jquery and vue comparison example analysis
Many people say that there is no comparison between jquey and vue. They should be compared with Angular and React. I don’t think they are very comparable. They are all frameworks designed based on mvvm ideas. They are just implemented in different ways. , there will be some differences in performance in different scenarios. However, the change from jquery to vue or to mvvm is a change in thinking. It is to change the original idea of directly operating dom to operating data. Isn't it a fundamental change?
1. jquery introduction: I believe everyone has used jquery. This was and is still the most popular web front-end js library, but now its usage rate is gradually being overtaken by other companies, both domestically and abroad. Instead of js libraries, as browser manufacturers uniformly follow the HTML5 specification and implement ECMA6 on the browser side, the usage of jquery will become lower and lower.
2.vue introduction: vue is a rising trend The front-end js library is a streamlined MVVM. From a technical perspective, Vue.js focuses on the ViewModel layer of MVVM models. It connects the View layer and the Model layer through two-way data binding, and the rendering of the page view can be completed by operating on the data. Of course, there are many other mvmm frameworks such as Angular and React, which are all similar, and are essentially based on the concept of MVVM. However, vue has risen rapidly with its unique advantages of being simple, fast, combined, compact, powerful and powerful
3. Comparison between vue and jquey
jQuery uses the selector ($) to select the DOM Object, perform operations such as assignment, value acquisition, event binding, etc. In fact, the only difference from native HTML is that it can more conveniently select and operate DOM objects, and the data and interface are together. For example, if you need to get the content of the label tag: $("lable").val();, it still depends on the value of the DOM element.
Vue completely separates data and View through Vue objects. To operate on data, you no longer need to reference the corresponding DOM object. It can be said that data and View are separated. They are bound to each other through the Vue object, the vm. This is the legendary MVVM.
4. Example
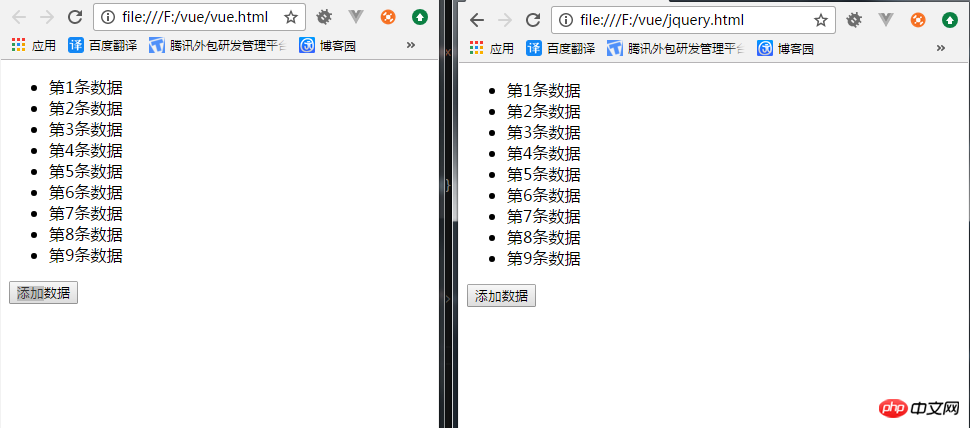
Scenario 1: Add an element to the list. The following picture shows the code for two operations of vue and jquery. We can see from it that vue only needs to push one item into the data message. Data can be used to complete the operation of adding a li tag, while jquery needs to obtain the dom element node and add a label to the dom. If the dom structure is particularly complex, or the added elements are very complex, the code will become very complicated. And the readability is low
vue:

nbsp;html> <meta> <p> </p>
- {{item}}

jquery:

nbsp;html> <meta> <p> </p>
- 第1条数据
- 第2条数据


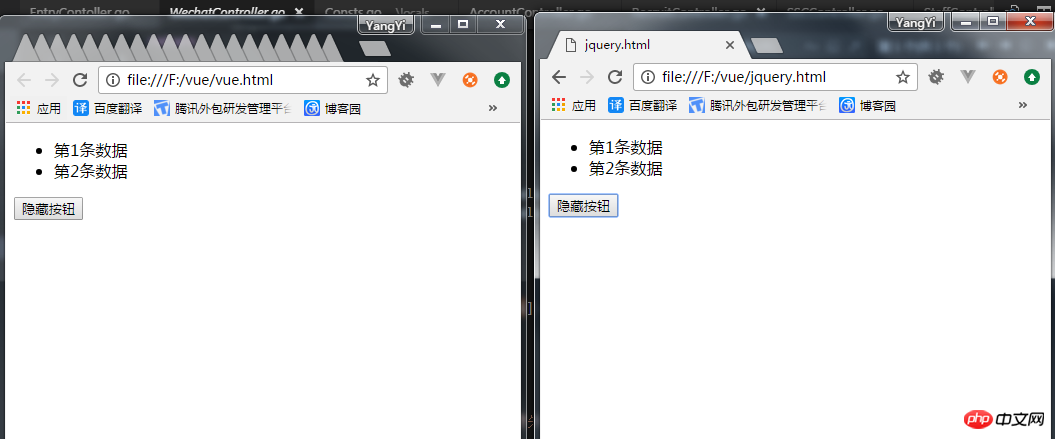
Scene 2: Display and hide the control buttons, as shown below From the codes for vue and jquery operations, we can see that vue only needs to control the value of the attribute isShow to true and false, while jquery still needs to operate the dom element to control the display and hiding of the button
vue :

