 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 How to use tags and codes to design tables in Dreamweaver?_Dreamweaver tutorial_Web page production
How to use tags and codes to design tables in Dreamweaver?_Dreamweaver tutorial_Web page production
How to use tags and codes to design tables in Dreamweaver?_Dreamweaver tutorial_Web page production
How to use tags and codes to design forms in Dreamweaver? You can draw tables directly in Dreamweaver, or you can create tables through tags and codes. Let’s take a look at the detailed tutorial. Friends who are interested in Dreamweaver can refer to
Want to draw tables in Dreamweaver, How to create a table through labels and codes? Let’s take a look at the detailed tutorial below.
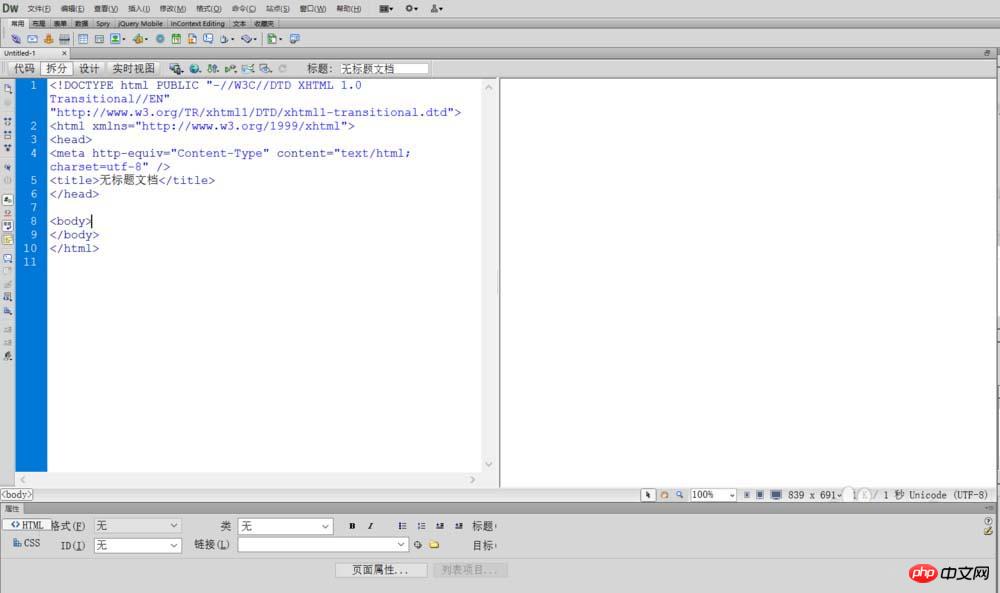
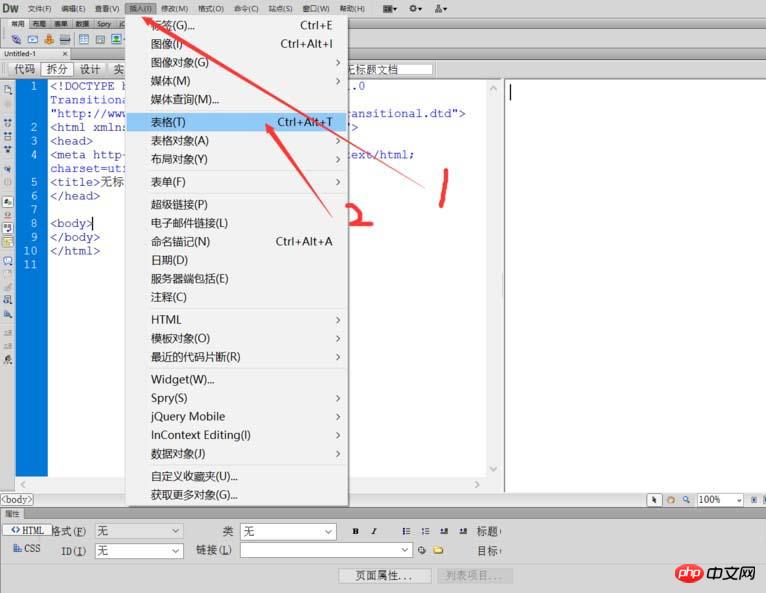
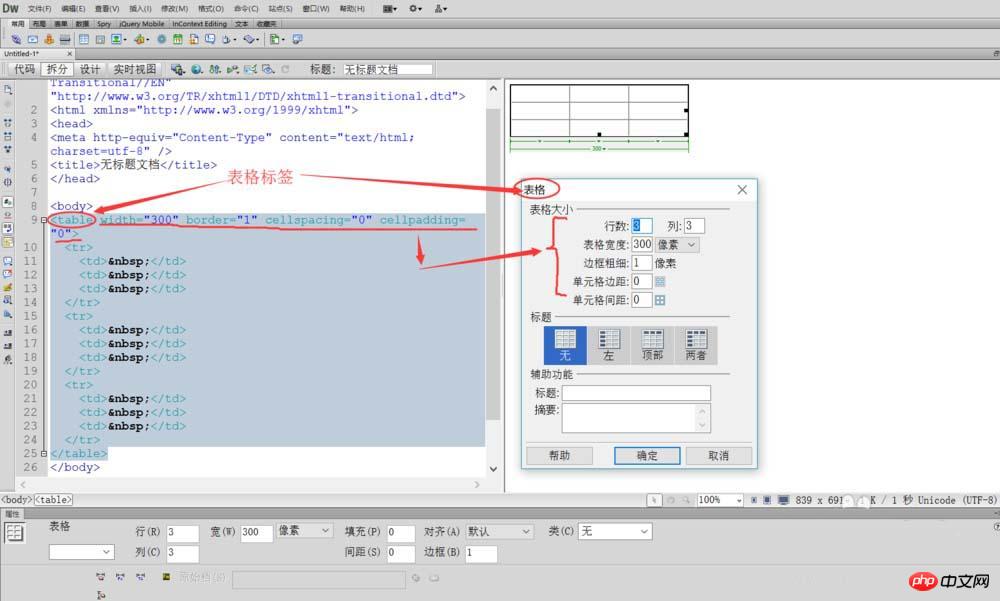
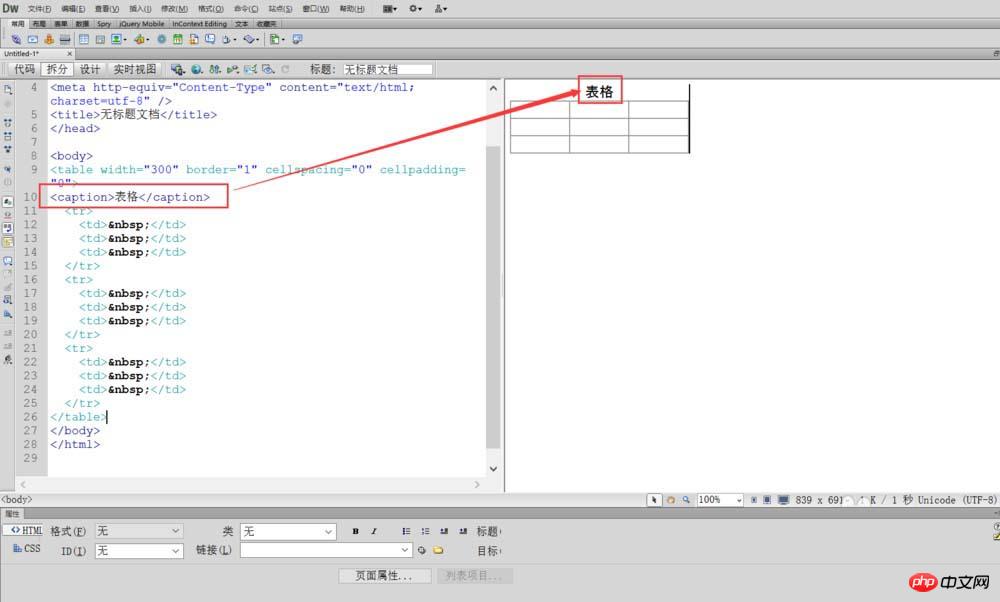
1. First open Dreamweaver, create a new html file, and click the split item in the three options of "Code, Split, Design". After clicking, insert a table with 3 rows and 3 columns as shown in the figure, and check the tag and code that appear in the code area.



html tags are all preceded by The that starts with <**> and ends with is no longer verbose here. (1) The first is the
, used to define the title content.

