directive implements mobile custom soft keyboard code sharing
This article mainly brings you an example of using angularJS directive to implement a mobile custom soft keyboard. The editor thinks it is quite good, so I will share it with you now and give it as a reference for everyone. Let’s follow the editor to take a look, I hope it can help everyone.
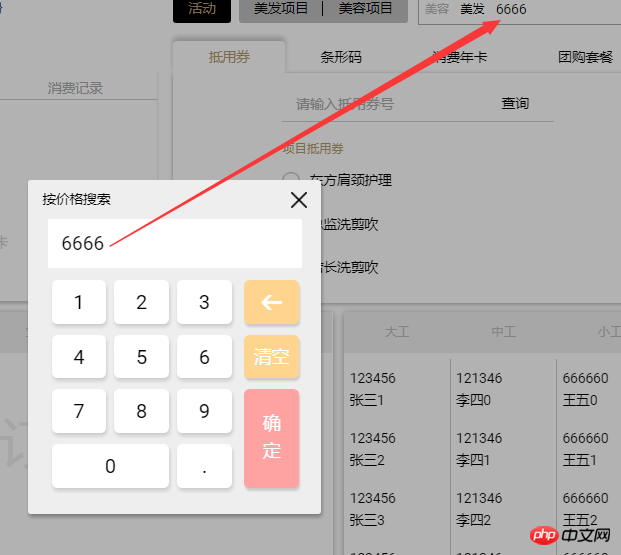
Recently, the company's project requirements require us to use our customized soft keyboard instead of the keyboard that comes with the mobile device in some places on the iPad project where numbers need to be entered. I was a little confused when I first received the request. Because I had never done it before, I thought about it later and found that this thing is just like that. Let’s take a look at the effect after implementation:

The effect achieved is that when the soft keyboard needs to pop up when you click on the page, the soft keyboard pops up, floats in the middle of the page, and modal With the same effect as a box, you can enter any number in the soft keyboard. The included functions include decimal point, backspace, clear, confirm and other functions. When you click a number on the keyboard, the corresponding number is added to the form on the page in real time, as you can see in the picture above.
The reason given by the product manager is that the iPad screen is inherently small. If the soft keyboard pops up, it will occupy half of the screen and affect the beauty of the product. I have no choice but to find a way to fix it.
The customized soft keyboard is achieved using the custom instructions of the angularJS directive. The angularJS directive will not be explained here. If you are not sure, you can go to the angular official website to take a look. What is used is to customize a property (restrict:'A'). After encapsulation, when you need to use the soft keyboard, you only need to add the custom property to to bring up the soft keyboard. It is very easy to use. Simple, the customized directive is as follows:
angular.module('ng-calculator', []).directive('calculator', ['$compile',function($compile) {
return {
restrict : 'A',
replace : true,
transclude : true,
template:'<input/>',
link : function(scope, element, attrs) {
var keylist=[1,2,3,4,5,6,7,8,9,0,'.'];
var calculator = '<p class="ngcalculator_area"><p class="bg"></p>'
+'<p class="calculator">'
+'<p class="title close">'+attrs.title+'</p><p class="inputarea">'
+'<input type="text" id="text" ng-tap="getInput()" class="'+attrs.class+'" ng-model="' +attrs.ngModel+'">'
+'</p><p class="con">'
+'<p class="left">';
$.each(keylist,function(k,v){
calculator += '<p class="keyboard num" value="'+v+'">'+v+'</p>';
});
calculator += '</p>'
+'<p class="right">'
+'<p class="keyboard blueIcon backstep"></p>'
+'<p class="keyboard blueIcon cleanup">清空</p>'
+'<p class="keyboard ensure ensure">确<br>定</p>'
+'</p>'
+'</p>'
+'</p>'
+'</p>';
calculator = $compile(calculator)(scope);
element.bind('focus',function(){
document.body.appendChild(calculator[0]);
document.activeElement.blur();
});
$(calculator[0]).find("input").focus(function(){
document.activeElement.blur();
});
//关闭模态框
$(calculator[0]).find(".close").click(function(){
calculator[0].remove();
var callback = attrs.callback;
if(typeof callback!="undefined"){
scope[callback]();
}
});
$(calculator[0]).find(".bg").click(function(){
calculator[0].remove();
});
//退格
$(calculator[0]).find(".backstep").click(function(){
if(typeof $(calculator[0]).find("input").val()=="undefined"){
$(calculator[0]).find("input").val("");
}