nbsp;html> <meta> <p> </p>
- {{item}}

jquery:

nbsp;html> <meta> <p> </p>
- 第1条数据
- 第2条数据

Output result:

4. Summary: The content is relatively shallow. It mainly analyzes the differences between vue and jquey. The above two examples are just a simple explanation. However, vue can solve many more complex problems than these. many.
Applicable scenarios for vue: background pages for complex data operations, form filling pages
Applicable scenarios for jquery: For example, some HTML5 animation pages, and some pages that require js to operate the page style
However, the two can also be used together. Vue focuses on data binding, and jquery focuses on style operations, animation effects, etc., which will complete business requirements more efficiently
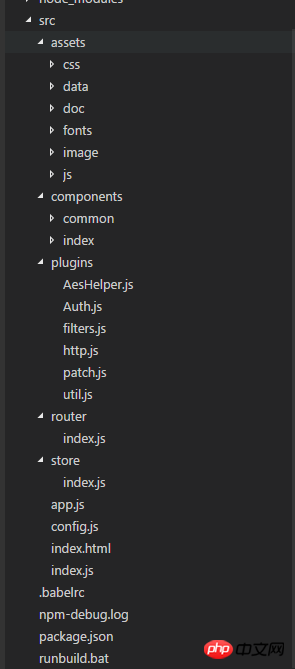
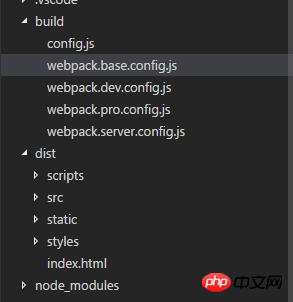
5. Attached is the company's front-end directory structure. If you are interested, you can share the code for everyone to see
src代码目录包含assets静态文件,components vue组件文件,plugins 插件文件(包含登录操作,http请求操作,过滤器,加解密操作,公共方法等),router 路由文件,store vuex文件,app.js vue相关配置,index.html主页面

build目录为webpack打包文件,dist目录为打包后生成的文件,node_modules 引用的外部组件


补充阅读:
1.jQuery首先要获取到dom对象,然后对dom对象进行进行值的修改等操作
2.Vue是首先把值和js对象进行绑定,然后修改js对象的值,Vue框架就会自动把dom的值就行更新。
3.可以简单的理解为Vue帮我们做了dom操作,我们以后用Vue就需要修改对象的值和做好元素和对
象的绑定,Vue这个框架就会自动帮我们做好dom的相关操作
4.这种dom元素跟随JS对象值的变化而变化叫做单向数据绑定,如果JS对象的值也跟随着dom元素的
值的变化而变化就叫做双向数据绑定
用一个简单的例子来说明编写Jquery和Vue上的不同
修改文字
点击按钮后:
改为

