Vue routing dynamic redirects and navigation guards
This article mainly shares an example of Vue's routing dynamic redirection and navigation guard. It has a good reference value and I hope it will be helpful to everyone. Let’s follow the editor to take a look, I hope it can help everyone. According to the official vue documentation, there are detailed examples for redirection, but there are not many descriptions of how to use dynamic redirection. The description of the redirection part is as follows:
Redirection
Redirection is also done through routes configuration. The following example redirects from /a to /b:
const router = new VueRouter({
routes: [
{ path: '/a', redirect: '/b' }
]
})Redirect target It can also be a named route:
const router = new VueRouter({
routes: [
{ path: '/a', redirect: { name: 'foo' }}
]
})or even a method that dynamically returns the redirect target:
const router = new VueRouter({
routes: [
{ path: '/a', redirect: to => {
// 方法接收 目标路由 作为参数
// return 重定向的 字符串路径/路径对象
}}
]
})`这里写代码片`Examples of dynamic redirection are as follows:
{ path: '/dynamic-redirect/:id?',
redirect: to => {
const { hash, params, query } = to
if (query.to === 'foo') {
return { path: '/foo', query: null }
}
if (hash === '#baz') {
return { name: 'baz', hash: '' }
}
if (params.id) {
return '/with-params/:id'
} else {
return '/bar'
}
}
}First deconstruct the parameters, obtain hash, params, and query, and then make logical judgments based on the obtained values and then redirect dynamically. The return value here is the path value, not the params value. It must be an existing path for route redirection. And this path cannot be itself, because as a redirection route, if it jumps to itself and continues to redirect, it will create an infinite loop.
The current requirements are as follows:
In order to prevent users from casually changing routing parameters and causing the page to crash, routing redirection is required to redirect parameters that do not meet the requirements to A canonical page. For example, the user clicks the button to jump to /list/1, but the user changes 1 and passes non-standard parameters to the page. It is hoped that the user can jump to the default standard page after changing the parameter value

The effect achieved by the above code is to get the routing parameters. If the user changes the page parameters that do not meet the specifications, the route will be redirected. So that the page can obtain the correct parameter values. The current effect is that if the user enters /1, it will enter the normal page /list/1. If the user enters /xsajsxoal, /5, /-5 and other non-compliant parameters, it will jump to /list/0.
Although there is no problem with the redirection logic, the problem still exists. What should the user do if they continue to change /list/1 to /list/xsjknxkja?
It can be seen that redirection is not suitable to solve this problem. At this time, the navigation guard of vue routing is used. The implementation of navigation guard is as follows:
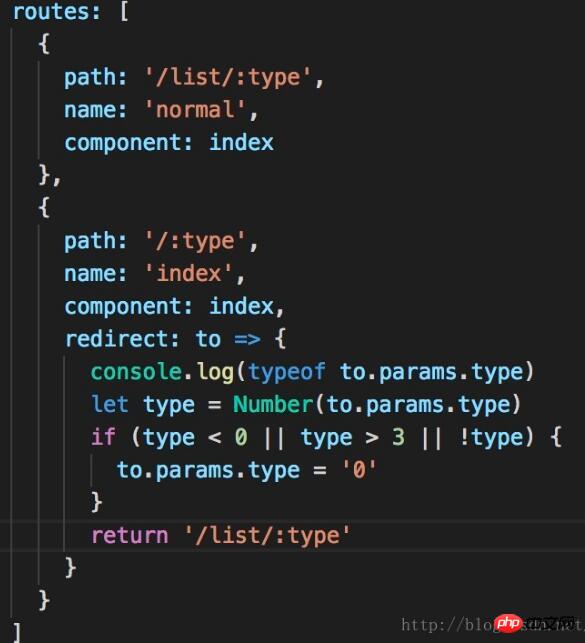
{
path: '/:type',
name: 'normal',
component: index,
beforeEnter (to, from, next) {
if (/^[0-3]$/.test(to.params.type)) {
next()
} else {
next('/0')
}
}
}The official document about navigation guard is described as follows:
As As its name suggests, the navigation guard provided by vue-router is mainly used to guard navigation by jumping or canceling. There are multiple opportunities to build into the route navigation process: globally, exclusive to a single route, or at the component level.
Remember that changes to parameters or queries will not trigger entry/leave navigation guards. You can respond to these changes by observing the $route object, or using the beforeRouteUpdate in-component guard.
You can use router.beforeEach to register a global beforeEach guard:
const router = new VueRouter({ ... })
router.beforeEach((to, from, next) => {
// ...
})When a navigation is triggered, the global beforeEach guard is called in the order of creation. Guards are parsed and executed asynchronously. At this time, the navigation is waiting until all guards are resolved.
Each guard method receives three parameters:
to: Route: The target routing object that is about to be entered
from: Route: The route that the current navigation is about to leave
next: Function: Be sure to call this method to resolve this hook. The execution effect depends on the calling parameters of the next method.
next(): Proceed to the next hook in the pipeline. If all hooks are executed, the navigation status is confirmed.
next(false): Interrupt the current navigation. If the browser's URL changes (perhaps manually by the user or by the browser's back button), the URL address will be reset to the address corresponding to the from route.
next(‘/’) or next({ path: ‘/’ }): Jump to a different address. The current navigation is interrupted and a new navigation is started.
next(error): (2.4.0+) If the parameter passed to next is an Error instance, the navigation will be terminated and the error will be passed to router.onError( ) registered callback.
Make sure to call the next method, otherwise the hook will not be resolved.
