 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 How to set the line spacing of HTML web page paragraphs in Dreamweaver
How to set the line spacing of HTML web page paragraphs in Dreamweaver
How to set the line spacing of HTML web page paragraphs in Dreamweaver
How to set the line spacing of paragraphs in html web pages in Dreamweaver? When designing a web page in Dreamweaver, I found that the line spacing between text paragraphs is not suitable. I want to adjust it. Let's take a look at the detailed tutorial below. Friends in need can refer to the web text designed by
Dreamweaver It's not very comfortable when offline. I want to adjust the line spacing of text. How should I adjust it? Let’s take a look at the detailed tutorial below.
Software name:
##Adobe Dreamweaver CC 2017 v17.0 Chinese cracked version ( Crack patch attached) 64-bit
- Software size:
- 758MB
- Update Time:
- 2016-11-05

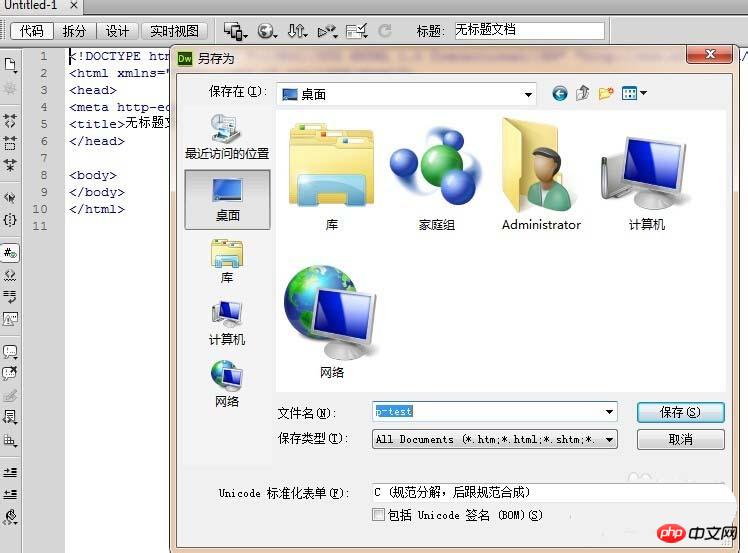
Create a new html page in the top file drop-down menu and save it to the desktop.

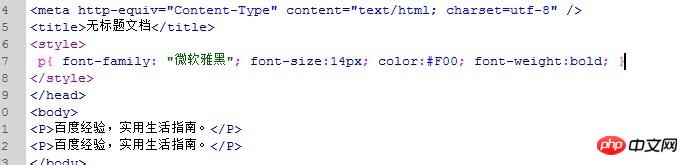
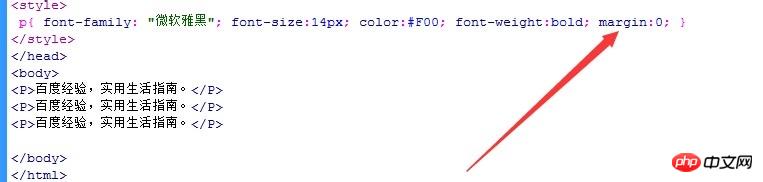
p tag , and enter some text in the html page , and then set some styles for the text in the p tag .

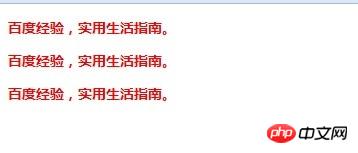
Although there are only three paragraphs, the spacing between paragraphs is very large.

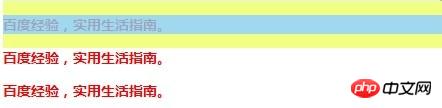
F12 in the Firefox browser and use Firebug to view the page elements, We found that there is a large gap between the top and bottom of the p tag

html paragraph has its own margin value , which is not non-zero by default. We need to set the margin value of the p tag in html to 0. Refresh the page in your browser and you'll see that the space between paragraphs has shrunk.


firebug to check again and find that the yellow parts above and below the paragraph are gone. . This also means that our paragraph no longer has the margin value. The paragraph spacing has reached 0.

The above is the detailed content of How to set the line spacing of HTML web page paragraphs in Dreamweaver. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.