$(calculator[0]).find("input").val($(calculator[0]).find("input").val().substring(0,$(calculator[0]).find("input").val().length-1)).trigger('change');
});
//清空
$(calculator[0]).find(".cleanup").click(function(){
$(calculator[0]).find("input").val("").trigger('change');
});
//点击数字
$(calculator[0]).find(".num").click(function(){
var val = $(calculator[0]).find("input").val();
var filter = attrs.filter;
if(typeof filter!="undefined"){
val = scope[filter](val,$(this).attr("value"));
}else{
val = val+''+$(this).attr("value");
}
$(calculator[0]).find("input").val(val).trigger('change');
});
//确认
$(calculator[0]).find(".ensure").click(function(){
calculator[0].remove();
var callback = attrs.callback;
if(typeof callback!="undefined"){
scope[callback]();
}
});
//点击效果
$(calculator[0]).find(".keyboard").click(function(){
$(this).addClass("keydown");
var that = this;
setTimeout(function(){
$(that).removeClass("keydown");
},100)
});
var position = {
startX:0,
startY:0
};
calculator[0].getElementsByClassName("title")[0].addEventListener('touchstart', function(e) {
e.preventDefault();
var transform = $(calculator[0]).find(".calculator").css("transform").match(/translate\((.*),(.*)\)/);
if(transform==null){
position.startX = e.targetTouches[0].clientX;
position.startY = e.targetTouches[0].clientY;
}else{
position.startX = e.targetTouches[0].clientX-parseInt(transform[1]);
position.startY = e.targetTouches[0].clientY-parseInt(transform[2]);
}
}, false);
calculator[0].getElementsByClassName("title")[0].addEventListener('touchmove', function(e) {
e.preventDefault();
var moveX = e.targetTouches[0].clientX-position.startX;
var moveY = e.targetTouches[0].clientY-position.startY;
$(calculator[0]).find(".calculator").css("transform","translate("+moveX+"px,"+moveY+"px)");
}, false);
}
};
}]);The call in dom is as follows:
<input type="text" placeholder="按价格搜索" ng-model="spaAndHairSeaInPrice" title="按价格搜索" calculator>
You can see that only a calculator attribute is defined, and then you only need to add the calculator to the dom to use the soft keyboard.
Highlights of my soft keyboard:
1. When the calculator is called, the form gets the focus. Some people will ask if the soft keyboard will pop up when the mobile device gets the focus. Isn’t that right? What about two keyboards? In fact, this is not the case. This is handled in the directive:

That is, the colleague who gets the focus loses focus, which can perfectly avoid the keyboard that comes with the device.
2. The real-time linkage between the data in the numeric keyboard and the data in the form of the page is realized through ng-model. When the focus is obtained, the value of ng-model will be obtained in the directive and assigned to the page. In this way, the data can be linked and the soft keyboard can be more perfect. Please refer to the first picture.
3. In order to make the soft keyboard more realistic when clicked, the button element is processed in the custom directive. When the button is clicked, a class is added to the currently clicked element with a shadow effect. The button moved down a few pixels, and it seemed to have a click effect. The product and UI did not give me this requirement, it was my own free play, haha.

#4. When using the customized soft keyboard in the project, some data processing needs to be done after clicking the OK button of the keyboard, so later in the directive Confirm Annie adds a callback. We can call this callback after clicking OK. After reaching the determined number, we can automatically execute the events that need to be executed. Just add callback="functionItem()" to the dom.