(1)jQuery代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script> </head> <body> <p> <p>大家好,我是<span id="name">张三<span>!</p> <p>我是一名<span id="jop">医生</span>.</p> <button id = "modifyBtn">修改</button> </p> <script type="text/javascript"> $("#modifyBtn").click(function(){ $("#name").text("李四"); $("#jop").text("老师"); }); </script> </body> </html>Copy after login
(2)Vue代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue</title> <script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script> </head> <body> <p id="app"> <p>大家好,我是<span>{{name}}<span>!</p> <p>我是一名<span>{{jop}}</span>.</p> <button v-on:click="modifyInfo">修改</button> </p> <script> new Vue({ el: '#app', data:{ name:"张三", jop:"医生" }, methods:{ modifyInfo:function(){ this.name = "李四"; this.jop = "老师"; } } }) </script> </body> </html>Copy after login
相关推荐:
The above is the detailed content of jquery and vue comparison example analysis. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1658
1658
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 Which one has more potential, SOL coin or BCH coin? What is the difference between SOL coin and BCH coin?
Apr 25, 2024 am 09:07 AM
Which one has more potential, SOL coin or BCH coin? What is the difference between SOL coin and BCH coin?
Apr 25, 2024 am 09:07 AM
Currently, the potential coins that are favored by the currency circle include SOL coin and BCH coin. SOL is the native token of the Solana blockchain platform. BCH is the token of the BitcoinCash project, which is a fork currency of Bitcoin. Because they have different technical characteristics, application scenarios and development directions, it is difficult for investors to make a choice between the two. I want to analyze which one has more potential, SOL currency or BCH? Invest again. However, the comparison of currencies requires a comprehensive analysis based on the market, development prospects, project strength, etc. Next, the editor will tell you in detail. Which one has more potential, SOL coin or BCH? In comparison, SOL coin has more potential. Determining which one has more potential, SOL coin or BCH, is a complicated issue because it depends on many factors.
 In-depth comparison: Vivox100 or Vivox100Pro, which one is more worth buying?
Mar 22, 2024 pm 02:06 PM
In-depth comparison: Vivox100 or Vivox100Pro, which one is more worth buying?
Mar 22, 2024 pm 02:06 PM
In today's smartphone market, consumers are faced with more and more choices. With the continuous development of technology, mobile phone manufacturers have launched more and more models and styles, among which Vivox100 and Vivox100Pro are undoubtedly two products that have attracted much attention. Both mobile phones come from the well-known brand Vivox, but they have certain differences in functions, performance and price. So when facing these two mobile phones, which one is more worth buying? There are obvious differences in appearance design between Vivox100 and Vivox100Pro
 Windows 10 vs. Windows 11 performance comparison: Which one is better?
Mar 28, 2024 am 09:00 AM
Windows 10 vs. Windows 11 performance comparison: Which one is better?
Mar 28, 2024 am 09:00 AM
Windows 10 vs. Windows 11 performance comparison: Which one is better? With the continuous development and advancement of technology, operating systems are constantly updated and upgraded. As one of the world's largest operating system developers, Microsoft's Windows series of operating systems have always attracted much attention from users. In 2021, Microsoft released the Windows 11 operating system, which triggered widespread discussion and attention. So, what is the difference in performance between Windows 10 and Windows 11? Which
 Performance comparison and advantages and disadvantages of Go language and other programming languages
Mar 07, 2024 pm 12:54 PM
Performance comparison and advantages and disadvantages of Go language and other programming languages
Mar 07, 2024 pm 12:54 PM
Title: Performance comparison, advantages and disadvantages of Go language and other programming languages. With the continuous development of computer technology, the choice of programming language is becoming more and more critical, among which performance is an important consideration. This article will take the Go language as an example to compare its performance with other common programming languages and analyze their respective advantages and disadvantages. 1. Overview of Go language Go language is an open source programming language developed by Google. It has the characteristics of fast compilation, efficient concurrency, conciseness and easy readability. It is suitable for the development of network services, distributed systems, cloud computing and other fields. Go
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 Comparative evaluation of Vivox100 and Vivox100Pro: Which one do you prefer?
Mar 22, 2024 pm 02:33 PM
Comparative evaluation of Vivox100 and Vivox100Pro: Which one do you prefer?
Mar 22, 2024 pm 02:33 PM
Comparative evaluation of Vivox100 and Vivox100Pro: Which one do you prefer? As smartphones continue to become more popular and more powerful, people's demand for mobile phone accessories is also growing. As an indispensable part of mobile phone accessories, headphones play an important role in people's daily life and work. Among many headphone brands, Vivox100 and Vivox100Pro are two products that have attracted much attention. Today, we will conduct a detailed comparative evaluation of these two headphones to see their advantages and disadvantages
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Does Dimensity 6020 surpass Snapdragon processor in comparison?
Mar 18, 2024 pm 12:36 PM
Does Dimensity 6020 surpass Snapdragon processor in comparison?
Mar 18, 2024 pm 12:36 PM
Does Dimensity 6020 surpass Snapdragon processor in comparison? With the continuous development of the smartphone market, processors, as a key component of mobile phone performance, have always attracted much attention. Among the many processors, Huawei Kirin and Qualcomm Snapdragon have always been the most popular brands. Recently, Huawei released a new generation of Kirin processor Dimensity 6020, which has attracted widespread attention and controversy. So, does Dimensity 6020 surpass the Snapdragon processor in comparison? Snapdragon processors have always been known for their powerful performance and excellent power consumption control, and have become the first choice of many mobile phone manufacturers.




