Dreamweaver makes drop-down menu with list values
How to create a drop-down menu with list values in Dreamweaver webpage? When designing a web page with Dreamweaver, you need to add a drop-down menu and add a list value to the drop-down menu. Let's take a look at the detailed tutorial below. Friends who need it can refer to
网. When making a web page, you need to select Men and women, so we need to add a drop-down menu. Today we will take a look at the tutorial on making a drop-down menu in dw.
Software name:
##Adobe Dreamweaver CC 2017 v17.0 Chinese cracked version ( Crack patch attached) 64-bit
- Software size:
- 758MB
- Update Time:
- 2016-11-05
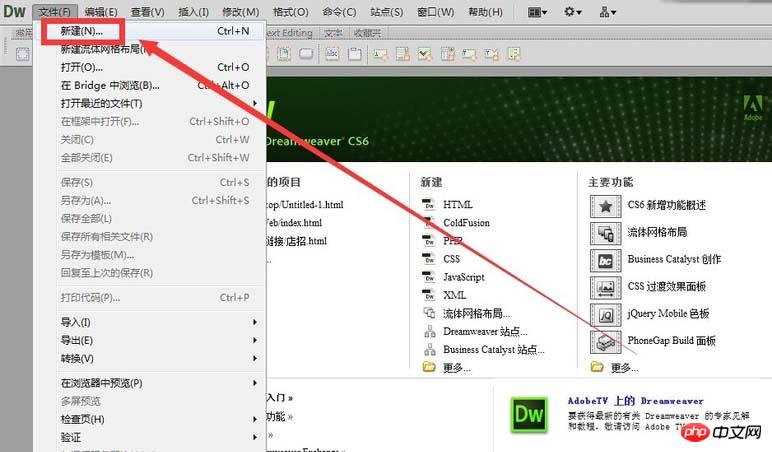
File - Open to open your web page source file. If it does not exist, click File - New to create a new web page source file.

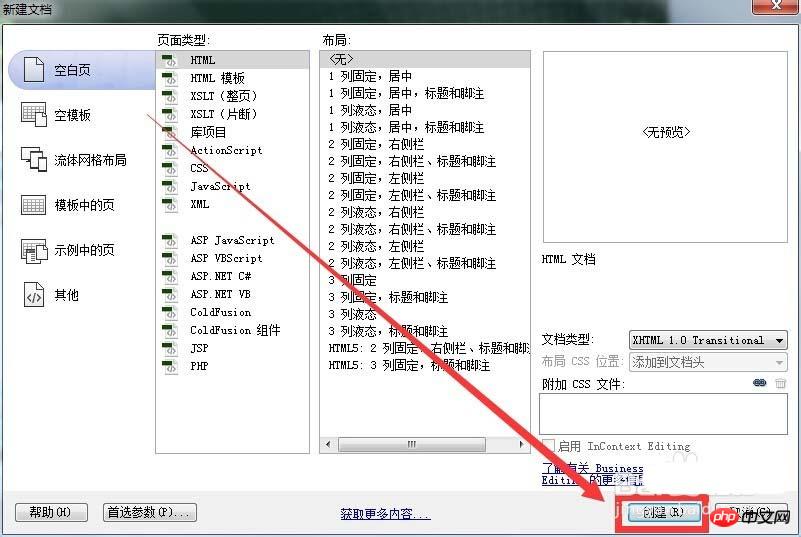
The default for the newly created type is . If you have other needs, you can choose the page type and layout, etc., and click Create button.

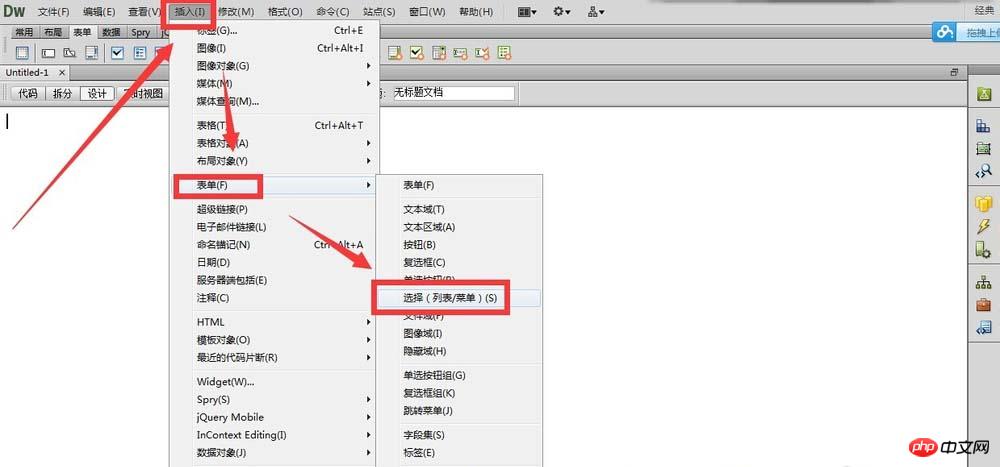
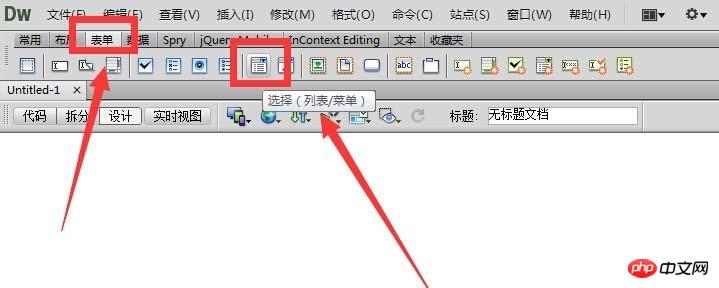
Insert-Form-Select (List/Menu),This way you can insert a selectable drop-down form.

