Use of ejsExcel template in Vue.js
This time I will bring you the use of ejsExcel template in Vue.js. What are the precautions when using ejsExcel template in Vue.js. Here are practical cases, let’s take a look.
What is ejsExcel?
ejsExcel is a template engine developed by Chinese people that uses our pre-set Excel template to export Excel tables in the Node.js application. .
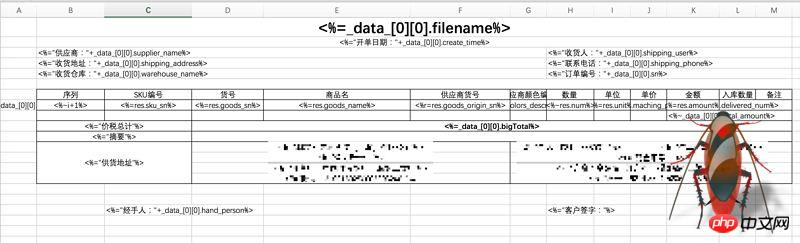
Excel template

After export

Github address
ejsExcel
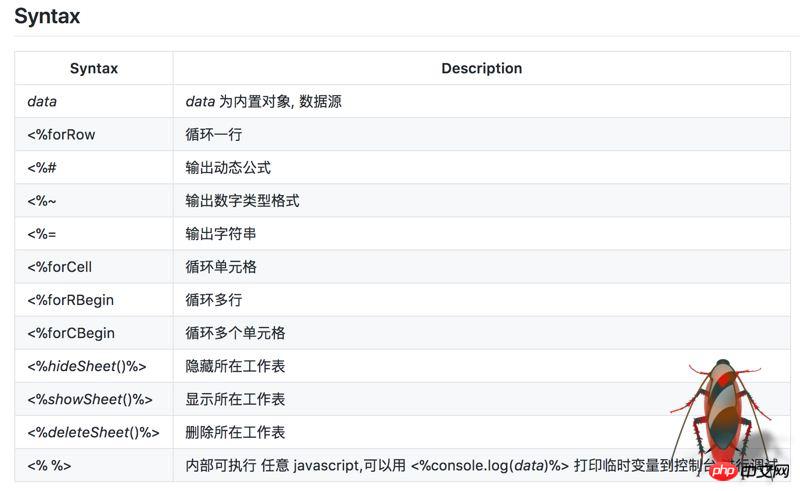
If you can't open github for reasons known to (ni) (dong) and Zhou (de), it doesn't matter. Its syntax is very simple, and they are all definitions of Excel template format:

This article is about my use of the ejsExcel template engine at work due to business needs. I think it is very good, but there are many pitfalls. There is too little relevant information on the Internet, so I took this opportunity to summarize my pitfall experience.
I use ejsExcel in the front-end framework of Vue.js. Since I am not professional in front-end development, I will try my best to make it clear. If some places are not very professional, please forgive me!
Step one: Install ejsExcel
npm install ejsexcel
After installing the dependency package, it is placed in the xxx/node_modules/ejsexcel directory, the core file It is ejsExcel.js, so if you want to use this template engine, you must introduce this file:
import Excel from 'exceljs'
Trap 1:
After installation, the official A test case is placed in the ejsexcel/test directory. I suggest beginners not to use it in actual projects, but to open a separate process to run the test case.
In github, the author's method is to run the test.bat file in the test directory. After my actual testing, this command needs to be used in the Windows system.
node test.bat
node testExcel.js
testExcel.js## we ran above. #For example:
 How about it, it’s very simple!
How about it, it’s very simple!
According to your own business logic, write the data you want to export in Excel according to the above syntax. This step is not difficult. , it’s just a little annoying and requires some patience from you.
After writing the template, you can put it in your project. You can put it wherever you like, but it is best not to be too far away from the core code. After all, we need to read the template when rendering data. If the path is too deep, you will still be in trouble.
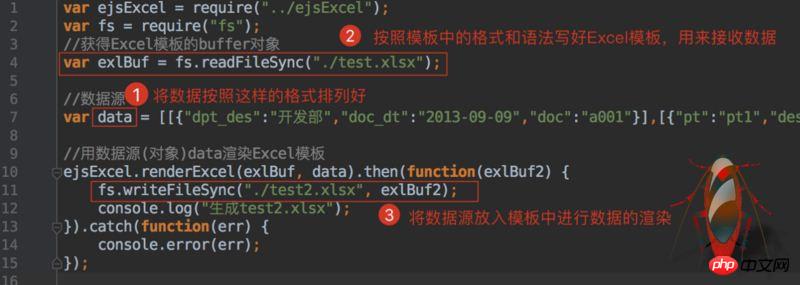
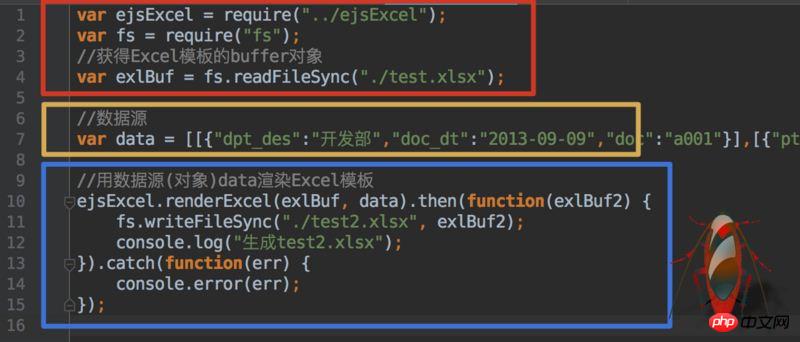
Step 3: Obtain the data sourceThe test examples in
test are all fake data, but in actual development We need to dynamically obtain and export data according to needs. My approach is to divide the introduction of core files, data acquisition, and Excel template rendering into three parts. Then use
to export these methods so that they can be called globally.
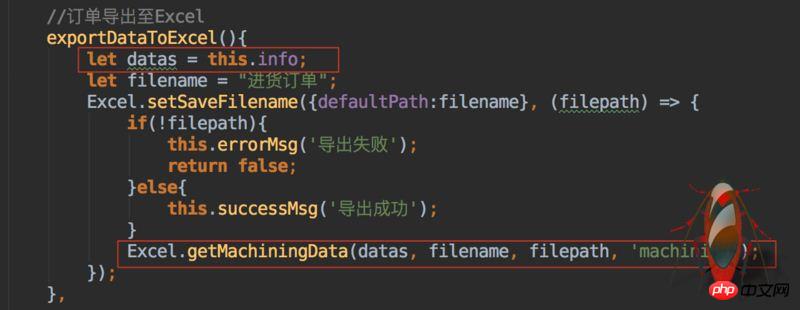
 In Vue, I made an export button. When this button is clicked, the method is triggered to obtain the data in our
In Vue, I made an export button. When this button is clicked, the method is triggered to obtain the data in our
, after obtaining the data, use it as a parameter and pass it into our encapsulated data source method
 Then get the parameters in the
Then get the parameters in the
method and format it . <p style="text-align: left;"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/061/021/bc25c8a9cc4702ab8723a0cee7ad4275-6.jpg" class="lazy" alt=""></p>
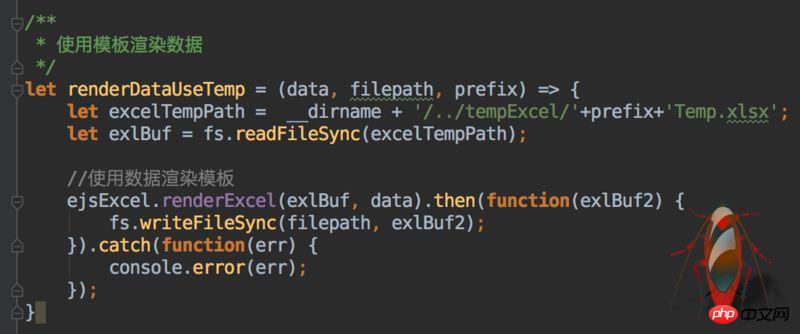
<p style="text-align: left;"><strong>Step 4: Use the data rendering template</strong></p>
<p style="text-align: left;">Then call the <code>renderDataUseTemp method to transfer the formatted data Enter and render the data:

The saving path is determined by you. You can also write a method yourself to dynamically select the storage path after the file is rendered.
That’s about it. The business logic is actually not difficult. It may just require a little patience and care when making Excel templates.
The above are all my own codes in the project. Please do not limit yourself to the code I wrote. Ideas are the most important. You must handle the business according to the actual situation. As long as the ideas are clarified, most of the problems will be solved.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
JS method to obtain the top N color values of an image
Detailed explanation of graphics and text using the render method
The applet uses .getImageInfo() to obtain image information
The above is the detailed content of Use of ejsExcel template in Vue.js. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data






