 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 Example sharing of three-level linkage address selector in WeChat mini program
Example sharing of three-level linkage address selector in WeChat mini program
Example sharing of three-level linkage address selector in WeChat mini program
This article introduces the example code of the three-level linkage address selector of the WeChat applet and shares it with everyone. If you need it, you can learn about it together
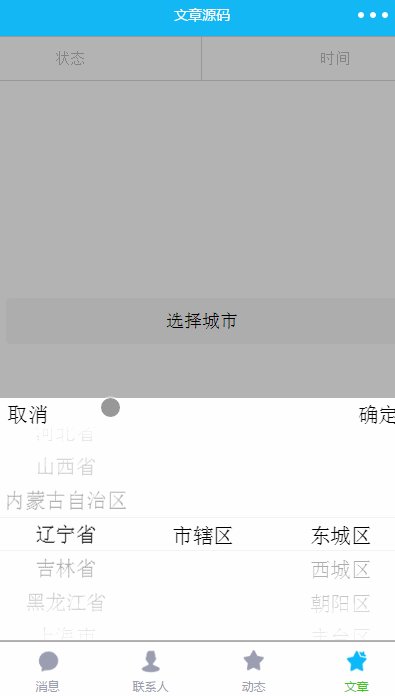
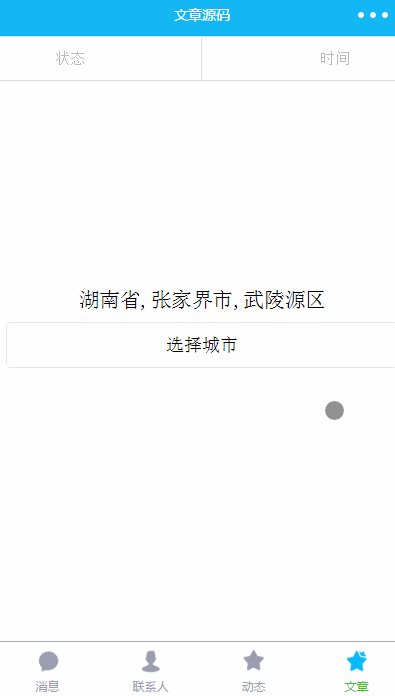
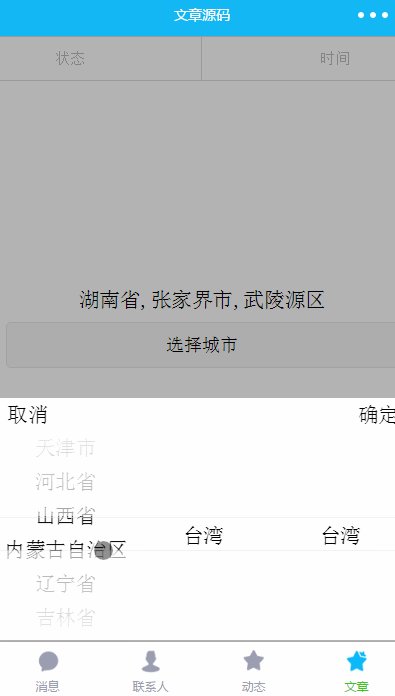
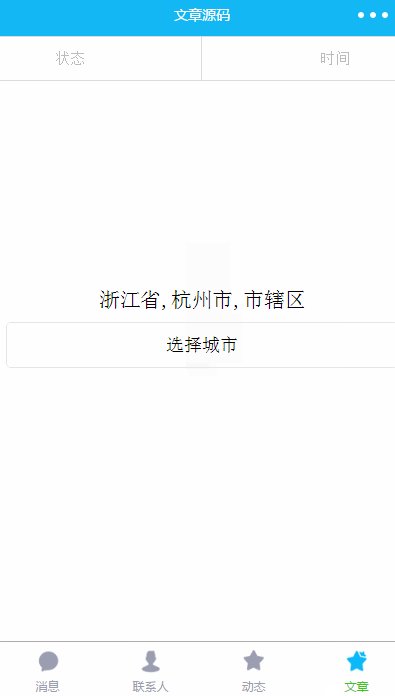
In some e-commerce small programs, the address Selecting this function is generally necessary. Generally, receiving information requires a control that can select provinces, cities and counties. Of course, some people directly write an input for input to save trouble. The shortcomings of this are self-evident. Yu, and the user experience is not that good. Today’s article will share the implementation of WeChat applet address selection. Data on provinces, cities and counties and area codes can be found from the National Bureau of Statistics. You can search for details yourself. As usual, upload the source code and renderings first
Source code portal

##picker and picker-view components
Before we formally introduce the implementation, we need to introduce these two components first. The picker component has been briefly introduced in the previous article. It is a scroll selector that pops up from the bottom. You can set the type by value to implement date selection, time selection and ordinary selectors. If we want to achieve the three-level linkage address selection effect in the above figure, we find that it is very difficult to implement. It should be said that it is impossible to achieve because the ordinary selector of picker can only have one column. If you want to achieve the effect of three columns, you need to find another way. Since we are taking a different approach, we naturally think of picker-view. This component is a scroll selector embedded in the page. Multiple picker-view-column can be placed in this component, and only picker-view- column, other components will not be displayed, each picker-view-column is a column. picker-view has several important attributes. value is an array type. The numbers in the array represent the selected items of the picker-view-colume in the picker-view (the subscript starts from 0). , when the number is greater than the length of picker-view-column options, the last item is selected. indicator-style and indicator-class can set the style of the selected box in the middle of the selector. It has an event bindchange. This function will be triggered when the selected item data changes when we scroll the item, and can be passed through event.detai.vaule (and The vaule introduced above has the same meaning) to obtain the currently selected item (the subscript starts from 0). The height of the picker-view-column will be automatically set to be consistent with the height of the picker-view check box. The province, city and county data files store the data needed for address selection, mainly the area code and name, and then expose the data through the following code for use