Click to insert drop-down menu.
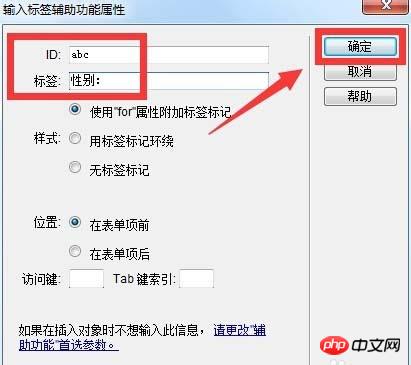
 5. Then pop up the interface where you need to enter the label's auxiliary function attributes.
5. Then pop up the interface where you need to enter the label's auxiliary function attributes.
, and the label is the corresponding data of your drop-down menu. Title, such as address, gender, etc., fill in "gender:" here, and then click OK.
 #6. When prompted whether to add a form label, select Yes and that’s it.
#6. When prompted whether to add a form label, select Yes and that’s it.
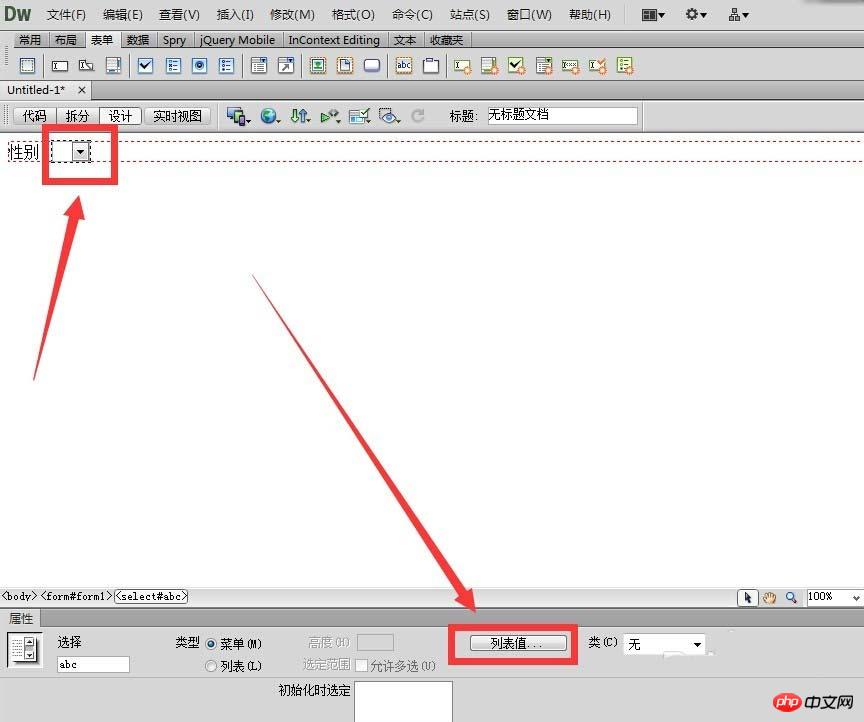
 7. At this time, the
7. At this time, the
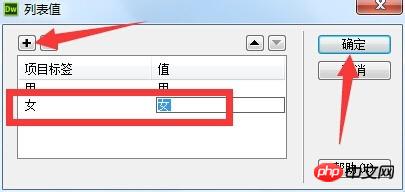
, click on the list value## below #, add content to your drop-down menu.
