JavaScript var and this, {} and function
This time I will bring you JavaScript’s var and this, {} and function, Use JavaScript’s var and this, {} and function NotesWhat are the following? Let’s take a look at the actual cases.
JavaScript var is used to define a variable, and this is often used to define or call a property or method. But in the global scope, this and vardefining variables are equivalent.
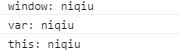
window
console.log('window:', name); var name = 'stone'; this.name = 'niqiu';
console.log('var:',name);
console.log('this:',this.name);
window object has a name attribute, and the initial value is empty, but when the first console How to get the value? It is found that this window records the last value. Reopen the page and just execute console.log('window:', name); and the output is empty.
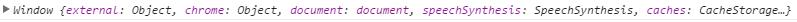
console.log('window:', name); var name = 'stone';RefreshAfter two timesoutput stone. So the window object is not re-created when refreshed. window is a {} object. There is no constructor and cannot be new.

function and {}
Inside the function, var defines local variables, and this defines attributes. These two are not covered. But newly created objects cannot obtain local variables.
var Fool = function () { var name = 'stone'; var nikename = 'stoneniqiu'; this.name = 'niqiu'; this.getName = function () {
console.log('var', name);
console.log('this', this.name);
}; this.getNickname = function() { return nikename;
};
};console.log(f.name); //niqiu console.log(f.nikename);//undefined console.log(f.getNickname());//stoneniqiu
But if you use {} to define an object, all internal variables are properties.
var block = {
name: 'stone',
nickname:'stoneniqiu',
getName: function () { // return this.name;//stone
return name; //'windows name'; },
getNickname:function() { return this.nickname;
},
printAllName:function() {
console.log(this.getNickname());
console.log(this.getName());
}
};
console.log(block.name);//stone
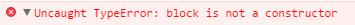
console.log(block.getName()); //windows nameLike the window object, the object created by {} cannot be new because there is no constructor.

So if the object is reused and is relatively large, it is better to use the function form to separate private variables and public properties or methods. The internal module of the function can use {} form.
The methods that can obtain the context to which they belong through this are called public methods. The binding of this to the object occurs at the time of call. This "super" delayed binding allows the function to highly reuse this.
This refers to the currently executed object, to avoid this changing. A variable is often used to temporarily store this.
var self=this
Magical callback
Let’s look at an example. The callback method is defined in the parameters of the object, but a method we passed in to Fool itself was actually executed.
var Fool = function (config) { var parmas = {
callback: function() {
console.log('raw callback');
}
};
parmas = $.extend(parmas, config); var name = 'stone'; var nikename = 'stoneniqiu'; this.name = 'niqiu'; this.getName = function () {
console.log('var', name);
console.log('this', this.name);
}; this.getNickname = function () { return nikename;
}; this.doSomething = function () {
parmas.callback();
};
}; var f = new Fool({callback:function() {
$("#bt").click(function() { f.getName()
});
}});
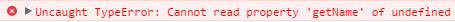
f.doSomething();Run without error, click the button to trigger the getName method. But if you write like this directly, an error will be reported, which is very common sense.
var f = new Fool({callback:f.getName()});
If you modify it again and wrap it with anonymous function, it can still run.
var f = new Fool({callback:function() { (function() {
f.getName();
})();
}});
f.doSomething();I figured it out today that this is actually a closure problem. The f.getName() executed inside the function is equivalent to a variable. It binds the external f, not the f at the moment the function is constructed. So when the anonymous function is constructed, it does not care whether f is created. Equivalent to the following classic question:
var addhandle=function(node){var ifor(i=0;i<node.length;i++){
node[i].onclick=function(e){
alert(i);
}
}
}If the above method is executed, the binding is i after the loop ends. Instead of looping through i at that moment. If the code in the above loop is modified as follows.
nodes[i].onclick=function(i){ return function(e){
alert(e)
}
}(i)is the variable i when the function is constructed.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Event management in JavaScript
##Detailed explanation of Promise in jQuery, Angular, and node
The above is the detailed content of JavaScript var and this, {} and function. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data






