What are ECharts?

What are echarts?
echarts (Enterprise Charts, commercial-grade data charts) is an open source visualization library implemented using JavaScript. It can run smoothly on PCs and mobile devices and is compatible with most current browsers. (IE8/9/10/11, Chrome, Firefox, Safari, etc.). The bottom layer relies on the lightweight vector graphics library ZRender to provide intuitive, interactive, and highly customizable data visualization charts.
Rich visualization types
ECharts provides conventional line charts, bar charts, scatter charts, pie charts, K-line charts, and box charts for statistics Charts, maps, heat maps, line charts for geographic data visualization, relationship diagrams, treemaps, sunburst charts for relational data visualization, parallel coordinates for multidimensional data visualization, and funnel charts and dashboards for BI, and support A mix of images.
In addition to the built-in charts that contain rich functions, ECharts also provides custom series. You only need to pass in a renderItem function to map the data to any graphics you want. What’s even better is These can also be used in conjunction with existing interactive components without having to worry about other things.
You can download the build file containing all charts in the download interface. If you only need one or two charts, but the build file containing all charts is too large, you can also select the required chart type in the online build. Post custom build.
Multiple data formats can be used directly without conversion
ECharts built-in dataset attribute (4.0+) supports direct input of multiple data formats including two-dimensional tables, key-value, etc. Format data sources, mapping from data to graphics can be completed by simply setting the encode attribute. This method is more in line with visual intuition, eliminating the steps of data conversion in most scenarios, and multiple components can share a copy data without cloning.
In order to cope with the display of large amounts of data, ECharts also supports inputting data in TypedArray format. TypedArray can occupy less memory when storing large amounts of data, and its GC-friendly features can also greatly improve visual applications. performance.
Front-end display of tens of millions of data
Through incremental rendering technology (4.0+) and various meticulous optimizations, ECharts can display tens of millions of data , and at this data level, smooth zoom and pan interactions can still be performed.
Even if binary storage is used for tens of millions of geographical coordinate data, it will take up hundreds of MB of space. Therefore, ECharts also provides support for streaming loading (4.0+). You can use WebSocket or load the data in chunks, and render as much as you load! No need to wait long for all data to load before drawing.


Mobile optimization
ECharts has made detailed optimizations for mobile interaction. For example, on a small mobile screen, it is suitable to use your fingers to zoom and pan in the coordinate system. On the PC side, you can also use the mouse to zoom (use the mouse wheel), pan, etc. in the picture.
The fine-grained modularization and packaging mechanism allows ECharts to have a small size on the mobile terminal. The optional SVG rendering module makes the memory usage of the mobile terminal no longer stretched.
Multiple rendering solutions, cross-platform use!
ECharts supports rendering charts in the form of Canvas, SVG (4.0+), and VML. VML is compatible with lower versions of IE, SVG makes mobile terminals no longer worry about memory, and Canvas can easily handle the display of large amounts of data and special effects. Different rendering methods provide more choices, allowing ECharts to perform better in various scenarios.
In addition to PC and mobile browsers, ECharts can also cooperate with node-canvas for efficient server-side rendering (SSR) on node. Starting from 4.0, we have also cooperated with the WeChat applet team to provide ECharts adaptation to the applet!
Enthusiastic contributors in the community have also provided us with a wealth of other language extensions, such as Python's pyecharts, R language's recharts, Julia's ECharts.jl and so on.
We hope that neither platform nor language will become a limitation for everyone to use ECharts to achieve visualization!
In-depth interactive data exploration
Interaction is an important means to discover information from data. "Overview first, zoom and filter to view details as needed" is the basic requirement for data visualization interaction.
ECharts has been moving forward on the road of interaction. We provide out-of-the-box interactive components such as legends, visual mapping, data area zoom, tooltip, and data brush selection, which can filter data in multiple dimensions. Interactive operations such as view zoom and display details.
Multi-dimensional data support and rich visual coding methods
ECharts 3 began to strengthen support for multidimensional data. In addition to adding common multi-dimensional data visualization tools such as parallel coordinates, for traditional scatter plots, etc., the incoming data can also be multi-dimensional. With the rich visual coding provided by the visual mapping component visualMap, data of different dimensions can be mapped to different visual channels such as color, size, transparency, brightness, etc.