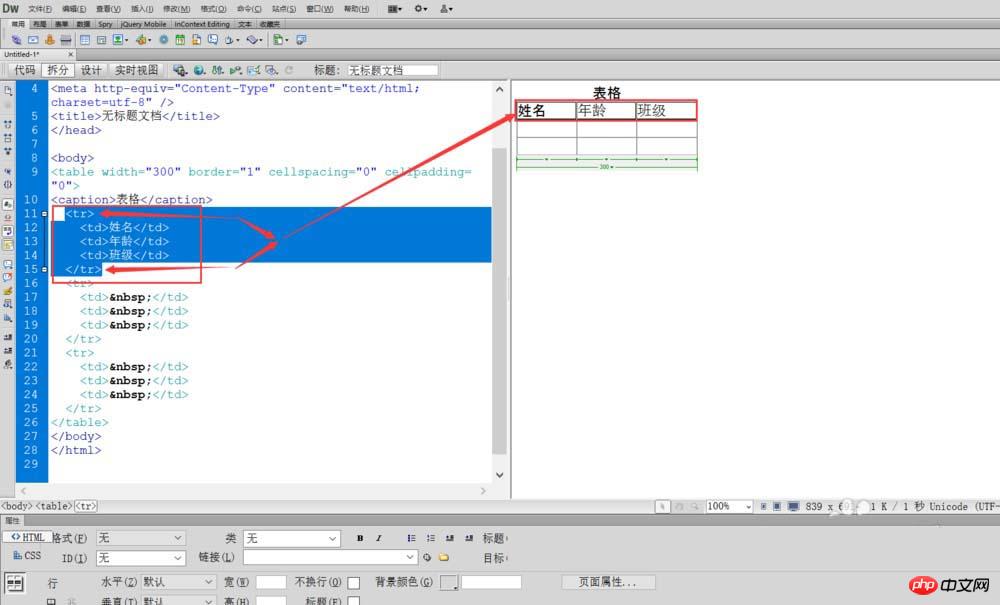
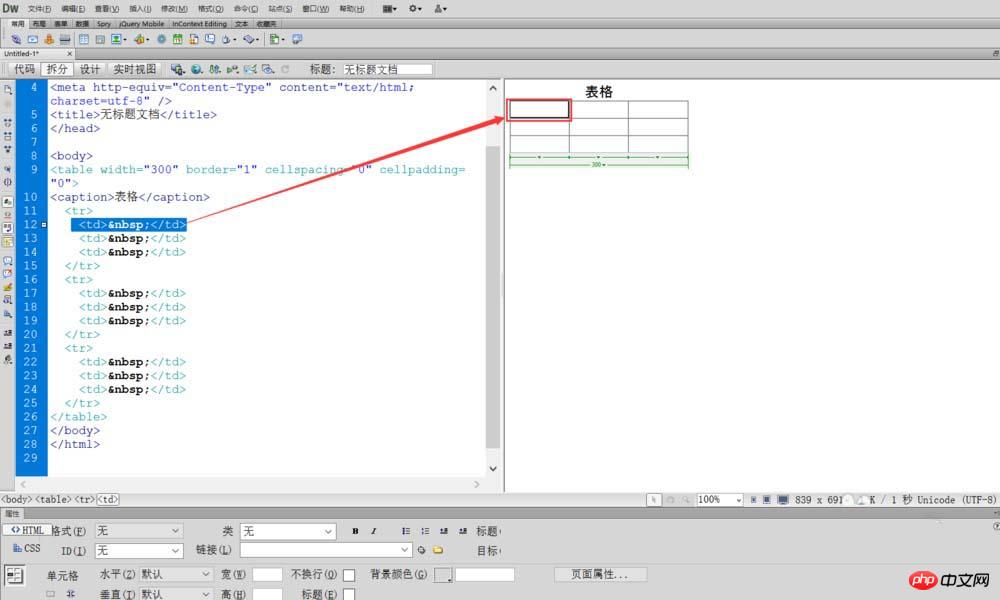
 3. Table internal cell label
3. Table internal cell label
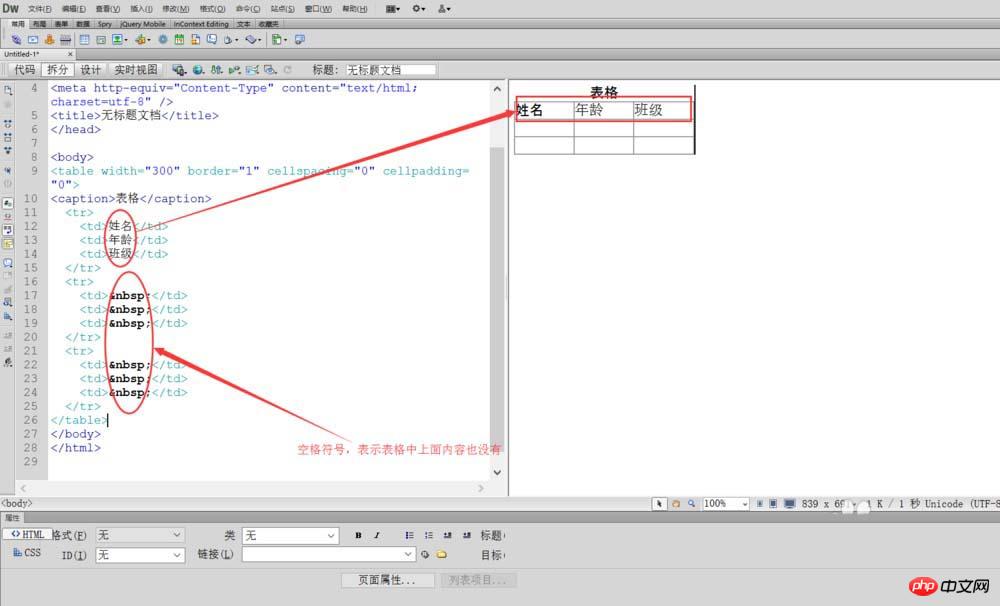
(1)
to define the specific data in the table, as shown in the figure, Enter the name , age, class and other data in


 The above is a tutorial on using labels and codes to draw tables in Dreamweaver. I hope you like it. Please Continue to pay attention to the PHP Chinese website.
