How to solve React Native cross-domain resource loading error
This article mainly shares with you a solution to the React Native real machine breakpoint debugging + cross-domain resource loading error problem. It has a good reference value and I hope it will be helpful to everyone. Let’s follow the editor to take a look, I hope it can help everyone.
Written in front
I have nothing to do, so I played with React Native for a while. Compared to before, the development experience is much better. However, I encountered a problem with cross-domain resource loading errors during real-machine breakpoint debugging. After some exploration, I finally solved the problem. Visual inspection revealed that it was a bug in the debugging service of the new version of RN.
There should be many students who have encountered similar problems. I will record them here and refer to them if necessary.
How to debug breakpoints
First, load and run the RN application on the real machine (the process is omitted).
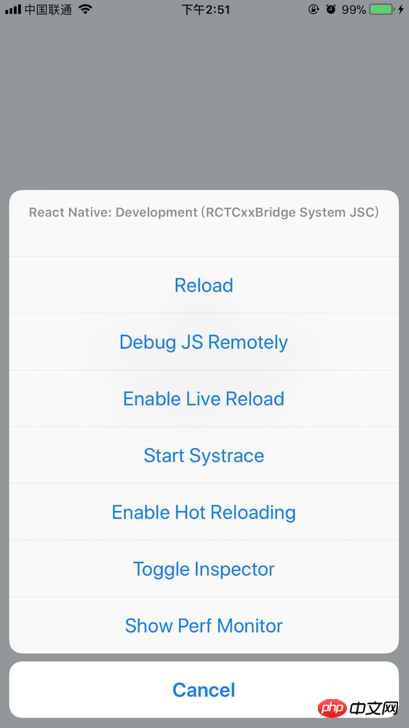
Then, shake the phone, the development menu will pop up, and select "Debug JS Remotely".

Chrome will automatically open the debugging interface, the address is http://localhost:8081/debugger-ui/. Open the console, find the file you want to debug, add a breakpoint, and done.

Problem: Cross-domain resource loading error
Ideally, after the above steps, you can happily debug with breakpoints. But the actual situation was not so smooth. After modifying the host according to the official guidelines, the problem still existed.
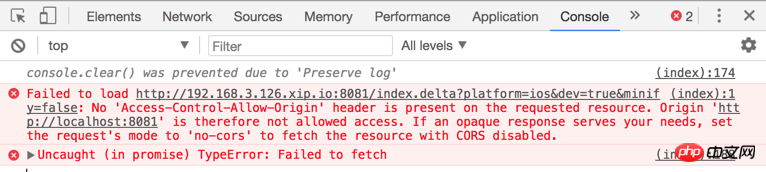
The error message seen on the console is as shown in the figure, and there is an error in loading cross-domain resources. 192.168.3.126 is the IP of the local intranet, and the domain name of the error resource is 192.168.3.126.xip.io.

Without having an in-depth understanding of RN, I came up with two ideas, the details of which will be described later.
Let the resources with loading errors have the same origin as the debugging page
Let the debugging service support cross-domain loading of resources
Solution 1: Replace the host name
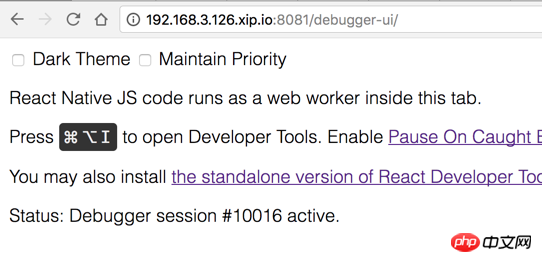
Replace localhost with 192.168.3.126.xip.io, that is to say, we access the debugging interface through http://192.168.3.126.xip.io:8081/debugger-ui/.
The debugging interface is accessed normally, resources are loaded normally, and done.

