Analyze issues with the koa middleware mechanism in node
This article mainly introduces the detailed explanation of the koa middleware mechanism in node, and introduces koa and compatibility issues in detail. It has certain reference value. Those who are interested can learn more
koa
koa is a smaller, more expressive, and more robust web framework created by the original team of express.
In my eyes, koa is indeed much lighter than express. koa feels more like a middleware framework to me. koa is just a basic shelf. When you need to use the corresponding functions, use Just implement it with corresponding middleware, such as routing system, etc. A better point is that express is processed based on callbacks. As for how bad callbacks are, you can search and see by yourself. koa1 is based on the co library, so koa1 uses Generator instead of callbacks, and koa2 uses async/await due to node's support for async/await. Regarding async and co libraries, you can refer to an article I wrote before (Understanding async). Koa can be said to be a shelf for various middlewares. Let’s take a look at koa’s implementation of the middleware part:
koa1’s middleware
koa1 mainly uses It is implemented by Generator. Generally speaking, a middleware of koa1 probably looks like this:
app.use(function *(next){
console.log(1);
yield next;
console.log(5);
});
app.use(function *(next){
console.log(2);
yield next;
console.log(4);
});
app.use(function *(){
console.log(3);
});The output will be 1, 2, 3, 4 , 5. The implementation of koa's middleware mainly relies on koa-compose:
function compose(middleware){
return function *(next){
if (!next) next = noop();
var i = middleware.length;
// 组合中间件
while (i--) {
next = middleware[i].call(this, next);
}
return yield *next;
}
}
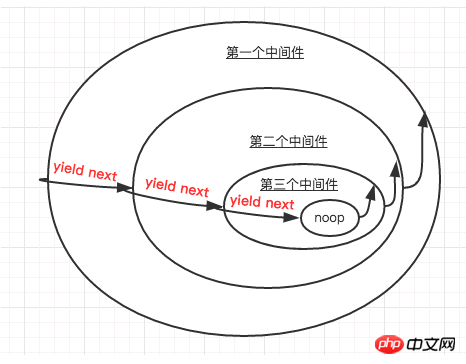
function *noop(){}The source code is very simple, and the function is to connect all the middleware together. First, pass a noop to the penultimate middleware as its next, and then pass the sorted penultimate middleware as next to the penultimate middleware. The final next is the sorted first middleware. pieces. It's more complicated to say, but let's look at it by drawing:

The effect achieved is as shown in the picture above, which is similar to the goal that redux needs to achieve. As long as the yield next is encountered, the next intermediate will be executed. It is easy to connect this process in series using the co library. Let’s briefly simulate the complete implementation of the middleware:
const middlewares = [];
const getTestMiddWare = (loggerA, loggerB) => {
return function *(next) {
console.log(loggerA);
yield next;
console.log(loggerB);
}
};
const mid1 = getTestMiddWare(1, 4),
mid2 = getTestMiddWare(2, 3);
const getData = new Promise((resolve, reject) => {
setTimeout(() => resolve('数据已经取出'), 1000);
});
function *response(next) {
// 模拟异步读取数据库数据
const data = yield getData;
console.log(data);
}
middlewares.push(mid1, mid2, response);
// 简单模拟co库
function co(gen) {
const ctx = this,
args = Array.prototype.slice.call(arguments, 1);
return new Promise((reslove, reject) => {
if (typeof gen === 'function') gen = gen.apply(ctx, args);
if (!gen || typeof gen.next !== 'function') return resolve(gen);
const baseHandle = handle => res => {
let ret;
try {
ret = gen[handle](res);
} catch(e) {
reject(e);
}
next(ret);
};
const onFulfilled = baseHandle('next'),
onRejected = baseHandle('throw');
onFulfilled();
function next(ret) {
if (ret.done) return reslove(ret.value);
// 将yield的返回值转换为Proimse
let value = null;
if (typeof ret.value.then !== 'function') {
value = co(ret.value);
} else {
value = ret.value;
}
if (value) return value.then(onFulfilled, onRejected);
return onRejected(new TypeError('yield type error'));
}
});
}
// 调用方式
const gen = compose(middlewares);
co(gen);koa2’s middleware