Of course, this method can also be used if it is English letters. You only need to write the English letters in the initial array and arrange them. It is the same.
Related recommendations:
How to solve the problem of soft keyboard blocking the input box in js
The above is the detailed content of directive implements mobile custom soft keyboard code sharing. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to type underline on the keyboard? How to type only underline without typing?
Feb 22, 2024 pm 07:46 PM
How to type underline on the keyboard? How to type only underline without typing?
Feb 22, 2024 pm 07:46 PM
Adjust the input method to English and hold down the Shift key and the minus key. Applicable model of the tutorial: Lenovo AIO520C System: Windows 10 Professional Edition: Microsoft Office Word 2022 Analysis 1 First check the Chinese and English typing of the input method and adjust it to English. 2Then hold down the Shift key and the Minus key on your keyboard at the same time. 3 Check the interface to see the underlined words. Supplement: How to quickly enter underline in Word document 1. If you need to enter an underline in Word, select the space with the mouse, then select the underline type in the font menu to enter. Summary/Notes: Be sure to change the input method to English before proceeding, otherwise the underscore cannot be successfully entered.
 How to open the right-click menu through shortcut keys
Jan 14, 2024 pm 03:12 PM
How to open the right-click menu through shortcut keys
Jan 14, 2024 pm 03:12 PM
When our mouse temporarily loses its function, how to use keyboard shortcuts to open the right-click menu? There are two methods. One is to press the Shift+F10 shortcut key to adjust the right-click menu, and the other is to use the keyboard shortcut between windows and ctrl. Directory keys can also be used. Let’s take a look at the specific tutorial below. The first method of using keyboard shortcuts to open the right-click menu: 1. When no file is selected on the computer desktop, press the button marked in red circle on the keyboard in the picture below. This button is the button to quickly open the right-click menu. 2. You can open the right-click menu on the desktop. If you need to select an item, just use the mouse to select it. Second method 1. In fact, we can use the "Shift+F10" shortcut key to adjust the right-click menu 2
 How to quickly set up a custom avatar in Netflix
Feb 19, 2024 pm 06:33 PM
How to quickly set up a custom avatar in Netflix
Feb 19, 2024 pm 06:33 PM
An avatar on Netflix is a visual representation of your streaming identity. Users can go beyond the default avatar to express their personality. Continue reading this article to learn how to set a custom profile picture in the Netflix app. How to quickly set a custom avatar in Netflix In Netflix, there is no built-in feature to set a profile picture. However, you can do this by installing the Netflix extension on your browser. First, install a custom profile picture for the Netflix extension on your browser. You can buy it in the Chrome store. After installing the extension, open Netflix on your browser and log into your account. Navigate to your profile in the upper right corner and click
 Keyboard auto-typing on Windows laptop
Feb 19, 2024 pm 05:33 PM
Keyboard auto-typing on Windows laptop
Feb 19, 2024 pm 05:33 PM
Computer input devices such as keyboard and mouse require human operation and cannot operate independently. The same goes for the touchpad and keyboard on Windows laptops. Text is not automatically entered, nor is the mouse clicked automatically. If something unusual happens, there must be a reason. If you encounter laptop keyboard auto-typing issues, follow the guide to fix it. Keyboard on Windows Laptop Typing Automatically When the keyboard on your Windows laptop is typing automatically, here’s how you can fix it. Check the keyboard manually Make sure the keyboard is working properly Check if the laptop is connected remotely Check if any autotyping programs are running Run a malware scan Adjust the keyboard settings Reinstall the keyboard driver Let’s know in detail
 Maicong K87 three-mode mechanical keyboard adds 'hyacinth axis' and 'ice cream axis' version: Gasket structure, initial price starts at 299 yuan
Feb 29, 2024 pm 05:00 PM
Maicong K87 three-mode mechanical keyboard adds 'hyacinth axis' and 'ice cream axis' version: Gasket structure, initial price starts at 299 yuan
Feb 29, 2024 pm 05:00 PM
According to news from this website on February 29, Maicong today launched two versions of "Hyacinth Switch" and "Glazed Ice Cream Switch" for the K87 three-mode mechanical keyboard. The keyboard features "Gasket structure, 80% arrangement", related shaft keyboards The price information is as follows: "Hyacinth Switch" version: initial price is 299 yuan. "Liuguang Ice Cream Switch" version: initial price is 379 yuan. According to reports, the series of keyboards use Gasket structure, 87-key 80% arrangement, full-key rollover, and support thermal For plugging and unplugging, it claims to use "original/MDA two-color PBT keycaps", uses a 1.2mm single-key slotted PCB (lower lamp position), is equipped with RGB lighting effects, and has a magnetic absorption nameplate design. In addition, this keyboard is equipped with a 6000 mAh battery and a wireless delay of 3ms. The official size and size of the keyboard have not been announced.