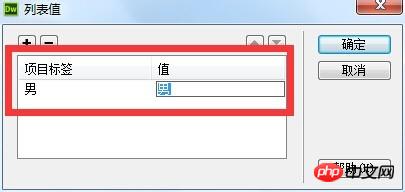
8. Jump out of the list value interface,  Fill in the drop-down menu options
Fill in the drop-down menu options
9. Then click the plus sign,  Add a new following label and value
Add a new following label and value
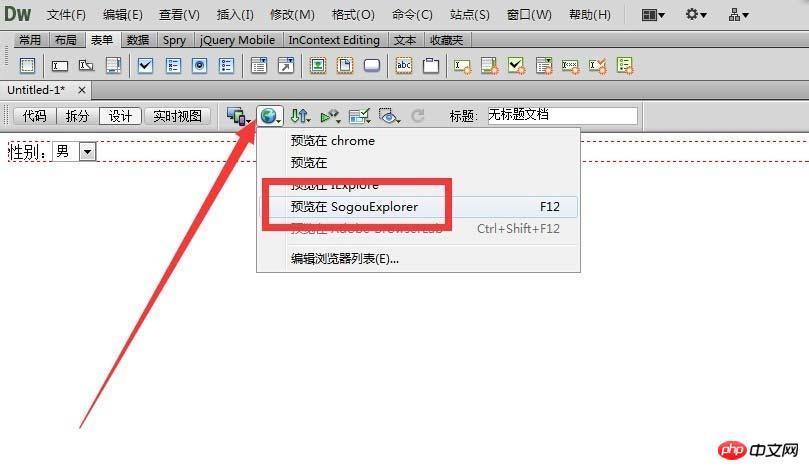
10. Click the small icon pointed by the arrow on the interface,  Select a browser
Select a browser
#11. You will be prompted whether to save the changes to the web page file. Select Yes and save it. 
12. Then you can see the drop-down menu you made on the browser. Click the small drop-down arrow with the mouse to select. It is very simple. Come on, give it a try. 
The above is the detailed content of Dreamweaver makes drop-down menu with list values. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to adjust text position in dreamweaver
Apr 09, 2024 am 02:24 AM
How to adjust text position in dreamweaver
Apr 09, 2024 am 02:24 AM
Adjusting the text position in Dreamweaver can be completed by the following steps: Select the text and use the text position adjuster to make horizontal adjustments: left alignment, right alignment, center alignment; 2. Make vertical adjustments: top alignment, bottom alignment, vertical center; 3. Press Shift key and use the arrow keys to fine-tune the position; 4. Use shortcut keys to quickly align: left alignment (Ctrl/Cmd + L), right alignment (Ctrl/Cmd + R), center alignment (Ctrl/Cmd + C).
 How to add video to dreamweaver webpage production
Apr 09, 2024 am 01:42 AM
How to add video to dreamweaver webpage production
Apr 09, 2024 am 01:42 AM
Embed video using Dreamweaver: Insert a video element. Select and upload a video file. Set video type, URL, size, autoplay and controls. Insert video. Optional: Customize the video appearance.
 How to adjust line spacing in dreamweaver
Apr 09, 2024 am 03:00 AM
How to adjust line spacing in dreamweaver
Apr 09, 2024 am 03:00 AM
Adjusting line spacing in Dreamweaver is a four-step process: select the text, open the Paragraph panel, adjust the Line Spacing options, and finally click OK to apply the changes.
 How to add pictures to dreamweaver
Apr 09, 2024 am 03:30 AM
How to add pictures to dreamweaver
Apr 09, 2024 am 03:30 AM
To insert a picture in Dreamweaver, click the Insert menu and choose Image, then navigate to the picture file and select it. Other methods include dragging and dropping files or inserting HTML code directly. Adjusting properties includes changing size, alignment, adding borders, and entering alt text.
 How to set dreamweaver font
Apr 09, 2024 am 02:54 AM
How to set dreamweaver font
Apr 09, 2024 am 02:54 AM
You can set fonts in Dreamweaver by selecting a font, size, and color using the Properties panel. Use CSS to set fonts for your entire website or specific elements. Set the font directly in the HTML code using the "font" tag.
 How to set the web design software Dreamweaver to Chinese
Apr 09, 2024 am 12:39 AM
How to set the web design software Dreamweaver to Chinese
Apr 09, 2024 am 12:39 AM
To set Dreamweaver to Chinese, follow these steps: Open Dreamweaver; change User Interface Language to Simplified Chinese or Traditional Chinese in the preferences; restart Dreamweaver; check the Help menu About Dreamweaver" item to verify the language settings.
 How to add text box in dreamweaver
Apr 09, 2024 am 01:15 AM
How to add text box in dreamweaver
Apr 09, 2024 am 01:15 AM
Add a text box in Dreamweaver: Open a new document and insert a table text field. Set text box properties, including name, height, width, and wrapping, through the Properties panel. Double-click the text box to enter text and use the text editing function to set the text style. Customize the appearance and behavior of text boxes with CSS. Use the HTML tab of the Properties panel to view and edit the text box code.
 How to set text size in dreamweaver
Apr 09, 2024 am 02:18 AM
How to set text size in dreamweaver
Apr 09, 2024 am 02:18 AM
To set text size in Dreamweaver, just: Select the text Go to the Text menu Select Font Size Select the desired size Press Enter to save