module.exports = {
citys,
provinces,
areas
}<view class="picker-view" animation="{{animationAddressMenu}}" style="visibility:{{addressMenuIsShow ? 'visible':'hidden'}}">
<view style="height:10% ;width:95%;margin-top:10rpx">
<text catchtap="cityCancel">取消</text>
<text style="float: right" catchtap="citySure">确定</text>
</view>
<picker-view style="width: 100%; height: 300px;" bindchange="cityChange" value="{{value}}" wx:key="">
<picker-view-column>
<view wx:for="{{provinces}}" class="picker-item">
{{item.name}}</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{citys}}" class="picker-item" wx:key="">
{{item.name}}</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{areas}}" class="picker-item" wx:key="">
{{item.name}}</view>
</picker-view-column>
</picker-view>
</view>.picker-view {
width: 100%;
display: flex;
z-index:12;
background-color: #fff;
flex-direction: column;
justify-content: center;
align-items: center;
position: fixed;
bottom: 0rpx;
left: 0rpx;
height: 40vh;
}
.picker-item {
line-height: 70rpx;
margin-left: 5rpx;
margin-right: 5rpx;
text-align: center;
}/**
* 控件当前显示的数据
* provinces:所有省份
* citys 选择省对应的所有市,
* areas选择市对应的所有区
* areaInfo:点击确定时选择的省市县字符拼接
* animationAddressMenu:动画
* addressMenuIsShow:是否可见
*/
data: {
animationAddressMenu: {},
addressMenuIsShow: false,
value: [0, 0, 0],
provinces: [],
citys: [],
areas: [],
areaInfo:''
},var address = require('../../utils/city.js')
## by default. #
// 默认联动显示北京
var id = address.provinces[0].id
this.setData({
provinces: address.provinces,
citys: address.citys[id],
areas: address.areas[address.citys[id][0].id],
})Event processing logic:
// 点击所在地区弹出选择框
selectDistrict: function (e) {
var that = this
// 如果已经显示,不在执行显示动画
if (that.data.addressMenuIsShow) {
return
}
// 执行显示动画
that.startAddressAnimation(true)
},
// 执行动画
startAddressAnimation: function (isShow) {
console.log(isShow)
var that = this
if (isShow) {
// vh是用来表示尺寸的单位,高度全屏是100vh
that.animation.translateY(0 + 'vh').step()
} else {
that.animation.translateY(40 + 'vh').step()
}
that.setData({
animationAddressMenu: that.animation.export(),
addressMenuIsShow: isShow,
})
},
// 点击地区选择取消按钮
cityCancel: function (e) {
this.startAddressAnimation(false)
},
// 点击地区选择确定按钮
citySure: function (e) {
var that = this
var city = that.data.city
var value = that.data.value
that.startAddressAnimation(false)
// 将选择的城市信息显示到输入框
var areaInfo = that.data.provinces[value[0]].name + ',' + that.data.citys[value[1]].name + ',' + that.data.areas[value[2]].name
that.setData({
areaInfo: areaInfo,
})
},
// 点击蒙版时取消组件的显示
hideCitySelected: function (e) {
console.log(e)
this.startAddressAnimation(false)
},
// 处理省市县联动逻辑
cityChange: function (e) {