 How to assign Copilot buttons on any keyboard in Windows 11
Feb 20, 2024 am 10:33 AM
How to assign Copilot buttons on any keyboard in Windows 11
Feb 20, 2024 am 10:33 AM
Windows 11 computer keyboards that will be launched in the next few months will have a new Copilot key. This key allows users to easily enter co-pilot mode by pressing a designated button without upgrading a new PC. This guide will detail how to set up the copilot button on any Windows 11 keyboard. Microsoft recently announced that they have made important progress in advancing artificial intelligence-assisted driving. Windows 11 will add a dedicated Copilot key to further enhance the experience of PC users. This hardware change represents the first major upgrade to Windows PC keyboards in thirty years. In the coming months, new Windows 11 computers will feature a new Copilot key design on the keyboard
 How to set up handwriting input method on Apple mobile phone keyboard
Mar 08, 2024 pm 02:30 PM
How to set up handwriting input method on Apple mobile phone keyboard
Mar 08, 2024 pm 02:30 PM
Apple mobile keyboard users want to set up the handwriting input method, but don’t know how to do it. It’s actually very simple. Users can directly select the handwriting input method in the phone’s keyboard settings. If not, they can also manually add a handwriting input method. How to set the handwriting input method on the Apple mobile phone keyboard A: Enable the handwriting input method directly in the keyboard settings 1. When Apple users use the input method, the handwriting input method is enabled by default. 2. Users only need to click and hold the lower left corner to select the handwriting input method while typing. 3. If the user does not have a handwriting input method in his mobile phone, he can also add it manually. 4. The user enters the settings, finds the universal keyboard settings, and adds the handwriting input option to the first keyboard. 5. Use handwriting input method to
 VGN co-branded 'Elden's Circle' keyboard and mouse series products are now on the shelves: Lani / Faded One custom theme, starting from 99 yuan
Aug 12, 2024 pm 10:45 PM
VGN co-branded 'Elden's Circle' keyboard and mouse series products are now on the shelves: Lani / Faded One custom theme, starting from 99 yuan
Aug 12, 2024 pm 10:45 PM
According to news from this site on August 12, VGN launched the co-branded "Elden Ring" keyboard and mouse series on August 6, including keyboards, mice and mouse pads, designed with a customized theme of Lani/Faded One. The current series of products It has been put on JD.com, priced from 99 yuan. The co-branded new product information attached to this site is as follows: VGN丨Elden Law Ring S99PRO Keyboard This keyboard uses a pure aluminum alloy shell, supplemented by a five-layer silencer structure, uses a GASKET leaf spring structure, has a single-key slotted PCB, and the original height PBT material Keycaps, aluminum alloy personalized backplane; supports three-mode connection and SMARTSPEEDX low-latency technology; connected to VHUB, it can manage multiple devices in one stop, starting at 549 yuan. VGN丨Elden French Ring F1PROMAX wireless mouse the mouse






