The difference between using Map and ForEach
This time I will bring you the difference between using Map and ForEach. What are the precautions when using Map and ForEach. The following is a practical case, let’s take a look.
If you already have experience with JavaScript, you may already know these two seemingly identical methods: Array.prototype.map() and Array.prototype.forEach().
So, what is the difference between them?
Definition
Let’s first take a look at the definitions of Map and ForEach on MDN:
forEach(): executes a provided function for each element function once for each array element).
map(): Creates a new array with the results of calling a provided function on every element in the calling array).
What is the difference? The forEach() method does not return the execution result, but undefined. In other words, forEach() will modify the original array. The map() method will get a new array and return it.
Example
An array is provided below. If we want to double each element in it, we can use map and forEach to achieve the goal.
let arr = [1, 2, 3, 4, 5];
ForEach
Note that forEach will not return a meaningful value.
We directly modify the value of arr in the callback function.
arr.forEach((num, index) => {
return arr[index] = num * 2;
});The execution results are as follows:
// arr = [2, 4, 6, 8, 10]
Map
let doubled = arr.map(num => {
return num * 2;
});The execution results are as follows:
// doubled = [2, 4, 6, 8, 10]
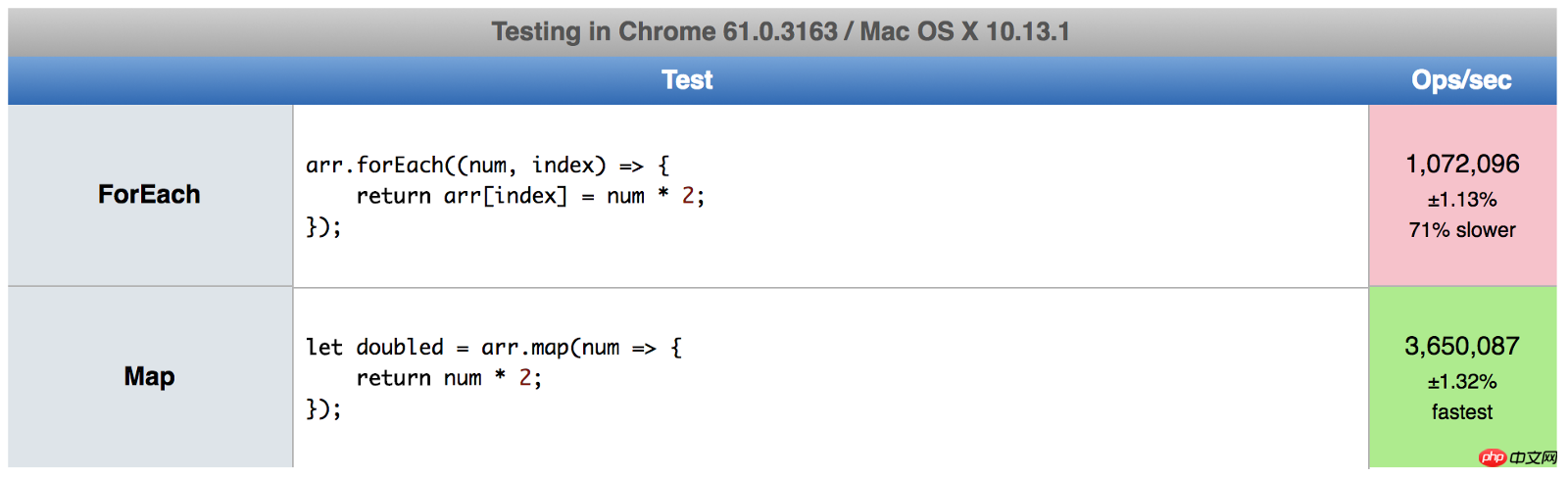
Execution speed comparison
jsPref is a very good website for comparing the execution speed of different JavaScript functions.
Here are the test results of forEach() and map():

As you can see, the execution speed of forEach() on my computer is map() is 70% slower. The execution results of everyone's browser will be different. You can use the following link to test it out: Map vs. forEach - jsPref.
JavaScript is so flexible (gui) and flexible (yi) that you don’t know if there is a bug. You might as well connect to Fundebug for online real-time monitoring.
Understanding from a functional perspective
If you are used tousing functionsfor programming, then you will definitely like to use map(). Because forEach() will change the value of the original array, and map() will return a brand new array, the original array will not be affected.
Which one is better?