With node's support for async/await, it seems that there is no need to resort to tool libraries like co. Just use the native ones directly, so koa has also made changes. Let's take a look at the current koa -compose:
function compose (middleware) {
// 参数检验
return function (context, next) {
// last called middleware #
let index = -1
return dispatch(0)
function dispatch (i) {
if (i <= index) return Promise.reject(new Error('next() called multiple times'))
index = i
let fn = middleware[i]
// 最后一个中间件的调用
if (i === middleware.length) fn = next
if (!fn) return Promise.resolve()
// 用Promise包裹中间件,方便await调用
try {
return Promise.resolve(fn(context, function next () {
return dispatch(i + 1)
}))
} catch (err) {
return Promise.reject(err)
}
}
}
}koa-compose uses Promise. The parameters of koa2's middleware have also changed from one to two, and the middleware that executes the next one uses await. next(), to achieve the same effect as the above sample code, you need to change the way the middleware is written:
const middlewares = [];
const getTestMiddWare = (loggerA, loggerB) => async (ctx, next) => {
console.log(loggerA);
await next();
console.log(loggerB);
};
const mid1 = getTestMiddWare(1, 4),
mid2 = getTestMiddWare(2, 3);
const response = async () => {
// 模拟异步读取数据库数据
const data = await getData();
console.log(data);
};
const getData = () => new Promise((resolve, reject) => {
setTimeout(() => resolve('数据已经取出'), 1000);
});
middlewares.push(mid1, mid2);
// 调用方式
compose(middlewares)(null, response);How to achieve compatibility
It can be seen that koa1 and koa2 still have many differences in the implementation of middleware. If you use the middleware of koa1 directly under koa2, there will definitely be errors. How to make these two versions compatible? It has also become a problem. The koa team has written a package that is a middleware for koa1 that can be used in koa2. It is called koa-convert. Let’s first take a look at how to use this package:
function *mid3(next) {
console.log(2, 'koa1的中间件');
yield next;
console.log(3, 'koa1的中间件');
}
convert.compose(mid3)Let’s take a look at the idea of implementing this package:
// 将参数转为数组,对每一个koa1的中间件执行convert操作
convert.compose = function (arr) {
if (!Array.isArray(arr)) {
arr = Array.from(arguments)
}
return compose(arr.map(convert))
}
// 关键在于convert的实现
const convert = mw => (ctx, next) => {
// 借助co库,返回一个Promise,同时执行yield
return co.call(ctx, mw.call(ctx, createGenerator(next)));
};
function * createGenerator (next) {
/*
next为koa-compomse中:
function next () {
return dispatch(i + 1)
}
*/
return yield next()
// 执行完koa1的中间件,又回到了利用await执行koa2中间件的正轨
}Personally feel that the idea of koa-convert is to encapsulate a layer of Promise for Generator so that the previous middleware can Use the await next() method to call, and use the co library for the execution of Generator to achieve compatibility.
The above is the detailed content of Analyze issues with the koa middleware mechanism in node. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Clustering effect evaluation problem in clustering algorithm
Oct 10, 2023 pm 01:12 PM
Clustering effect evaluation problem in clustering algorithm
Oct 10, 2023 pm 01:12 PM
The clustering effect evaluation problem in the clustering algorithm requires specific code examples. Clustering is an unsupervised learning method that groups similar samples into one category by clustering data. In clustering algorithms, how to evaluate the effect of clustering is an important issue. This article will introduce several commonly used clustering effect evaluation indicators and give corresponding code examples. 1. Clustering effect evaluation index Silhouette Coefficient Silhouette coefficient evaluates the clustering effect by calculating the closeness of the sample and the degree of separation from other clusters.
 Pi Node Teaching: What is a Pi Node? How to install and set up Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node Teaching: What is a Pi Node? How to install and set up Pi Node?