Dynamic Data
ECharts is driven by data, and changes in data drive changes in chart display. Therefore, the implementation of dynamic data has become extremely simple. You only need to obtain the data and fill in the data. ECharts will find the difference between the two sets of data and then express the changes in the data through appropriate animations. With the timeline component, data information can be expressed in a higher time dimension.
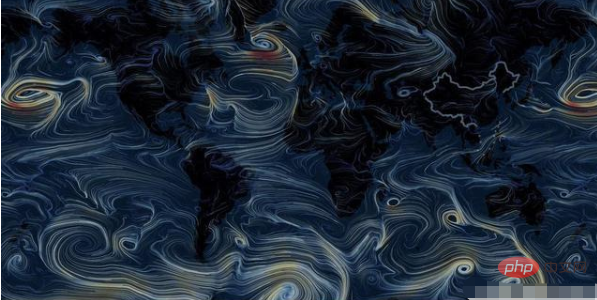
Gorgeous special effects
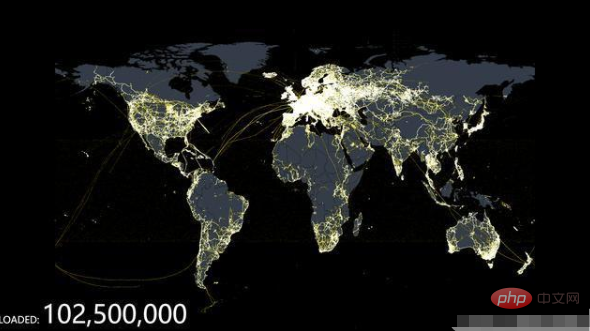
ECharts provides eye-catching special effects for the visualization of line data, point data and other geographical data.
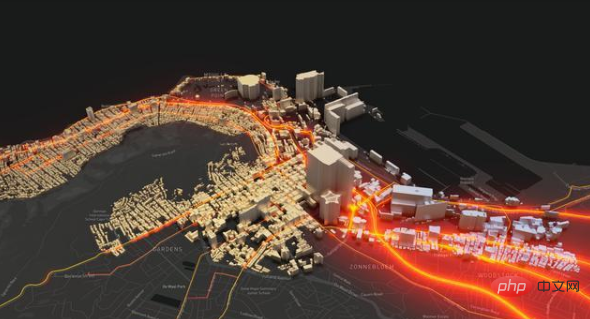
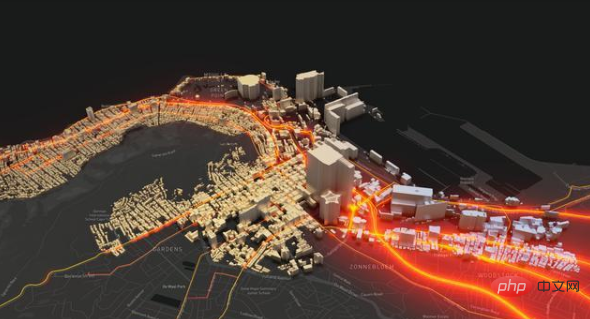
Achieve more powerful and gorgeous three-dimensional visualization through GL
Want to achieve three-dimensional visualization effects in VR and large-screen scenes? We provide ECharts GL based on WebGL. You can use ECharts GL to draw three-dimensional histograms of the earth, buildings, and population distribution just as easily as using ordinary ECharts components. On this basis, we also provide different levels of pictures. Configuration items, you can get an artistic picture with just a few lines of configuration!




##Accessibility (4.0 +)
When we talk about "visualization", we often naturally associate it with "seeing", but in fact this is one-sided. W3C has developed the Accessible Rich Internet Applications Suite (WAI-ARIA), which is dedicated to making web content and web applications accessible to more people with disabilities. ECharts 4.0 complies with this specification and supports automatic and intelligent generation of descriptions based on chart configuration items, so that blind people can understand the content of the chart with the help of a reading device, making the chart accessible to more people! For more related knowledge, please visitPHP Chinese website! !
The above is the detailed content of What are ECharts?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 ECharts and Java interface: How to quickly implement statistical charts such as line charts, bar charts, pie charts, etc.
Dec 17, 2023 pm 10:37 PM
ECharts and Java interface: How to quickly implement statistical charts such as line charts, bar charts, pie charts, etc.
