Css float box model position
This time I will bring you the box model of Css floatposition. What are the notes of using the box model position of Css float? Here is a practical case. Let’s take a look. .
Attributes:
float Float
The floating content is wrapped in p, and the width and height are set to p
clear Clear float.
box-sizing
Box model in standard mode content-box: (Default attribute)
Padding and border are not included in the defined width and height. The actual width of the object is equal to the sum of the set width value, border, and padding, that is (Element width = width + border + padding)
Box model in weird mode border-box:
padding and border are included within the defined width and height. The actual width of the object is equal to the set width value. Even if border and padding are defined, the actual width of the object will not be changed, that is (Element width = width)
Other properties:
line-height Line height, used within one line.
Overflow: hidden The excess part is hidden.
Display: block inline inline-block (This element will be replaced by block element, row element, inline block element)
z-index: cascading order. The larger numbers are at the top
Other knowledge points:
Compatibility: Set the width and height of the outermost label, and set the percentage inside.
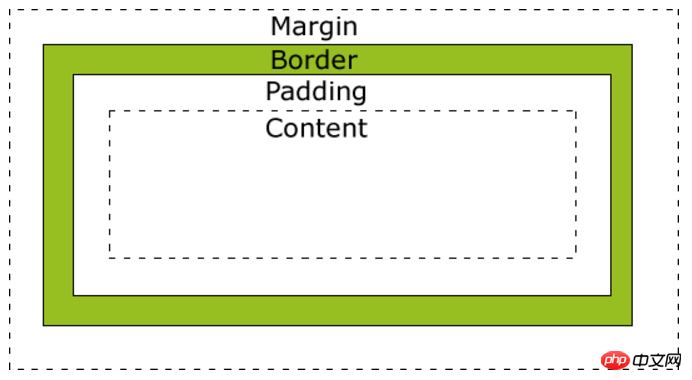
Box model: from inside to outside, it is content (html), padding, border, and margin.

Positioning:
position:
fix Absolute positioning (relative window positioning)
relative relative positioning has its own position for fine-tuning (occupies the position before fine-tuning)
absolute absolute positioning (The highest position relative to the nearest parent tag with position is body)


<head><style>#a{
width:400px;
height:200px;
border:1px solid red;
position:relative;
}
#b{
width:100px;
height:50px;
border:1px solid green;
position:absolute;
bottom:0;
right:0;
}
#c{
width:100px;
height:50px;
background:green;
position:relative;
top:280px;
left:210px;
z-index:1;
}#z{
width:400px;
height:200px;
border:1px solid red;
margin-top:5px;
}
#x{
width:100px;
height:50px;
background:red;
position:absolute;
top:280px;
left:140px;
}
#y{
width:100px;
height:50px;
border:1px solid green;
position:relative;
top:110px;
left:430px;
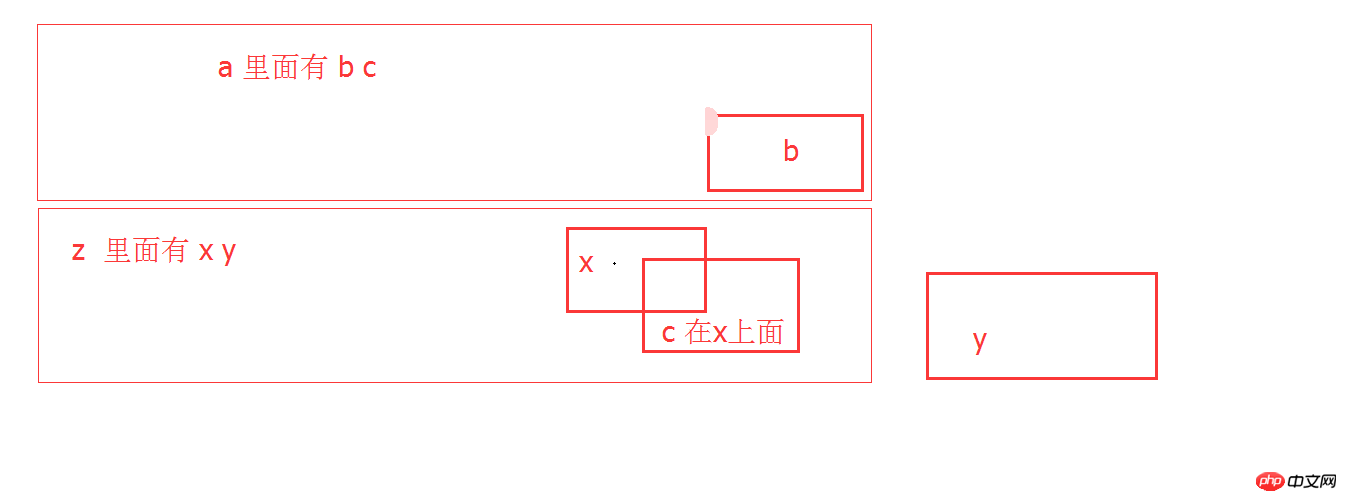
}</style></head><body><!--a边框--><p id="a">
a <p id="b">b</p>
<p id="c">c</p></p><!--z边框--><p id="z">
z <p id="x">x</p>
<p id="y">y</p></p></body>Collapse and position
Achieve effect