The above is a tutorial on using labels and codes to draw tables in Dreamweaver. I hope you like it. Please Continue to pay attention to the PHP Chinese website.
The most complete summary of HTML5 global attributesAbout the placement of scripts in html Position analysisA brief discussion on the role of HTML empty links
The above is the detailed content of How to use tags and codes to design tables in Dreamweaver?_Dreamweaver tutorial_Web page production. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to adjust text position in dreamweaver
Apr 09, 2024 am 02:24 AM
How to adjust text position in dreamweaver
Apr 09, 2024 am 02:24 AM
Adjusting the text position in Dreamweaver can be completed by the following steps: Select the text and use the text position adjuster to make horizontal adjustments: left alignment, right alignment, center alignment; 2. Make vertical adjustments: top alignment, bottom alignment, vertical center; 3. Press Shift key and use the arrow keys to fine-tune the position; 4. Use shortcut keys to quickly align: left alignment (Ctrl/Cmd + L), right alignment (Ctrl/Cmd + R), center alignment (Ctrl/Cmd + C).
 How to add video to dreamweaver webpage production
Apr 09, 2024 am 01:42 AM
How to add video to dreamweaver webpage production
Apr 09, 2024 am 01:42 AM
Embed video using Dreamweaver: Insert a video element. Select and upload a video file. Set video type, URL, size, autoplay and controls. Insert video. Optional: Customize the video appearance.
 How to adjust line spacing in dreamweaver
Apr 09, 2024 am 03:00 AM
How to adjust line spacing in dreamweaver
Apr 09, 2024 am 03:00 AM
Adjusting line spacing in Dreamweaver is a four-step process: select the text, open the Paragraph panel, adjust the Line Spacing options, and finally click OK to apply the changes.
 How to add pictures to dreamweaver
Apr 09, 2024 am 03:30 AM
How to add pictures to dreamweaver
Apr 09, 2024 am 03:30 AM
To insert a picture in Dreamweaver, click the Insert menu and choose Image, then navigate to the picture file and select it. Other methods include dragging and dropping files or inserting HTML code directly. Adjusting properties includes changing size, alignment, adding borders, and entering alt text.
 How to set dreamweaver font
Apr 09, 2024 am 02:54 AM
How to set dreamweaver font
Apr 09, 2024 am 02:54 AM
You can set fonts in Dreamweaver by selecting a font, size, and color using the Properties panel. Use CSS to set fonts for your entire website or specific elements. Set the font directly in the HTML code using the "font" tag.
 How to set the web design software Dreamweaver to Chinese
Apr 09, 2024 am 12:39 AM
How to set the web design software Dreamweaver to Chinese
Apr 09, 2024 am 12:39 AM
To set Dreamweaver to Chinese, follow these steps: Open Dreamweaver; change User Interface Language to Simplified Chinese or Traditional Chinese in the preferences; restart Dreamweaver; check the Help menu About Dreamweaver" item to verify the language settings.
 How to add text box in dreamweaver
Apr 09, 2024 am 01:15 AM
How to add text box in dreamweaver
Apr 09, 2024 am 01:15 AM
Add a text box in Dreamweaver: Open a new document and insert a table text field. Set text box properties, including name, height, width, and wrapping, through the Properties panel. Double-click the text box to enter text and use the text editing function to set the text style. Customize the appearance and behavior of text boxes with CSS. Use the HTML tab of the Properties panel to view and edit the text box code.
 How to set text size in dreamweaver
Apr 09, 2024 am 02:18 AM
How to set text size in dreamweaver
Apr 09, 2024 am 02:18 AM
To set text size in Dreamweaver, just: Select the text Go to the Text menu Select Font Size Select the desired size Press Enter to save