Dec 17, 2023 pm 10:37 PM
ECharts and Java interface: How to quickly implement statistical charts such as line charts, bar charts, and pie charts. Specific code examples are required. With the advent of the Internet era, data analysis has become more and more important. Statistical charts are a very intuitive and powerful display method. Charts can display data more clearly, allowing people to better understand the connotation and patterns of the data. In Java development, we can use ECharts and Java interfaces to quickly display various statistical charts. ECharts is a software developed by Baidu
 How to use php interface and ECharts to generate visual statistical charts
Dec 18, 2023 am 11:39 AM
How to use php interface and ECharts to generate visual statistical charts
Dec 18, 2023 am 11:39 AM
In today's context where data visualization is becoming more and more important, many developers hope to use various tools to quickly generate various charts and reports so that they can better display data and help decision-makers make quick judgments. In this context, using the Php interface and ECharts library can help many developers quickly generate visual statistical charts. This article will introduce in detail how to use the Php interface and ECharts library to generate visual statistical charts. In the specific implementation, we will use MySQL
 Steps to draw dashboard using ECharts and Python interface
Dec 18, 2023 am 08:40 AM
Steps to draw dashboard using ECharts and Python interface
Dec 18, 2023 am 08:40 AM
The steps to draw a dashboard using ECharts and Python interface require specific code examples. Summary: ECharts is an excellent data visualization tool that can easily perform data processing and graphics drawing through the Python interface. This article will introduce the specific steps to draw a dashboard using ECharts and Python interface, and provide sample code. Keywords: ECharts, Python interface, dashboard, data visualization Introduction Dashboard is a commonly used form of data visualization, which uses
 How to use map heat map to display city heat in ECharts
Dec 18, 2023 pm 04:00 PM
How to use map heat map to display city heat in ECharts
Dec 18, 2023 pm 04:00 PM
How to use a map heat map to display city heat in ECharts ECharts is a powerful visual chart library that provides various chart types for developers to use, including map heat maps. Map heat maps can be used to show the popularity of cities or regions, helping us quickly understand the popularity or density of different places. This article will introduce how to use the map heat map in ECharts to display city heat, and provide code examples for reference. First, we need a map file containing geographic information, EC
 How to use calendar charts to display time data in ECharts
Dec 18, 2023 am 08:52 AM
How to use calendar charts to display time data in ECharts
Dec 18, 2023 am 08:52 AM
How to use calendar charts to display time data in ECharts ECharts (Baidu’s open source JavaScript chart library) is a powerful and easy-to-use data visualization tool. It offers a variety of chart types, including line charts, bar charts, pie charts, and more. The calendar chart is a very distinctive and practical chart type in ECharts, which can be used to display time-related data. This article will introduce how to use calendar charts in ECharts and provide specific code examples. First, you need to use
 ECharts and golang technical guide: practical tips for creating various statistical charts
Dec 17, 2023 pm 09:56 PM
ECharts and golang technical guide: practical tips for creating various statistical charts
Dec 17, 2023 pm 09:56 PM
ECharts and golang technical guide: Practical tips for creating various statistical charts, specific code examples are required. Introduction: In the field of modern data visualization, statistical charts are an important tool for data analysis and visualization. ECharts is a powerful data visualization library, while golang is a fast, reliable and efficient programming language. This article will introduce you to how to use ECharts and golang to create various types of statistical charts, and provide code examples to help you master this skill. Preparation
 How to use histogram to display data in ECharts
Dec 18, 2023 pm 02:21 PM
How to use histogram to display data in ECharts
Dec 18, 2023 pm 02:21 PM
How to use histograms to display data in ECharts ECharts is a JavaScript-based data visualization library that is very popular and widely used in the field of data visualization. Among them, the histogram is the most common and commonly used chart type, which can be used to display the size, comparison and trend analysis of various numerical data. This article will introduce how to use ECharts to draw histograms and provide code examples. First, we need to introduce the ECharts library into the HTML file, which can be introduced in the following way
 Does ECharts depend on jQuery? In-depth analysis
Feb 27, 2024 am 08:39 AM
Does ECharts depend on jQuery? In-depth analysis
Feb 27, 2024 am 08:39 AM
Does ECharts need to rely on jQuery? Detailed interpretation requires specific code examples. ECharts is an excellent data visualization library that provides a rich range of chart types and interactive functions and is widely used in web development. When using ECharts, many people will have a question: Does ECharts need to rely on jQuery? This article will explain this in detail and give specific code examples. First, to be clear, ECharts itself does not rely on jQuery;






