css paging printing example code sharing
This article mainly introduces the relevant information about the sample code for css paging printing. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
I haven’t written an article for a long time. I recently worked on an employee onboarding project. The system has a functional requirement for batch printing of personal information. Because I have never been exposed to printing functions before, I checked online and found that jquery has an API for printing functions (PrintArea). If you are interested in this API, you can check the relevant knowledge by yourself. I will not introduce it in detail here. . At that time, I decided to use this API to implement the printing function. When I used this API to implement the function, I found that I could indeed call the browser's printing function, but the printed content was blank without any information. Then I checked online and went to the jquery official website to check out the API. Most of them said that it supported printing before, but now I need to add a code to the source code. I gave up after working on it for a long time without understanding it, but I think It should be feasible, but I'm not very good at it. Friends who are interested can give it a try, and they should gain a lot. If this plan doesn't work, we can only continue to explore other options.
At this anxious moment, I discovered the window.print() method. It turns out that you can directly use the window method to realize the printing function. Just when I was ecstatic, a dark cloud quietly came over my head, and my life suddenly turned gloomy. Although the printing function can be implemented, when the web page is printed in batches, the content will be tightly packed together. Hey, when I thought this problem could be solved perfectly, who would have thought that life would always be so unsatisfactory. There is no other way but to continue to study how to implement the paging printing function. The first thing that came to mind at that time was to add a certain height to the last container to be paged, so that it fills the height of the A4 paper, and then the next content will automatically go to the next page. The imagination is beautiful, but the reality is cruel and unsatisfactory. Later, I asked a colleague and said that I could try the css print attribute to implement forced paging. I checked the css print attribute at that time. When I saw the document description, I saw the dawn of hope. When I used the print attribute according to the document description to force paging. But it didn't work out as expected. I was already very depressed at the time, and I couldn’t figure out why it didn’t work, but I still didn’t want to give up. Since the official documents said it could be achieved, and there were a lot of online explanations of how it could be achieved, why couldn’t I achieve it? Unwilling to give in, I finally discovered the problem that failed to be implemented. My situation at the time was like this. There were two p containers in the outer layer. The content to be printed was the html that I spliced, and then appended to the outer container to print. At this time, the css print attribute has no effect. Therefore, when you want to use the css print attribute to implement the forced paging function in the future, you must remember that there is only one container outside the printed content.
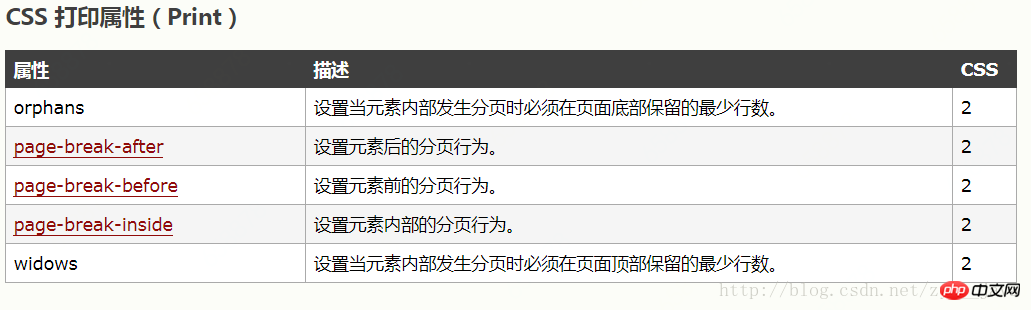
css print attributes are as follows:

Paging example (borrowed from online examples here):
<p><input type="button" value="打印" onclick="Print()" /></p>
<p id="page1">
<table width="100%" border="0" cellpadding="0" cellspacing="0" style="page-break-after:always" >
<tr><td>第一页打印内容</td></tr>
</table>
</p>
<p id="page2">
<table width="100%" border="0" cellpadding="0" cellspacing="0" id="content" >
<tr><td>第二页打印内容</td></tr>
</table>
</p>
</body>
</html>Related recommendations:
Detailed explanation of page-break-before and page-break-after in css to realize paging printing
Utilization Detailed explanation of examples of implementing paging printing function in html
js control paging printing, print paging example_javascript skills
The above is the detailed content of css paging printing example code sharing. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-






