 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 How to prevent multiple click jumps caused by WeChat mini program function throttling
How to prevent multiple click jumps caused by WeChat mini program function throttling
How to prevent multiple click jumps caused by WeChat mini program function throttling
When studying this article, we need to know what function throttling is, The meaning of function throttling and anti-shake, and then this article will I mainly want to share with you how to prevent multiple click jumps due to the WeChat applet function throttling. I hope it will be useful to everyone.
Scenario
When using the mini program, there will be a situation like this: when the network conditions are poor or stuck In the case of pauses, users will think that the click is invalid and click multiple times, and finally jump to the page multiple times.
Solution
Then I found the solution from Easily understand JS function throttling and function anti-shake, It is function throttling: if a function is triggered multiple times within a period of time, it will only be executed for the first time. Before the end of this period, the function will not be executed no matter how many times it is triggered.
/utils/util.js:
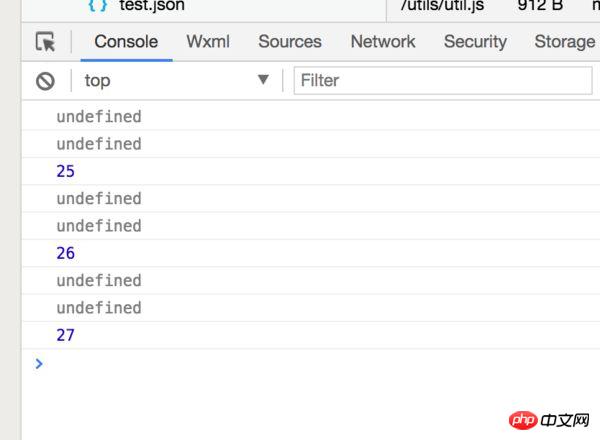
<span style="font-size: 14px;">function throttle(fn, gapTime) {<br/> if (gapTime == null || gapTime == undefined) {<br/> gapTime = 1500<br/> }<br/> let _lastTime = null return function () {<br/> let _nowTime = + new Date()<br/> if (_nowTime - _lastTime > gapTime || !_lastTime) {<br/> fn()<br/> _lastTime = _nowTime<br/> }<br/> }<br/>}<br/>module.exports = {<br/> throttle: throttle<br/>}<br/>/pages/throttle/throttle.wxml:<br/><button bindtap='tap' data-key='abc'>tap</button><br/>/pages/throttle/throttle.js<br/>const util = require('../../utils/util.js')<br/>Page({<br/> data: {<br/> text: 'tomfriwel'<br/> },<br/> onLoad: function (options) {<br/> },<br/> tap: util.throttle(function (e) {<br/> console.log(this)<br/> console.log(e)<br/> console.log((new Date()).getSeconds())<br/> }, 1000)<br/>})</span>In this way, crazy clicking on the button will only trigger once per second.
But there is a problem in this case, that is, when you want to get this.data, the this you get is undefined, or if you want to get the data e passed to the click function by the WeChat component button, it is also undefined. , so the throttle function still needs some processing to make it available in the page js of the WeChat applet.

The reason for this situation is that throttle returns a new function, which is no longer the original function. The new function wraps the original function, so the parameters passed by the component button are in the new function. So we need to pass these parameters to the function fn that actually needs to be executed.
The final throttle function is as follows:
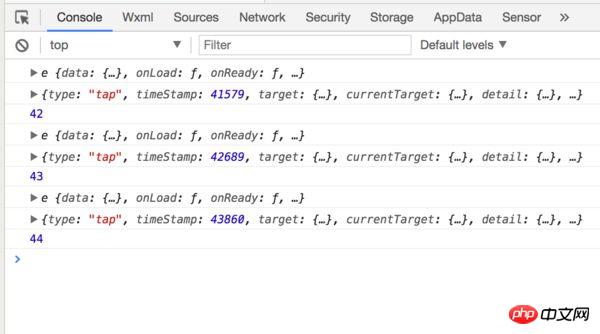
<span style="font-size: 14px;">function throttle(fn, gapTime) {<br/> if (gapTime == null || gapTime == undefined) {<br/> gapTime = 1500<br/> }<br/> let _lastTime = null // 返回新的函数 return function () {<br/> let _nowTime = + new Date()<br/> if (_nowTime - _lastTime > gapTime || !_lastTime) {<br/> fn.apply(this, arguments) //将this和参数传给原函数<br/> _lastTime = _nowTime<br/> }<br/> }<br/>}<br/></span>Click the button again and both this and e are available:

Related recommendations:
How to implement a session memo applet
Detailed explanation of JavaScript functions Throttle
Detailed explanation of JavaScript function throttling concepts and usage examples
The above is the detailed content of How to prevent multiple click jumps caused by WeChat mini program function throttling. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to set multiple timers on iPhone iOS 17
Sep 18, 2023 am 09:01 AM
How to set multiple timers on iPhone iOS 17
Sep 18, 2023 am 09:01 AM
In iOS 17, you can set multiple timers on your iPhone using the Clock app, or use Siri to set it hands-free. We discuss both in this article. Let's take a look at them. Set Multiple Timers on iPhone Using the Clock App Open the Clock app on your iPhone and tap the Timers tab in the lower right corner. Now, set the hours, minutes, and seconds. You can use the "Label" and "When does the timer end" options to set a name for the timer and a preferred tone when the timer completes. This will help you differentiate between timers. Once done, click the "Start" button. Then, click the "+" icon in the upper right corner. Now, repeat the above steps to set multiple timers on iPhone. You can also browse
 Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
With the popularity of mobile Internet technology and smartphones, WeChat has become an indispensable application in people's lives. WeChat mini programs allow people to directly use mini programs to solve some simple needs without downloading and installing applications. This article will introduce how to use Python to develop WeChat applet. 1. Preparation Before using Python to develop WeChat applet, you need to install the relevant Python library. It is recommended to use the two libraries wxpy and itchat here. wxpy is a WeChat machine
