What are the differences between function block and inline?
The difference between block and inline
block is also called block-level element, inline is also called inline element
Block-level elements
Occupy a separate line Each block-level element is the beginning of a new line
The default width is 100%
You can set the width and height and you can set the margin and padding attributes.
Inline elements
#Can be placed on the same line as other inline elements without newline characters before or after the element The width, height, and width cannot be set. The display setting is invalid after being filled with the internal content.
Block-level elements cannot be nested inside
No It can be said that setting the width and height img input textarea select is also an inline element. It can be said that setting the width and height is a replacement element.
The replacement element means that the browser determines the specific content of the element based on its tags and attributes. Display content. Replacement elements generally have intrinsic dimensions, so they have width and height that can be set.
Only margin-left margin-right padding-left padding-right can be set, that is, the horizontal direction, the vertical direction is invalid
Block-level elements and inline elements can change each other by specifying display
Commonly used block-level elements
◎ blockquote - block quotation
◎ dir - directory list
◎ p - Commonly used block-level elements
◎ fieldset - form is equivalent to GroupPanel
◎ form - form
◎ h1 - Big title
◎ h2 - Subtitle
◎ h3 - Level 3 title
◎ h4 - Level 4 heading
◎ h5 - Level 5 heading
◎ h6 - Level 6 heading
◎ hr - Horizontal separator line
# ◎ pre - formatted text to output the text according to the input format
◎ table - table
◎ ul - non-sorted list
Commonly used inline elements
◎ b - bold
◎ br - line break
◎ cite - quote
◎ code - code
◎ em - emphasis
Recommended)
◎ i - italics
◎ img - picture
◎ input - input box
◎ label - table label
◎ q - short quote
◎ select - item selection
◎ small - small font text
◎ span - commonly used inline container, defining blocks within text
◎ strong - bold emphasis
◎ sub - subscript
◎ sup - superscript
◎ textarea - multi-line text input box
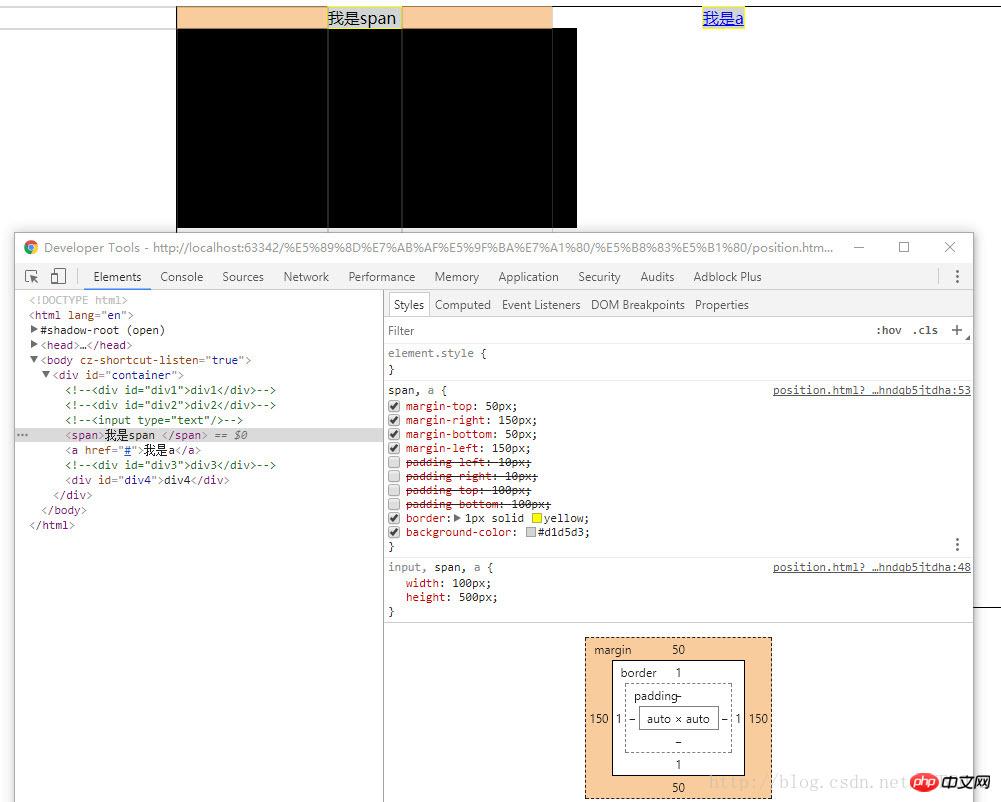
Style:
span,a{
width:100px;
height:500px;
}
span,a {
margin-top:50px;
margin-right:150px;
margin-bottom:50px;
margin-left:150px;
padding-left:10px;
padding-right:10px;
padding-top:100px;
padding-bottom:100px;
border:1px solid yellow;
background-color:#d1d5d3;
}
#p3,#p4{
width:400px;
height:200px;
background-color:black;
}Structure:
<p id="container">
<span>我是span </span>
<a href="#">我是a</a>
<p id="p4">p4</p>
</p>Result:
1. Verify that the margin is only valid in the horizontal direction

in the element diagram
The above is the detailed content of What are the differences between function block and inline?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What are the basic requirements for c language functions
Apr 03, 2025 pm 10:06 PM
What are the basic requirements for c language functions
Apr 03, 2025 pm 10:06 PM
C language functions are the basis for code modularization and program building. They consist of declarations (function headers) and definitions (function bodies). C language uses values to pass parameters by default, but external variables can also be modified using address pass. Functions can have or have no return value, and the return value type must be consistent with the declaration. Function naming should be clear and easy to understand, using camel or underscore nomenclature. Follow the single responsibility principle and keep the function simplicity to improve maintainability and readability.