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to php Chinese website Other related articles!
Recommended reading:
##What are the specifications for front-end single coding
There are several ways to clear the impact of floating on the page
The above is the detailed content of Css float box model position. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What is the maximum value of float?
Oct 11, 2023 pm 05:54 PM
What is the maximum value of float?
Oct 11, 2023 pm 05:54 PM
Maximum value of float: 1. In C language, the maximum value of float is 3.40282347e+38. According to the IEEE 754 standard, the maximum exponent of the float type is 127, and the number of digits of the mantissa is 23. In this way, the maximum floating point number is 3.40282347 e+38; 2. In the Java language, the maximum float value is 3.4028235E+38; 3. In the Python language, the maximum float value is 1.7976931348623157e+308.
 CSS layout property optimization tips: position sticky and flexbox
Oct 20, 2023 pm 03:15 PM
CSS layout property optimization tips: position sticky and flexbox
Oct 20, 2023 pm 03:15 PM
CSS layout attribute optimization tips: positionsticky and flexbox In web development, layout is a very important aspect. A good layout structure can improve the user experience and make the page more beautiful and easy to navigate. CSS layout properties are the key to achieving this goal. In this article, I will introduce two commonly used CSS layout property optimization techniques: positionsticky and flexbox, and provide specific code examples. 1. positions
 Flexible application skills of position attribute in H5
Dec 27, 2023 pm 01:05 PM
Flexible application skills of position attribute in H5
Dec 27, 2023 pm 01:05 PM
How to flexibly use the position attribute in H5. In H5 development, the positioning and layout of elements are often involved. At this time, the CSS position property will come into play. The position attribute can control the positioning of elements on the page, including relative positioning, absolute positioning, fixed positioning and sticky positioning. This article will introduce in detail how to flexibly use the position attribute in H5 development.
 What is the accuracy of float?
Oct 17, 2023 pm 03:13 PM
What is the accuracy of float?
Oct 17, 2023 pm 03:13 PM
The precision of float can reach 6 to 9 decimal places. According to the IEEE754 standard, the number of significant digits that the float type can represent is approximately 6 to 9 digits. It should be noted that this is only the theoretical maximum precision. In actual use, due to the rounding error of floating point numbers, the precision of the float type is often lower. When performing floating-point number operations in a computer, precision loss may occur due to the precision limitations of floating-point numbers. In order to improve the precision of floating point numbers, you can use higher precision data types, such as double or long double.
 How to put div at the bottom in html
Mar 02, 2021 pm 05:44 PM
How to put div at the bottom in html
Mar 02, 2021 pm 05:44 PM
How to place a div at the bottom of HTML: 1. Use the position attribute to position the div tag relative to the browser window, with the syntax "div{position:fixed;}"; 2. Set the distance to the bottom to 0 to permanently place the div at At the bottom of the page, the syntax is "div{bottom:0;}".
 How to use position in h5
Dec 26, 2023 pm 01:39 PM
How to use position in h5
Dec 26, 2023 pm 01:39 PM
In H5, you can use the position attribute to control the positioning of elements through CSS: 1. Relative positioning, the syntax is "style="position: relative;"; 2. Absolute positioning, the syntax is "style="position: absolute;" "; 3. Fixed positioning, the syntax is "style="position: fixed;" and so on.
 What does float32 bytes include?
Oct 10, 2023 pm 04:07 PM
What does float32 bytes include?
Oct 10, 2023 pm 04:07 PM
The float32 byte includes the sign bit, exponent bit and mantissa bit, and is used to represent 32-bit floating point numbers. Detailed introduction: 1. Sign bit (1 bit), used to represent the sign of a number, 0 represents a positive number, 1 represents a negative number; 2. Exponent bit (8 bits), used to represent the exponent part of a floating point number, through the exponent bit , you can adjust the size range of the floating-point number; 3. The mantissa bit (23 bits) is used to represent the mantissa part of the floating-point number, and the mantissa bit stores the decimal part of the floating-point number. The sign bit determines the sign of a floating point number, and the exponent bit and the mantissa bit jointly determine the size and precision of the floating point number.
 What does float mean in c language?
Oct 12, 2023 pm 02:30 PM
What does float mean in c language?
Oct 12, 2023 pm 02:30 PM
Float in C language is a data type used to represent single-precision floating point numbers. Floating point numbers are real numbers represented in scientific notation and can represent very large or very small values. Variables of the float type can store values with 6 significant digits after the decimal point. In C language, the float type can be used to operate and store floating point numbers. Its variables can be used to represent decimals, fractions, scientific notation, etc. that need to be accurately represented. Real numbers, unlike integer types, floating point numbers can represent numbers after the decimal point, and can perform four arithmetic operations on decimals.