console.log(e)
var value = e.detail.value
var provinces = this.data.provinces
var citys = this.data.citys
var areas = this.data.areas
var provinceNum = value[0]
var cityNum = value[1]
var countyNum = value[2]
// 如果省份选择项和之前不一样,表示滑动了省份,此时市默认是省的第一组数据,
if (this.data.value[0] != provinceNum) {
var id = provinces[provinceNum].id
this.setData({
value: [provinceNum, 0, 0],
citys: address.citys[id],
areas: address.areas[address.citys[id][0].id],
})
} else if (this.data.value[1] != cityNum) {
// 滑动选择了第二项数据,即市,此时区显示省市对应的第一组数据
var id = citys[cityNum].id
this.setData({
value: [provinceNum, cityNum, 0],
areas: address.areas[citys[cityNum].id],
})
} else {
// 滑动选择了区
this.setData({
value: [provinceNum, cityNum, countyNum]
})
}
console.log(this.data)
},For event processing and linkage processing logic, I have explained it in the code implementation if it needs to be explained, and there is no I won’t go into details about the content that is difficult to understand. At this point, the three-level linkage effect of provinces, cities and counties in the WeChat mini program has been achieved.
The above is the detailed content of Example sharing of three-level linkage address selector in WeChat mini program. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Apple after-sales (apple after-sales point address)
Jan 11, 2024 pm 10:30 PM
Apple after-sales (apple after-sales point address)
Jan 11, 2024 pm 10:30 PM
Apple’s official after-sales phone number: Apple’s 24-hour service center phone number: 400-666-8800. The after-sales service telephone number for Apple mobile phones is: 400-666-8800. -627-2273. Apple’s customer service manual service hotline is 400-627-2273 for after-sales support; 400-666-8800 for the online store; and the only official Apple phone number is 400-666-8800. Apple's customer service hotline is 400-666-8800. You can call this number to inquire about hardware, software and third-party accessories of Apple products. It should be noted that Apple’s manual customer service does not provide services 24 hours a day. Their service hours are from 9 a.m. to 9 p.m. (Sundays are from 9 a.m. to 9 p.m.
 Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
Develop WeChat applet using Python
Jun 17, 2023 pm 06:34 PM
With the popularity of mobile Internet technology and smartphones, WeChat has become an indispensable application in people's lives. WeChat mini programs allow people to directly use mini programs to solve some simple needs without downloading and installing applications. This article will introduce how to use Python to develop WeChat applet. 1. Preparation Before using Python to develop WeChat applet, you need to install the relevant Python library. It is recommended to use the two libraries wxpy and itchat here. wxpy is a WeChat machine
 Where can I change my Meituan address? Meituan address modification tutorial!
Mar 15, 2024 pm 04:07 PM
Where can I change my Meituan address? Meituan address modification tutorial!