 How to set password protection for export PDF on PS
Apr 06, 2025 pm 04:45 PM
How to set password protection for export PDF on PS
Apr 06, 2025 pm 04:45 PM
Export password-protected PDF in Photoshop: Open the image file. Click "File"> "Export"> "Export as PDF". Set the "Security" option and enter the same password twice. Click "Export" to generate a PDF file.
 The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
H5. The main difference between mini programs and APP is: technical architecture: H5 is based on web technology, and mini programs and APP are independent applications. Experience and functions: H5 is light and easy to use, with limited functions; mini programs are lightweight and have good interactiveness; APPs are powerful and have smooth experience. Compatibility: H5 is cross-platform compatible, applets and APPs are restricted by the platform. Development cost: H5 has low development cost, medium mini programs, and highest APP. Applicable scenarios: H5 is suitable for information display, applets are suitable for lightweight applications, and APPs are suitable for complex functions.
 Concept of c language function
Apr 03, 2025 pm 10:09 PM
Concept of c language function
Apr 03, 2025 pm 10:09 PM
C language functions are reusable code blocks. They receive input, perform operations, and return results, which modularly improves reusability and reduces complexity. The internal mechanism of the function includes parameter passing, function execution, and return values. The entire process involves optimization such as function inline. A good function is written following the principle of single responsibility, small number of parameters, naming specifications, and error handling. Pointers combined with functions can achieve more powerful functions, such as modifying external variable values. Function pointers pass functions as parameters or store addresses, and are used to implement dynamic calls to functions. Understanding function features and techniques is the key to writing efficient, maintainable, and easy to understand C programs.
 Why do you need to call Vue.use(VueRouter) in the index.js file under the router folder?
Apr 05, 2025 pm 01:03 PM
Why do you need to call Vue.use(VueRouter) in the index.js file under the router folder?
Apr 05, 2025 pm 01:03 PM
The necessity of registering VueRouter in the index.js file under the router folder When developing Vue applications, you often encounter problems with routing configuration. Special...
 What are the differences and connections between c and c#?
Apr 03, 2025 pm 10:36 PM
What are the differences and connections between c and c#?
Apr 03, 2025 pm 10:36 PM
Although C and C# have similarities, they are completely different: C is a process-oriented, manual memory management, and platform-dependent language used for system programming; C# is an object-oriented, garbage collection, and platform-independent language used for desktop, web application and game development.
 How to use XPath to search from a specified DOM node in JavaScript?
Apr 04, 2025 pm 11:15 PM
How to use XPath to search from a specified DOM node in JavaScript?
Apr 04, 2025 pm 11:15 PM
Detailed explanation of XPath search method under DOM nodes In JavaScript, we often need to find specific nodes from the DOM tree based on XPath expressions. If you need to...
 What are the different ways of promoting H5 and mini programs?
Apr 06, 2025 am 11:03 AM
What are the different ways of promoting H5 and mini programs?
Apr 06, 2025 am 11:03 AM
There are differences in the promotion methods of H5 and mini programs: platform dependence: H5 depends on the browser, and mini programs rely on specific platforms (such as WeChat). User experience: The H5 experience is poor, and the mini program provides a smooth experience similar to native applications. Communication method: H5 is spread through links, and mini programs are shared or searched through the platform. H5 promotion methods: social sharing, email marketing, QR code, SEO, paid advertising. Mini program promotion methods: platform promotion, social sharing, offline promotion, ASO, cooperation with other platforms.






