Explanation of stacking and weighting in css
 If the same tag is selected by multiple selectors, and each selector is set to the same style, who listens to this style when loading in the browser?
If the same tag is selected by multiple selectors, and each selector is set to the same style, who listens to this style when loading in the browser?
#For the same style set by different selectors, only one will be selected for loading and will not be superimposed.
In order to solve the problem of who to listen to, the concept of cascading is introduced.
CSS style cascading weight value
According to the CSS specification, the more specific the style rule, the higher the weight value. The basis for calculating the weight value is not "class is 10, tag is 1, ID is 100" as described in many articles - although this can get the correct result in most cases.
First let’s look at an easy-to-remember sequence of "important>inline>ID>class>label|pseudo-class|property selection>pseudo-object>inheritance>wildcard"
Calculation of selector weight value
A: If the rule is written in the style attribute of the tag (inline style), then A=1, otherwise, A=0. For inline style, since there is no selector , so the values of B, C, and D are all 0, that is, A=1, B=0, C=0, D=0 (abbreviated as 1,0,0,0, the same below).
B: Count the number of IDs in the selector. If there is, B=1, if not, B=0 (for example, a selector like #header is calculated as 0, 1, 0, 0).
C: Calculate the number of pseudo-classes and other attributes in the selector (including class, attribute selectors, etc., excluding pseudo-elements). (For example, a selector such as .logo[id='site-logo'] is calculated as 0, 0, 2, 0) (Why it is 0,0,2,0 will be further explained later).
D: Count the number of pseudo-elements and tags in the selector. (For example, a selector like p:first-letter evaluates to 0, 0, 0, 2).
Stackability: Multiple selectors select the same tag and set the same style in the browser When loading, not all attribute values will be loaded, only one of them will be loaded, and one value will cascade/cover the other values.
To achieve cascading or covering involves comparison, the following is the comparison selection There are two situations in weight comparison: 1. The selector selects the tag; 2. The selector does not select the tag
## First, let’s talk about the weight of the selector: id>class>label>* (wildcard);
##①The selector selects the label :
First: If both tags are selected, compare the selector weights.Selectors have weights, and those with greater weights will cascade with those with smaller weights.
Calculate weight: The larger the range selected by the selector, the smaller the weight. id>class>label>*
Method: count the number of selectors, first compare the number of ids → then compare the number of classes → finally compare the number of tags.
|
|
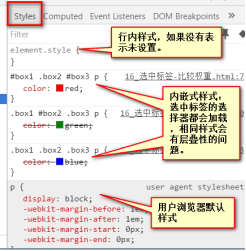
Console display:
|
Second: If the selector weight Same, compare the writing order of the code in css.
The css code has a loading order, loading from top to bottom, and the later loading will overwrite the previous loading.
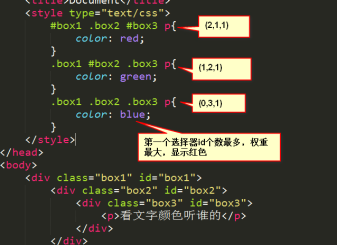
#box1 .box2 .box3 p{ (1,2,1)
color: red;
}
.box1 #box2 .box3 p{ (1,2,1)
color: green;
}
.box1 .box2 #box3 p{ (1,2,1) 书写顺序最后,层叠前面的样式 color: blue;
}
② None of the selectors select the tag : Some styles can be inherited. Who inherits it?
First: Compare the distance between the elements selected by each selector and the target element p in HTML, and the ones that are closer are stacked and those that are farther away. Referred to as the proximity principle.
#box1{
color: red;
}
.box1 .box2{
color: green;
}
.box3{ 选中的标签距离p最近,继承他的
color: blue;
}
Secondly: If the distances are equally close, compare the weights, and the cascade with greater weight will have a smaller weight.
#box1 .box2 #box3{ (2,1,0)
color: red;
}
.box1 #box2.box2 #box3{ (2,2,0) color: green;
}
.box1 .box2 #box3.box3{ (1,3,0)
color: blue;
}
Again: If the distance is the same, the selector weight is the same, depending on the writing order.
#box1 .box2 #box3.box3{
color: red;
}
.box1 #box2.box2 #box3{
color: green;
}
#box1.box1 #box2 .box3{
color: blue;
}
Specially, during the weight comparison process, there is a word important that can increase the weight of a certain style attribute to the maximum.
Based on the principle of proximity, important has no effect on inheritance.
#box1 .box2 #box3.box3{
color: red;
}
#box3{
color: green !important; 将这条属性的权重提升的最大,与选择器权重无关
}
#box1.box1 #box2 .box3{
color: blue;
}
## In summary:

Finally:
Move up comparisons are based on CSS inline as an example, in the css inline, inline In the external link type, the weight is: inline > inline = external link. As the name suggests, no matter how heavy the weight of the inline or external link is, it cannot equal the weight of an inline type!
The above is the detailed content of Explanation of stacking and weighting in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-