Why choose Node.js for web application development
This time I will bring you why you choose Node.js for web application development. What are the precautions for choosing Node.js for web application development? Here are practical cases, let’s take a look.
When a disruptive technology enters the technology market, it always brings a shock, but is often followed by abandonment. However, this is certainly not the case with Node.js, which is an open source, cross-platform The biggest advantage of using Node.js is that developers can write JavaScript on both the client and server sides. It is worth mentioning that companies like PayPal, Yahoo, eBay, Netflix, The Mail Online, and Walmart have implemented their respective businesses using Node.js. Continue reading below to know the top 10 reasons why most businesses choose Node.js for web app development.The top ten reasons behind the surge in popularity of using Node.js for Web App development:
 ##Image Source: CronJ
##Image Source: CronJ
1. Speed up development
Node.js uses the V8 engine developed by Google, which can compile JavaScript into native machine code and execute it quickly. Because Node.js uses an event-driven, non-blocking I/O model, it is efficient and lightweight for real-time web applications that are memory-intensive and data-intensive and can work on multiple devices.
Using Node.js, you can perform common web application tasks very quickly, such as reading or writing to a database, reading or writing to a network connection, and reading or writing to the file system
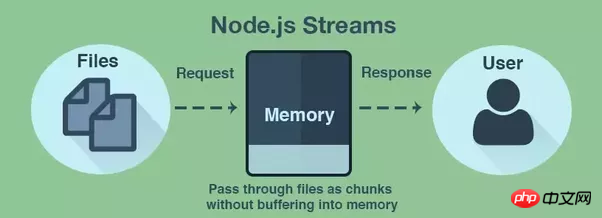
. Node.js is a boon for developers looking to build fast, powerful web applications that can efficiently handle parallel connections and increase throughput. 2. Very suitable for real-time application developmentImage Source: agriyaservices.blogspot.com
mage Source: Quora
file handling
while uploading. Therefore, a lot of time wasted in the overall process can be saved where the data comes in the form of a stream. This is also the case with live video or audio. JavaScript can be used in both browsers and servers. If a company needs to build logic for browser-side changes to move to the server-side, developers can easily do so by using Node.js code migration. Still, there's not much difference between writing code that runs in the browser or server-side.5. Allows web applications to use a single code base
Using Node.js, developers can automatically send and synchronize data between the server and the client, as it allows developers to provide services for both the server and the client. Write JavaScript code on the client side. Meteor is a web application framework built on Node.js that provides support for the same code base for both client and server sides. Any data changes on the server are immediately displayed on the client.
"Node.js is not a new platform dominating the world of web development. Rather, it is a platform that meets specific needs," according to web engineering firm Toptal. Node.js really shines in building fast , scalable network applications.
6. Serving proxy servers
One of the biggest advantages of using Node.js is that it serves as a proxy server to serve services with different response times, or to serve services from multiple The origin collects data and provides services.
For better understanding consider the following example: An enterprise has a server-side application that is used to communicate with third-party resources, collect data from different sources, or store images and videos to a third-party cloud in service. Now, while enterprises can use dedicated servers, Node.js is a better choice when infrastructure is not present or when a solution is needed for local development.
7. Powerful Node.js Package Manager (NPM)
Node.js has a dynamic repository of dynamic tools and modules that programmers can use to share application development. Node.js can be used with thousands of modules for various tasks such as File uploadmanagement, connecting to a MySQL database or Redis through frameworks, template systems, and real-time communication management with visitors.

Image Source: HostOnNet.com
For programmers who need to reuse code created by external JavaScript developers to solve a specific problem , the Node.js package manager or NPM is their savior. NPM also allows JavaScript developers to download updates for specific code previously used in their applications. Even if you don't want to reuse code created by JavaScript developers outside your organization, you can adopt a module-based approach to improve synergy between team members.
Using NPM, PayPal has significantly improved developer productivity. Additionally, the internet payments giant doesn’t need as many developers to build an app as it did before using Node.js.
8. Node.js is great for database queries
For database queries, Node.js has an advantage because JavaScript can be used for new NoSQL like MongoDB, CouchDB etc. Database writing database queries. This is a big relief for developers as they don’t need to remember syntax differences when performing the task of combining Node.js and NoSQL databases. Since the data format stored in JSON allows for smooth operation, there are no hitches in data conversion or mismatch. So Node.js is really a boon for real-time web applications.
9. Node.js hosting has reached a new level
Due to the popularity of Node.js among developers, its hosting has achieved a lot of success. PaaS (Platform as a Service) service providers such as Heroku and Modulus provide support for node deployment with a single command. With Node.js hosting, you can reduce page load times by up to 50% and reduce the number of servers required to host your application.
10. Thriving open source community

Node.js also has a very good community. Because of its open source community, Node.js provides many excellent modules that can add more excellent features to web applications. For example, Socket.io can be used to handle constant communication between clients and servers, allowing the server to send real-time updates to the client. Express.js, Koa.js, Hapi.js, Sails.js, Meteor, and Derby are some of the other top frameworks developed by the Node.js community to speed up the application development process.
The IoT community also welcomes the use of Node.js for embedded devices and robots such as Cylon and Nodebots. Moreover, it has become a giant in the world of real-time web APP development. All the advantages mentioned above about Node.js are the reasons why many companies consider Node.js to be a good technology for running heavy-load web applications and allow teams to use it in production environments.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Detailed explanation of the use of high-order components of mixin
Usage of ejsExcel template in Vue.js
The above is the detailed content of Why choose Node.js for web application development. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data