Mar 05, 2025 pm 05:57 PM
Detailed explanation and installation guide for PiNetwork nodes This article will introduce the PiNetwork ecosystem in detail - Pi nodes, a key role in the PiNetwork ecosystem, and provide complete steps for installation and configuration. After the launch of the PiNetwork blockchain test network, Pi nodes have become an important part of many pioneers actively participating in the testing, preparing for the upcoming main network release. If you don’t know PiNetwork yet, please refer to what is Picoin? What is the price for listing? Pi usage, mining and security analysis. What is PiNetwork? The PiNetwork project started in 2019 and owns its exclusive cryptocurrency Pi Coin. The project aims to create a one that everyone can participate
 What is the principle of tomcat middleware
Dec 27, 2023 pm 04:40 PM
What is the principle of tomcat middleware
Dec 27, 2023 pm 04:40 PM
The principle of tomcat middleware is implemented based on Java Servlet and Java EE specifications. As a Servlet container, Tomcat is responsible for processing HTTP requests and responses and providing the running environment for Web applications. The principles of Tomcat middleware mainly involve: 1. Container model; 2. Component architecture; 3. Servlet processing mechanism; 4. Event listening and filters; 5. Configuration management; 6. Security; 7. Clustering and load balancing; 8. Connector technology; 9. Embedded mode, etc.
 How to handle form validation using middleware in Laravel
Nov 02, 2023 pm 03:57 PM
How to handle form validation using middleware in Laravel
Nov 02, 2023 pm 03:57 PM
How to use middleware to handle form validation in Laravel, specific code examples are required Introduction: Form validation is a very common task in Laravel. In order to ensure the validity and security of the data entered by users, we usually verify the data submitted in the form. Laravel provides a convenient form validation function and also supports the use of middleware to handle form validation. This article will introduce in detail how to use middleware to handle form validation in Laravel and provide specific code examples.
 How to use middleware for data acceleration in Laravel
Nov 02, 2023 am 09:40 AM
How to use middleware for data acceleration in Laravel
Nov 02, 2023 am 09:40 AM
How to use middleware for data acceleration in Laravel Introduction: When developing web applications using the Laravel framework, data acceleration is the key to improving application performance. Middleware is an important feature provided by Laravel that handles requests before they reach the controller or before the response is returned. This article will focus on how to use middleware to achieve data acceleration in Laravel and provide specific code examples. 1. What is middleware? Middleware is a mechanism in the Laravel framework. It is used
 How to use middleware for response transformation in Laravel
Nov 03, 2023 am 09:57 AM
How to use middleware for response transformation in Laravel
Nov 03, 2023 am 09:57 AM
How to use middleware for response conversion in Laravel Middleware is one of the very powerful and practical features in the Laravel framework. It allows us to process requests and responses before the request enters the controller or before the response is sent to the client. In this article, I will demonstrate how to use middleware for response transformation in Laravel. Before starting, make sure you have Laravel installed and a new project created. Now we will follow these steps: Create a new middleware Open
 Teach you how to diagnose common iPhone problems
Dec 03, 2023 am 08:15 AM
Teach you how to diagnose common iPhone problems
Dec 03, 2023 am 08:15 AM
Known for its powerful performance and versatile features, the iPhone is not immune to the occasional hiccup or technical difficulty, a common trait among complex electronic devices. Experiencing iPhone problems can be frustrating, but usually no alarm is needed. In this comprehensive guide, we aim to demystify some of the most commonly encountered challenges associated with iPhone usage. Our step-by-step approach is designed to help you resolve these common issues, providing practical solutions and troubleshooting tips to get your equipment back in peak working order. Whether you're facing a glitch or a more complex problem, this article can help you resolve them effectively. General Troubleshooting Tips Before delving into specific troubleshooting steps, here are some helpful
 How to solve the problem that jQuery cannot obtain the form element value
Feb 19, 2024 pm 02:01 PM
How to solve the problem that jQuery cannot obtain the form element value
Feb 19, 2024 pm 02:01 PM
To solve the problem that jQuery.val() cannot be used, specific code examples are required. For front-end developers, using jQuery is one of the common operations. Among them, using the .val() method to get or set the value of a form element is a very common operation. However, in some specific cases, the problem of not being able to use the .val() method may arise. This article will introduce some common situations and solutions, and provide specific code examples. Problem Description When using jQuery to develop front-end pages, sometimes you will encounter






