Node.js Getting Started Tutorial
Node.js is a platform built on the Chrome JavaScript runtime. Next, I will share with you the prequel to getting started with node.js through this article. Friends who are interested should take a look together
1. What is NodeJS
Simply put, Node.js is JavaScript running on the server.
Node.js is a platform built on the Chrome JavaScript runtime.
Node.js is an event-driven I/O server-side JavaScript environment, based on Google's V8 engine (the JavaScript execution environment used by Google's Chrome browser),
The V8 engine executes Javascript Very fast and very good performance.
2. Why choose NodeJS
If you are a front-end programmer and you don’t know dynamic programming languages like PHP, Python or Ruby , and then you want to create your own service, then Node.js is a very good choice.
Node.js is JavaScript running on the server side. If you are familiar with Javascript, then you will easily learn Node.js.
Of course, if you are a back-end programmer and want to deploy some high-performance services, then learning Node.js is also a very good choice.
3. Characteristics of NodeJS
Let’s first take a look at the introduction on the NodeJS official website:
Node.js is a platform built on Chrome's JavaScript runtime for easily building fast, scalable network applications. Node.js uses an event-driven, non-blocking I/O model that makes it lightweight and efficient, perfect for data-intensive real-time applications that run across distributed devices.
Its characteristics are:
1. It is a Javascript running environment
2. Depends on Chrome V8 engine for code interpretation
3. Event-driven
4. Non-blocking I/O
5. Lightweight, scalable, suitable for real-time data interaction applications
6. Single process, single thread
Asynchronous, event-driven model

We also need to initiate a request and wait for the server-side response; but what is different from the bank example is that this time we got a number after ordering the meal.
After getting the number, we often We will wait at our location, and the requests behind us will continue to be processed. We also take a number and wait aside, and the receptionist can continue to process it.
When the meal is ordered, the number will be called. We get our own meal and carry out subsequent processing (eating)
This action of calling the number is called callback in NodeJS. It can continue to execute the subsequent logic (eating) after the event (cooking, I/O) is completed,
This reflects the salient features of NodeJS, asynchronous mechanism, event-driven
The entire process There is no need to block the connection of new users (ordering food), and there is no need to maintain the connection between users who have already ordered food and the chef
Node.Js uses an event-driven model. When the web server receives a request, it closes it and then Process it and then serve the next web request. When the request is completed, it is put back into the processing queue, and when the head of the queue is reached, the result is returned to the user. This model is very efficient and scalable because the webserver always accepts requests without waiting for any read or write operations. (This is also called non-blocking IO or event-driven IO)
Based on this mechanism, in theory, NodeJS can respond to users who request connections one after another, so NodeJS can support more than Java and PHP programs. Higher concurrency
Although maintaining the event queue also requires costs, and since NodeJS is single-threaded, the longer the event queue, the longer it takes to get a response, and the concurrency will still be insufficient
Summarize how NodeJS solves the problem of concurrent connections:
Change the way to connect to the server, and each connection emits (emit) a NodeJS engine process Events (Events) running in the event queue are put into the event queue,
instead of generating a new OS thread for each connection (and allocating some supporting memory for it)
I/O blocking
Another problem that NodeJS solves is I/O blocking. Look at this business scenario: you need to pull data from multiple data sources and then perform Processing
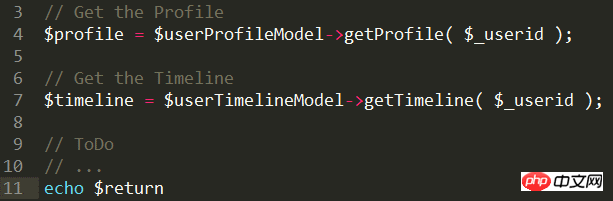
(1) Serial acquisition of data, this is our general solution, take PHP as an example

If obtaining profile and timeline operations require separate 1S, then serial acquisition requires 2S
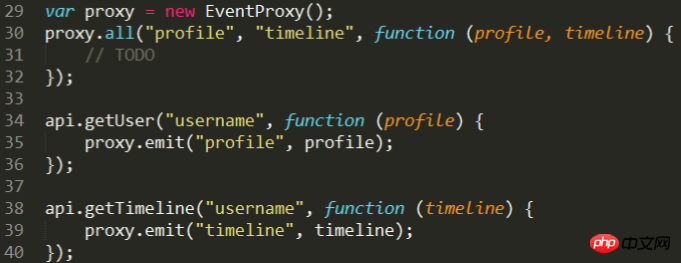
(2) NodeJS non-blocking I/O, emitting/listening events to control the execution process

When NodeJS encounters an I/O event, it will create a thread to execute, and then the main thread will continue to execute.
Therefore, the action of taking the profile triggers a In an I/O event, the action of getting the timeline will be executed immediately.
The two actions are executed in parallel. If each takes 1S, then the total time is 1S
Their I/O operations After the execution is completed, an event, profile and timeline are emitted,
After the event agent receives it, it continues to execute the following logic. This is the feature of NodeJS non-blocking I/O
To summarize:
Java and PHP also have ways to implement parallel requests (sub-threads), but NodeJS can do it very naturally through callback functions (Callback) and asynchronous mechanisms
4. NodeJS Advantages and disadvantages
Advantages:
1. High concurrency (the most important advantage)
2. Suitable for I/O-intensive applications
Disadvantages:
1. Not suitable for CPU-intensive applications; the main challenges that CPU-intensive applications bring to Node are: due to the single thread of JavaScript, if there are long-running calculations (such as a large loop) will cause the CPU time slice to be unable to be released, making subsequent I/O unable to be initiated;
Solution: Decompose large computing tasks into multiple small tasks so that the computing can be released in a timely manner without blocking Initiation of I/O calls;
2. Only supports single-core CPU and cannot fully utilize the CPU
3. Low reliability. Once a certain link of the code crashes, the entire system will collapse
Reason: single process, single thread
Solution: (1) Nnigx reverse proxy, load balancing, open multiple processes, bind multiple ports;
) Open multiple processes to listen to the same port and use the cluster module;
4. The quality of the open source component library is uneven, updated quickly, and backwards incompatible
5. Debugging is inconvenient and wrong No stack trace
The above is the detailed content of Node.js Getting Started Tutorial. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 Beginner's Guide: Start from scratch and learn MyBatis step by step
Feb 19, 2024 am 11:05 AM
Beginner's Guide: Start from scratch and learn MyBatis step by step
Feb 19, 2024 am 11:05 AM
Concise and easy-to-understand MyBatis introductory tutorial: write your first program step by step MyBatis is a popular Java persistence layer framework that simplifies the process of interacting with databases. This tutorial will show you how to use MyBatis to create and perform simple database operations. Step 1: Environment setup First, make sure your Java development environment has been installed. Then, download the latest version of MyBatis and add it to your Java project. You can download it from the official website of MyBatis
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).