192.168.3.126.xip.io This host name looks a bit strange. The principle behind it will be further introduced later.
Solution 2: CORS
In the github issue "CORS issue with JS Remote Debugging when using xip.io", a developer reported the same error.
He solved it like this:
Find the node_modules/metro module, modify the Server/index.js and index.js.flow files, and add the following code to the _processDeltaRequest method.
mres.setHeader("Access-Control-Allow-Origin", "*");This method is not recommended, but if you are in a hurry to debug it, you might as well try it.
What is 192.168.3.126.xip.io
Many students may be confused when they see this host name. How can a host name that does not seem to exist be successfully accessed?
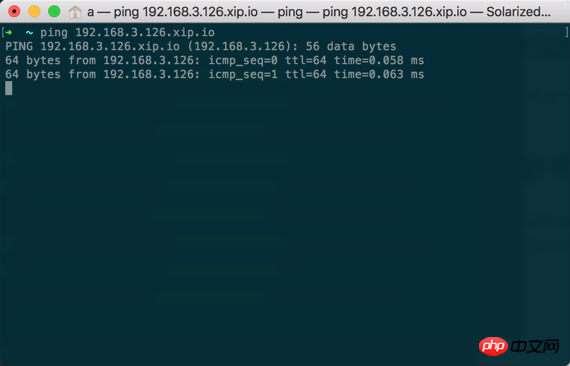
After pinging in the console, the IP returned is 192.168.3.126.

It’s actually very simple. xip.io is a special domain name. When you query the IP address corresponding to the domain name xxx.xip.io, it will directly return xxx.
Example: The intranet IP address of my laptop is 192.168.3.126. When I access 192.168.3.126.xip.io, the IP address returned by the DNS query is 192.168.3.126.
The principle is also very simple. The holder of xip.io has built a DNS resolution service on the public network. When the user initiates a DNS query for xxx.xip.io, it will directly return xxx.
Written at the back
The cross-domain solutions mentioned above are actually not satisfactory. If there is a better solution, please tell the author, thank you.
Related recommendations:
React Native Detailed explanation of building a development environment
React Native uses Fetch method to send POST requests
Detailed example of React Native time conversion format tool class
The above is the detailed content of How to solve React Native cross-domain resource loading error. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1254
1254
 29
29
 1228
1228
 24
24
 How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging app with React and RabbitMQ
Sep 28, 2023 pm 08:24 PM
How to build a reliable messaging application with React and RabbitMQ Introduction: Modern applications need to support reliable messaging to achieve features such as real-time updates and data synchronization. React is a popular JavaScript library for building user interfaces, while RabbitMQ is a reliable messaging middleware. This article will introduce how to combine React and RabbitMQ to build a reliable messaging application, and provide specific code examples. RabbitMQ overview:
 React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
React Router User Guide: How to implement front-end routing control
Sep 29, 2023 pm 05:45 PM
ReactRouter User Guide: How to Implement Front-End Routing Control With the popularity of single-page applications, front-end routing has become an important part that cannot be ignored. As the most popular routing library in the React ecosystem, ReactRouter provides rich functions and easy-to-use APIs, making the implementation of front-end routing very simple and flexible. This article will introduce how to use ReactRouter and provide some specific code examples. To install ReactRouter first, we need
 PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework? With the continuous development of Internet technology, front-end frameworks play a vital role in Web development. PHP, Vue and React are three representative front-end frameworks, each with its own unique characteristics and advantages. When choosing which front-end framework to use, developers need to make an informed decision based on project needs, team skills, and personal preferences. This article will compare the characteristics and uses of the three front-end frameworks PHP, Vue and React.
 How to use React to develop a responsive backend management system
Sep 28, 2023 pm 04:55 PM
How to use React to develop a responsive backend management system
Sep 28, 2023 pm 04:55 PM
How to use React to develop a responsive backend management system. With the rapid development of the Internet, more and more companies and organizations need an efficient, flexible, and easy-to-manage backend management system to handle daily operations. As one of the most popular JavaScript libraries currently, React provides a concise, efficient and maintainable way to build user interfaces. This article will introduce how to use React to develop a responsive backend management system and give specific code examples. Create a React project first
 Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and React framework: Steps: Set up the back-end Java framework. Create project structure. Configure build tools. Create React applications. Write REST API endpoints. Configure the communication mechanism. Practical case (SpringBoot+React): Java code: Define RESTfulAPI controller. React code: Get and display the data returned by the API.
 Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js is suitable for small and medium-sized projects and fast iterations, while React is suitable for large and complex applications. 1) Vue.js is easy to use and is suitable for situations where the team is insufficient or the project scale is small. 2) React has a richer ecosystem and is suitable for projects with high performance and complex functional needs.
 What closures does react have?
Oct 27, 2023 pm 03:11 PM
What closures does react have?
Oct 27, 2023 pm 03:11 PM
React has closures such as event handling functions, useEffect and useCallback, higher-order components, etc. Detailed introduction: 1. Event handling function closure: In React, when we define an event handling function in a component, the function will form a closure and can access the status and properties within the component scope. In this way, the state and properties of the component can be used in the event processing function to implement interactive logic; 2. Closures in useEffect and useCallback, etc.
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.