![How to set up my business card in Contacts on iPhone [2023]](https://img.php.cn/upload/article/000/465/014/169538863364905.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) How to set up my business card in Contacts on iPhone [2023]
Sep 22, 2023 pm 09:17 PM
How to set up my business card in Contacts on iPhone [2023]
Sep 22, 2023 pm 09:17 PM
With My Business Cards in iOS, you can create a personalized contact card that Siri and other services recognize and associate with you and your phone number. With the introduction of contact posters in iOS17, My Cards becomes very important as it is now used to create your contact posters. If you're eager to get your contact poster up and running, you have to start by setting up My Business Card. We'll walk through how to create a My Business Card and how to make it work smoothly with Siri and your contact poster. How to Set Up My Business Cards in Contacts on iPhone [2023] If you are setting up My Business Cards on your iPhone for the first time, you must do it through the Contacts app only
 How to Make a Shopping List in the iOS 17 Reminders App on iPhone
Sep 21, 2023 pm 06:41 PM
How to Make a Shopping List in the iOS 17 Reminders App on iPhone
Sep 21, 2023 pm 06:41 PM
How to Make a GroceryList on iPhone in iOS17 Creating a GroceryList in the Reminders app is very simple. You just add a list and populate it with your items. The app automatically sorts your items into categories, and you can even work with your partner or flat partner to make a list of what you need to buy from the store. Here are the full steps to do this: Step 1: Turn on iCloud Reminders As strange as it sounds, Apple says you need to enable reminders from iCloud to create a GroceryList on iOS17. Here are the steps for it: Go to the Settings app on your iPhone and tap [your name]. Next, select i
![How to turn off alarms on iPhone [2023]](https://img.php.cn/upload/article/000/465/014/169259550735100.png?x-oss-process=image/resize,m_fill,h_207,w_330) How to turn off alarms on iPhone [2023]
Aug 21, 2023 pm 01:25 PM
How to turn off alarms on iPhone [2023]
Aug 21, 2023 pm 01:25 PM
Since the advent of smartphones, they have undoubtedly replaced alarm clocks. If you own an iPhone, you can use the Clock app to easily set as many alarms for multiple occasions throughout the day. The app lets you configure the alarm time, the tone, how often it repeats, and whether you want to delay them using the Snooze option. If you want to turn off the alarm you have set, the following post should help you disable and delete regular alarms and wake-up alarms on your iPhone. How to Turn Off a Regular Alarm on iPhone By default, when you add an alarm on the Clock app or ask Siri to add an alarm for you, you're actually creating a regular alarm. You can create as many alarm clocks on your iPhone as you like and put them
 Can small programs use react?
Dec 29, 2022 am 11:06 AM
Can small programs use react?
Dec 29, 2022 am 11:06 AM
Mini programs can use react. How to use it: 1. Implement a renderer based on "react-reconciler" and generate a DSL; 2. Create a mini program component to parse and render DSL; 3. Install npm and execute the developer Build npm in the tool; 4. Introduce the package into your own page, and then use the API to complete the development.
 Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implementing card flipping effects in WeChat mini programs In WeChat mini programs, implementing card flipping effects is a common animation effect that can improve user experience and the attractiveness of interface interactions. The following will introduce in detail how to implement the special effect of card flipping in the WeChat applet and provide relevant code examples. First, you need to define two card elements in the page layout file of the mini program, one for displaying the front content and one for displaying the back content. The specific sample code is as follows: <!--index.wxml-->&l
 Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
According to news from this site on October 31, on May 27 this year, Ant Group announced the launch of the "Chinese Character Picking Project", and recently ushered in new progress: Alipay launched the "Chinese Character Picking-Uncommon Characters" mini program to collect collections from the society Rare characters supplement the rare character library and provide different input experiences for rare characters to help improve the rare character input method in Alipay. Currently, users can enter the "Uncommon Characters" applet by searching for keywords such as "Chinese character pick-up" and "rare characters". In the mini program, users can submit pictures of rare characters that have not been recognized and entered by the system. After confirmation, Alipay engineers will make additional entries into the font library. This website noticed that users can also experience the latest word-splitting input method in the mini program. This input method is designed for rare words with unclear pronunciation. User dismantling





