 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Graphic tutorial on how to control the inner and outer borders, color and size of Table with html5+CSS
Graphic tutorial on how to control the inner and outer borders, color and size of Table with html5+CSS
Graphic tutorial on how to control the inner and outer borders, color and size of Table with html5+CSS
By default, our CSS clears the border of the Table. Let’s share with you the styles of CSS to control the inner and outer borders, colors, and sizes of the Table. Friends who want to learn can refer to it
In fact, according to common sense, the current website should have abandoned some forms long ago. Now p+CSS must be in power! However, the client's website was always dissatisfied with the border effects when adding content: either there were none or they were very thick. It was obvious that this client was a perfectionist.
By default, our CSS clears the border of the Table. There is no border. The effect you see is this.

Borderless Table
In order to add a border to the table, I wrote this sentence in CSS:
.table{border:solid 1px #add9c0;}Hey, It seems that I am too naive. The effect I see in the browser is this:

Table with only outer border
Okay , I admit that I have not touched Table for some years, but this is not my responsibility at all, because Table has actually been abandoned by popular designers. So I deleted the CSS style sentence and re-wrote it like this:
.td{border:solid 1px #add9c0;} But the problem still happened. How can someone with such a thin request like the customer tolerate the thick inner border of the Table?

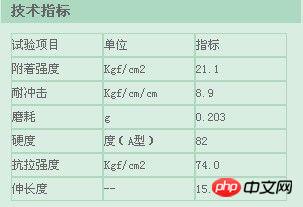
Table with very thick inner border
There is no other way but to use a trick. Delete the CSS code you just wrote and write directly:
.td{border:solid #add9c0; border-width:0px 1px 1px 0px;}
.table{border:solid #add9c0; border-width:1px 0px 0px 1px;}Okay, now you dare to be arrogant? Isn’t this just a matter of submitting obediently?

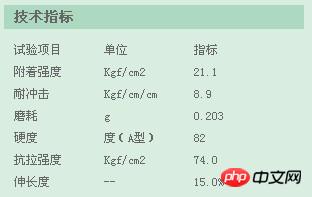
Table with a very thin border
It is not a sin to be intimate, but if the text content and the table border are so close that there is no gap, it will affect the appearance, so Slightly modify the two lines of code just now:
.td{border:solid #add9c0; border-width:0px 1px 1px 0px; padding-left:10px;}
.table{border:solid #add9c0; border-width:1px 0px 0px 1px;}If you need both parties to be so intimate, just write like this:
.td{border:solid #add9c0; border-width:0px 1px 1px 0px; padding:10px 0px;}
.table{border:solid #add9c0; border-width:1px 0px 0px 1px;}Okay, now let’s take a look at the final effect. , at this time the customer is already very happy, this is the effect he wants!

Table with ideal effect
If you use this method in other places, you must pay attention to the standardized writing of CSS code:
Recommended writing method: border-width:0px 1px 1px 0px;
Not recommended: border-width:0 1 1 0;
Finally, I would like to remind everyone, try not to use Table if you can. Use Talbe. After all, it’s not such an advanced technology. You should try to work on p+CSS!
The above is the detailed content of Graphic tutorial on how to control the inner and outer borders, color and size of Table with html5+CSS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-





