p class="wx-box">
<p class="wx-box-head">
<span>分享到微信</span>
<a href="#" onclick="return false;" class="wx-box-close">×</a>
</p>
<p id="wxCode" class="wx-box-main">
</p>
<p class="wx-box-foot">
打开微信,点击底部的“发现”, <br>
使用“扫一扫”即可将网页分享至朋友圈。 </p></p>css
/* share */
.shareSina,
.shareWX{
display: inline-block;
height: 25px;
z-index: 1;
cursor: pointer;
vertical-align: middle;
}
.share-icon{
display: inline-block;
width: 22px;
height: 22px;
z-index: 1;
cursor: pointer;
text-indent: -9999px;
vertical-align: middle;
}
.shareSina .share-icon{
background: url(/img/share-sina.png) no-repeat;
background-size:100%;
}
.shareWX .share-icon{
background: url(/img/share-wx.png) no-repeat;
background-size:100%;
}
.share-text{
vertical-align: middle;
}
.wx-box{
left: 3rem;
top: 1rem;
position: absolute;
margin: 0;
z-index: 1001;
background: #fff;
border: solid 1px #d8d8d8;
font-size: 0.12rem;
padding: 0.15rem;
display: none;
}
.wx-box .wx-box-head{
font-size: 0.12rem;
text-align: left;
line-height: 0.16rem;
height: 0.16rem;
position: relative;
color: #000;
}
.wx-box .wx-box-close{
width: 0.16rem;
height: 0.16rem;
position: absolute;
right: 0;
top: 0;
color: #999;
text-decoration: none;
font-size: 0.16rem;
}
.wx-box .wx-box-main{
padding: 0.15rem 0.1rem;
min-height: 2rem;
text-align: center;
}
.wx-box .wx-box-foot{
font-size: 12px;
text-align: left;
line-height: 22px;
color: #666;
}js
<!-- share -->
<script src="js/jquery/jquery.qrcode.min.js"></script>
<script>
var ShareTip = function(){} //分享到新浪微博
ShareTip.prototype.sharetosina=function(title,url)
{
var sharesinastring='http://v.t.sina.com.cn/share/share.php?title='+title+'&url='+url+'&content=utf-8&sourceUrl='+url;
// var sharesinastring='http://v.t.sina.com.cn/share/share.php?&appkey='+appkey+'&title='+title+'&url='+url+'&content=utf-8&sourceUrl='+url+'&pic='picurl;
window.open(sharesinastring,'newwindow','height=400,width=400,top=100,left=100');
}
$('.shareSina').on('click', function () {
var shareTitle = $('.blog-single-head h1').text();
var shareContent = $('.blog-single-head h2').text();
var shareUrl = window.location.href;
var share1 = new ShareTip();
share1.sharetosina(shareTitle + " " + shareContent,shareUrl);
})
//分享到微信
$('.shareWX').on('click', function () {
$('.wx-box').css('display', 'block');
var shareUrl = window.location.href;
//生成二维码
$("#wxCode").empty().qrcode({
render: 'canvas',
text: shareUrl //任意内容
});
})
$('.wx-box-close').on('click', function () {
$('.wx-box').css('display', 'none');
})</script><!-- share end -->You can choose to download the picture yourself. I used the png downloaded from the Alibaba vector icon library.
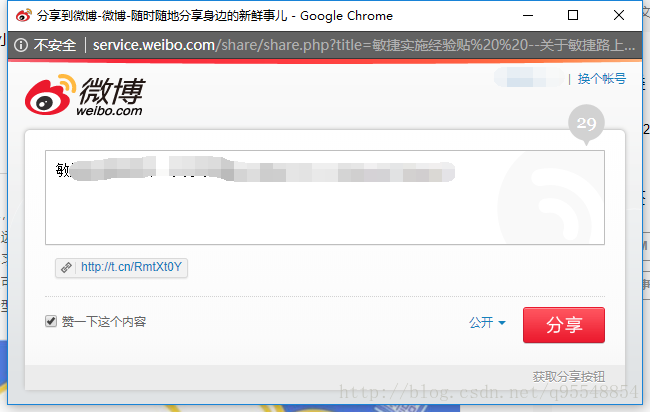
Rendering: 


The above is the detailed content of Three code sharing methods for sharing on Weibo and WeChat. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1666
1666
 14
14
 1425
1425
 52
52
 1327
1327
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.
 HTML: The Structure, CSS: The Style, JavaScript: The Behavior
Apr 18, 2025 am 12:09 AM
HTML: The Structure, CSS: The Style, JavaScript: The Behavior
Apr 18, 2025 am 12:09 AM
The roles of HTML, CSS and JavaScript in web development are: 1. HTML defines the web page structure, 2. CSS controls the web page style, and 3. JavaScript adds dynamic behavior. Together, they build the framework, aesthetics and interactivity of modern websites.
 The Future of HTML: Evolution and Trends in Web Design
Apr 17, 2025 am 12:12 AM
The Future of HTML: Evolution and Trends in Web Design
Apr 17, 2025 am 12:12 AM
The future of HTML is full of infinite possibilities. 1) New features and standards will include more semantic tags and the popularity of WebComponents. 2) The web design trend will continue to develop towards responsive and accessible design. 3) Performance optimization will improve the user experience through responsive image loading and lazy loading technologies.
 Solve caching issues in Craft CMS: Using wiejeben/craft-laravel-mix plug-in
Apr 18, 2025 am 09:24 AM
Solve caching issues in Craft CMS: Using wiejeben/craft-laravel-mix plug-in
Apr 18, 2025 am 09:24 AM
When developing websites using CraftCMS, you often encounter resource file caching problems, especially when you frequently update CSS and JavaScript files, old versions of files may still be cached by the browser, causing users to not see the latest changes in time. This problem not only affects the user experience, but also increases the difficulty of development and debugging. Recently, I encountered similar troubles in my project, and after some exploration, I found the plugin wiejeben/craft-laravel-mix, which perfectly solved my caching problem.
 HTML: Building the Structure of Web Pages
Apr 14, 2025 am 12:14 AM
HTML: Building the Structure of Web Pages
Apr 14, 2025 am 12:14 AM
HTML is the cornerstone of building web page structure. 1. HTML defines the content structure and semantics, and uses, etc. tags. 2. Provide semantic markers, such as, etc., to improve SEO effect. 3. To realize user interaction through tags, pay attention to form verification. 4. Use advanced elements such as, combined with JavaScript to achieve dynamic effects. 5. Common errors include unclosed labels and unquoted attribute values, and verification tools are required. 6. Optimization strategies include reducing HTTP requests, compressing HTML, using semantic tags, etc.