According to the requirements, you do not need to use the global guard, you only need to use the route exclusive guard, so you only need to add beforeEnter in the route and then determine whether it meets the parameter specifications. If so, use next() to enter the next hook. , otherwise use next('/') to jump to the target address.
Related recommendations:
htmlHow to redirect the connection
Comprehensive analysis of redirection in Linux
The above is the detailed content of Vue routing dynamic redirects and navigation guards. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What is php domain name redirection? Summary of several methods of PHP redirection
Mar 21, 2023 am 09:35 AM
What is php domain name redirection? Summary of several methods of PHP redirection
Mar 21, 2023 am 09:35 AM
PHP domain name redirection is an important network technology. It is a method of redirecting different domain names visited by users to the same main domain name. Domain name redirection can solve problems such as website SEO optimization, brand promotion, and user access, and can also prevent the abuse of malicious domain names. In this article, we will introduce the specific methods and principles of PHP domain name redirection.
 Understand common application scenarios of web page redirection and understand the HTTP 301 status code
Feb 18, 2024 pm 08:41 PM
Understand common application scenarios of web page redirection and understand the HTTP 301 status code
Feb 18, 2024 pm 08:41 PM
Understand the meaning of HTTP 301 status code: common application scenarios of web page redirection. With the rapid development of the Internet, people's requirements for web page interaction are becoming higher and higher. In the field of web design, web page redirection is a common and important technology, implemented through the HTTP 301 status code. This article will explore the meaning of HTTP 301 status code and common application scenarios in web page redirection. HTTP301 status code refers to permanent redirect (PermanentRedirect). When the server receives the client's
 Redirect tutorial in PHP
Sep 01, 2023 pm 05:53 PM
Redirect tutorial in PHP
Sep 01, 2023 pm 05:53 PM
Redirects allow you to redirect client browsers to different URLs. You can use it when switching domains, changing website structure, or switching to HTTPS. In this article, I will show you how to redirect to another page using PHP. I'll explain exactly how PHP redirects work and show you what's happening behind the scenes. Learn PHP with Free Online Courses If you want to learn PHP, check out our PHP Basics free online course! PHP Basics Jeremy McPeak October 29, 2021 How do basic redirects work? Before we get into the details of PHP redirection, let’s take a quick look at how HTTP redirection actually works. Take a look at the image below. Let us understand the above screen
 Internet Explorer opens Edge: How to stop MS Edge redirection
Apr 14, 2023 pm 06:13 PM
Internet Explorer opens Edge: How to stop MS Edge redirection
Apr 14, 2023 pm 06:13 PM
It's no secret that Internet Explorer has fallen out of favor for a long time, but with the arrival of Windows 11, reality sets in. Rather than sometimes replacing IE in the future, Edge is now the default browser in Microsoft's latest operating system. For now, you can still enable Internet Explorer in Windows 11. However, IE11 (the latest version) already has an official retirement date, which is June 15, 2022, and the clock is ticking. With this in mind, you may have noticed that Internet Explorer sometimes opens Edge, and you may not like it. So why is this happening? exist
 What is the horizontal figure 8 on the navigation map?
Jun 27, 2023 am 11:43 AM
What is the horizontal figure 8 on the navigation map?
Jun 27, 2023 am 11:43 AM
The horizontal figure 8 on the navigation map means haze, moderate is a yellow 8 warning signal, and severe is an orange 8 warning signal.
 Baidu Maps App latest version 18.8.0 released, introducing traffic light radar function for the first time and adding real-time parking recommendation function
Aug 06, 2023 pm 06:05 PM
Baidu Maps App latest version 18.8.0 released, introducing traffic light radar function for the first time and adding real-time parking recommendation function
Aug 06, 2023 pm 06:05 PM
Both Android and iOS versions of Baidu Map App have released version 18.8.0, which introduces the traffic light radar function for the first time, leading the industry. According to the official introduction, after turning on the traffic light radar, it supports automatic detection of traffic lights while driving without having to enter a destination. Beidou High-Precision can position in real time. , 1 million+ traffic lights across the country automatically trigger green wave reminders. In addition, the new function also provides full silent navigation, making the map area more concise, key information clear at a glance, and no voice broadcast, allowing the driver to focus more on driving. Baidu Maps will launch a traffic light countdown function in October 2020, supporting real-time countdown prediction. Judgment, the navigation will automatically display the remaining seconds of the countdown when approaching a traffic light intersection, allowing users to always grasp the road conditions ahead. Traffic light countdown to December 31, 2022
 Which navigation software is the football navigation voice package in?
Nov 09, 2022 pm 04:33 PM
Which navigation software is the football navigation voice package in?
Nov 09, 2022 pm 04:33 PM
The football navigation voice package in the "Amap Navigation" software is one of the navigation voice packages for the car version of the Amap map. The content is the navigation voice of Huang Jianxiang's football commentary version. Setting method: 1. Open the Amap software; 2. Click to enter the "More Tools" - "Navigation Voice" option; 3. Find "Huang Jianxiang Passionate Voice" and click "Download"; 4. On the pop-up page, click " Just use voice".
 Redirect in PHP
May 24, 2023 am 08:25 AM
Redirect in PHP
May 24, 2023 am 08:25 AM
Redirect is a technique often used in web development, which allows us to redirect users from the current URL address to another URL address. In PHP, redirection is implemented through the header() function. The header() function can output HTTP header information, including redirection information. We can redirect the user to another URL address by using the header() function, as shown below: header("Location:http://www.exam