Mar 15, 2024 pm 04:07 PM
1. Where can I change my Meituan address? Meituan address modification tutorial! Method (1) 1. Enter Meituan My Page and click Settings. 2. Select personal information. 3. Click the shipping address again. 4. Finally, select the address you want to modify, click the pen icon on the right side of the address, and modify it. Method (2) 1. On the homepage of the Meituan app, click Takeout, then click More Functions after entering. 2. In the More interface, click Manage Address. 3. In the My Shipping Address interface, select Edit. 4. Modify them one by one according to your needs, and finally click to save the address.
 Zhengtu IPx classic animation 'Journey to the West' The journey to the west is fearless and fearless
Jun 10, 2024 pm 06:15 PM
Zhengtu IPx classic animation 'Journey to the West' The journey to the west is fearless and fearless
Jun 10, 2024 pm 06:15 PM
Journey through the vastness and set foot on the journey to the west! Today, Zhengtu IP officially announced that it will launch a cross-border cooperation with CCTV animation "Journey to the West" to jointly create a cultural feast that combines tradition and innovation! This cooperation not only marks the in-depth cooperation between the two major domestic classic brands, but also demonstrates the unremitting efforts and persistence of the Zhengtu series on the road of promoting Chinese traditional culture. Since its birth, the Zhengtu series has been loved by players for its profound cultural heritage and diversified gameplay. In terms of cultural inheritance, the Zhengtu series has always maintained respect and love for traditional Chinese culture, and skillfully integrated traditional cultural elements into the game, bringing more fun and inspiration to players. The CCTV animation "Journey to the West" is a classic that has accompanied the growth of generations.
 Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implement card flipping effects in WeChat mini programs
Nov 21, 2023 am 10:55 AM
Implementing card flipping effects in WeChat mini programs In WeChat mini programs, implementing card flipping effects is a common animation effect that can improve user experience and the attractiveness of interface interactions. The following will introduce in detail how to implement the special effect of card flipping in the WeChat applet and provide relevant code examples. First, you need to define two card elements in the page layout file of the mini program, one for displaying the front content and one for displaying the back content. The specific sample code is as follows: <!--index.wxml-->&l
 What is a router address assignment lease?
Feb 19, 2024 pm 11:37 PM
What is a router address assignment lease?
Feb 19, 2024 pm 11:37 PM
Router is one of the very important devices in the network, which plays the role of connecting multiple devices and transmitting data. In the configuration of the router, an important parameter is the address lease time (AddressLeaseTime), whose significance is crucial for network connection and management. This article will introduce in detail the meaning and function of router address lease. The address lease period refers to the time period that the router gives the connected device an IP address. After each device is connected to the router, it will automatically obtain a temporary IP address. This address will last for a certain period of time.
 Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
Alipay launched the 'Chinese Character Picking-Rare Characters' mini program to collect and supplement the rare character library
Oct 31, 2023 pm 09:25 PM
According to news from this site on October 31, on May 27 this year, Ant Group announced the launch of the "Chinese Character Picking Project", and recently ushered in new progress: Alipay launched the "Chinese Character Picking-Uncommon Characters" mini program to collect collections from the society Rare characters supplement the rare character library and provide different input experiences for rare characters to help improve the rare character input method in Alipay. Currently, users can enter the "Uncommon Characters" applet by searching for keywords such as "Chinese character pick-up" and "rare characters". In the mini program, users can submit pictures of rare characters that have not been recognized and entered by the system. After confirmation, Alipay engineers will make additional entries into the font library. This website noticed that users can also experience the latest word-splitting input method in the mini program. This input method is designed for rare words with unclear pronunciation. User dismantling
 How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp achieves rapid conversion between mini programs and H5
Oct 20, 2023 pm 02:12 PM
How uniapp can achieve rapid conversion between mini programs and H5 requires specific code examples. In recent years, with the development of the mobile Internet and the popularity of smartphones, mini programs and H5 have become indispensable application forms. As a cross-platform development framework, uniapp can quickly realize the conversion between small programs and H5 based on a set of codes, greatly improving development efficiency. This article will introduce how uniapp can achieve rapid conversion between mini programs and H5, and give specific code examples. 1. Introduction to uniapp unia