Depends on what you want to do.
forEach is suitable when you don't plan to change the data, but just want to do something with the data - such as saving it to a database or printing it out.
let arr = ['a', 'b', 'c', 'd'];
arr.forEach((letter) => {
console.log(letter);
});
// a
// b
// c
// dmap() is suitable when you want to change the data value. Not only is it faster, but it returns a new array. The advantage of this is that you can use compound (composition) (map(), filter(), reduce(), etc. in combination) to play more tricks.
let arr = [1, 2, 3, 4, 5]; let arr2 = arr.map(num => num * 2).filter(num => num > 5); // arr2 = [6, 8, 10]
We first use map to multiply each element by 2, and then filter out those elements greater than 5. The final result is assigned to arr2.
Core Points
What can be done with forEach(), map() can also be used. The reverse is also true.
map() will allocate memory space to store the new array and return it, while forEach() will not return data.
forEach() allows the callback to change the elements of the original array. map() returns a new array.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
The effect of displaying the loading circle before the image is loaded
Why choose Node.js for web application development
The above is the detailed content of The difference between using Map and ForEach. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1319
1319
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 How to set password protection for export PDF on PS
Apr 06, 2025 pm 04:45 PM
How to set password protection for export PDF on PS
Apr 06, 2025 pm 04:45 PM
Export password-protected PDF in Photoshop: Open the image file. Click "File"> "Export"> "Export as PDF". Set the "Security" option and enter the same password twice. Click "Export" to generate a PDF file.
 The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
H5. The main difference between mini programs and APP is: technical architecture: H5 is based on web technology, and mini programs and APP are independent applications. Experience and functions: H5 is light and easy to use, with limited functions; mini programs are lightweight and have good interactiveness; APPs are powerful and have smooth experience. Compatibility: H5 is cross-platform compatible, applets and APPs are restricted by the platform. Development cost: H5 has low development cost, medium mini programs, and highest APP. Applicable scenarios: H5 is suitable for information display, applets are suitable for lightweight applications, and APPs are suitable for complex functions.
 Why do you need to call Vue.use(VueRouter) in the index.js file under the router folder?
Apr 05, 2025 pm 01:03 PM
Why do you need to call Vue.use(VueRouter) in the index.js file under the router folder?
Apr 05, 2025 pm 01:03 PM
The necessity of registering VueRouter in the index.js file under the router folder When developing Vue applications, you often encounter problems with routing configuration. Special...
 Difference between centos and ubuntu
Apr 14, 2025 pm 09:09 PM
Difference between centos and ubuntu
Apr 14, 2025 pm 09:09 PM
The key differences between CentOS and Ubuntu are: origin (CentOS originates from Red Hat, for enterprises; Ubuntu originates from Debian, for individuals), package management (CentOS uses yum, focusing on stability; Ubuntu uses apt, for high update frequency), support cycle (CentOS provides 10 years of support, Ubuntu provides 5 years of LTS support), community support (CentOS focuses on stability, Ubuntu provides a wide range of tutorials and documents), uses (CentOS is biased towards servers, Ubuntu is suitable for servers and desktops), other differences include installation simplicity (CentOS is thin)
 How to use XPath to search from a specified DOM node in JavaScript?
Apr 04, 2025 pm 11:15 PM
How to use XPath to search from a specified DOM node in JavaScript?
Apr 04, 2025 pm 11:15 PM
Detailed explanation of XPath search method under DOM nodes In JavaScript, we often need to find specific nodes from the DOM tree based on XPath expressions. If you need to...
 What is the difference between syntax for adding columns in different database systems
Apr 09, 2025 pm 02:15 PM
What is the difference between syntax for adding columns in different database systems
Apr 09, 2025 pm 02:15 PM
不同数据库系统添加列的语法为:MySQL:ALTER TABLE table_name ADD column_name data_type;PostgreSQL:ALTER TABLE table_name ADD COLUMN column_name data_type;Oracle:ALTER TABLE table_name ADD (column_name data_type);SQL Server:ALTER TABLE table_name ADD column_name data_
 The difference between laravel and thinkphp
Apr 18, 2025 pm 01:09 PM
The difference between laravel and thinkphp
Apr 18, 2025 pm 01:09 PM
Laravel and ThinkPHP are both popular PHP frameworks and have their own advantages and disadvantages in development. This article will compare the two in depth, highlighting their architecture, features, and performance differences to help developers make informed choices based on their specific project needs.
 What are the different ways of promoting H5 and mini programs?
Apr 06, 2025 am 11:03 AM
What are the different ways of promoting H5 and mini programs?
Apr 06, 2025 am 11:03 AM
There are differences in the promotion methods of H5 and mini programs: platform dependence: H5 depends on the browser, and mini programs rely on specific platforms (such as WeChat). User experience: The H5 experience is poor, and the mini program provides a smooth experience similar to native applications. Communication method: H5 is spread through links, and mini programs are shared or searched through the platform. H5 promotion methods: social sharing, email marketing, QR code, SEO, paid advertising. Mini program promotion methods: platform promotion, social sharing, offline promotion, ASO, cooperation with other platforms.




