 headlines
headlines
 About using Vue.js in Laravel to implement Ajax-based form submission error verification operation
About using Vue.js in Laravel to implement Ajax-based form submission error verification operation
About using Vue.js in Laravel to implement Ajax-based form submission error verification operation
This article mainly introduces the use of Vue.js in Laravel to implement the Ajax-based form submission error verification function. It is very good and has reference value. Friends in need can refer to this tutorial
Based on Laravel 5.4
Before starting, first prepare the development environment. We assume that you have installed Laravel. As for the introduction of Vue, please refer to the official documentation.
After completing the above preparation work, we can start our development. In this tutorial, we will demonstrate the form verification of the article publishing page.
First add two routing rules in routes/web.php:
Route::get('post/create', 'PostController@create'); Route::post('post/save', 'PostController@save');
Then run Artisan command in the project root directory to create Controller PostController:
php artisan make:controller PostController
Add two new methods in the generated controller to handle routing requests:
public function create() {
return view('post.create');
}
public function save(Request $request) {
// 设置验证规则
$this->validate($request, [
'title' => 'required',
'body' => 'required'
]);
}The next step is to create a response view, in order to reuse the existing styles and Page layout , we first run the following Artisan command:
php artisan make:auth
So that we can reuse the authentication function page layout that comes with Laravel, create the view file post/create.blade.php, and edit the file The content is as follows:
@extends('layouts.app')
@section('content')
<p class="container">
<!--创建成功显示消息-->
<p class="alert alert-success" v-if="submitted">
创建成功!
</p>
<!--页面提交之后阻止刷新-->
<form @submit.prevent="createPost" method="POST">
<legend>创建文章</legend>
<!--如果title字段验证失败则添加.has-error-->
<p class="form-group" :class="{'has-error':errors.title}">
<label>文章标题</label>
<input type="text" name="title" class="form-control" v-model="post.title" value="{{ old('title') }}">
<!--如果验证失败通过FormError组件显示错误信息-->
<form-error v-if="errors.title" :errors="errors">
@{{errors.title.join(',')}}
</form-error>
</p>
<!--如果body字段验证失败则添加.has-error-->
<p class="form-group" :class="{'has-error':errors.body}">
<label>文章正文</label>
<textarea name="body" class="form-control" rows="5" v-model="post.body">{{ old('body') }}</textarea>
<!--如果验证失败通过FormError组件显示错误信息-->
<form-error v-if="errors.body" :errors="errors">
@{{errors.body.join(',')}}
</form-error>
</p>
<button type="submit" class="btn btn-primary">创建文章</button>
</form>
</p>
@endsectionThe page visited at this time is empty because we have not defined Vue-related data variables. The layouts.app layout view references app.js, and this js is provided by resources/assets/js /app.js is compiled, so we are going to define Vue-related code here:
var app = new Vue({
el: '#app',
data: {
post: {
title: '',
body: ''
},
errors: [],
submitted: false
},
methods: {
createPost: function () {
var self = this;
axios.post('/post/save', self.post).then(function(response) {
// form submission successful, reset post data and set submitted to true
self.post = {
title: '',
body: '',
};
// clear previous form errors
self.errors = '';
self.submitted = true;
}).catch(function (error) {
// form submission failed, pass form errors to errors array
self.errors = error.response.data;
});
}
}
});We also saw form-error in the view file, which is actually a sub-component in Vue. We can Create this new component file in the resources/assets/js/components directory. A sample Example.vue is provided in this directory. We can refer to this example to write a new FormError.vue:
<template>
<span class="help-block">
<slot></slot>
</span>
</template>
<script>
export default {
props: ['errors']
}
</script>here We pass the data errors in the parent component to the child component to display error information in the child component. After completing the creation of the subcomponent, don't forget to introduce it in the above resources/assets/js/app.js:
Vue.component('form-error', require('./components/FormError.vue'));
In this way, we have completed all the coding work, and then run the following command to recompile js:
npm run dev
Of course in the development environment, we prefer to use npm run watch . This command will monitor changes in the front-end resource files and then recompile them to avoid manual compilation after each modification.
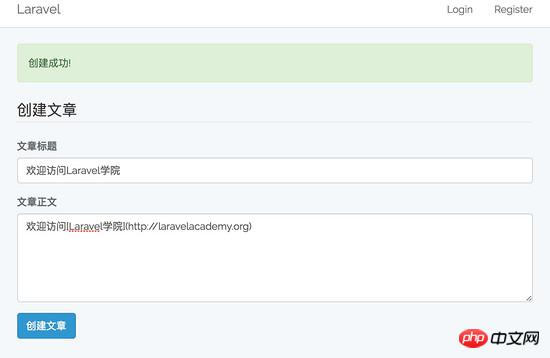
In this way, when you access the post/create page in the browser, it will be displayed normally:

Fill in nothing, click the create button, and the page will be The error message can be displayed:

After filling in the corresponding fields and then submitting, it will prompt that the creation is successful:

This way , we have completed a simple Ajax form submission verification function based on Vue in Laravel. Personally, I feel that it has significantly improved development efficiency.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js is suitable for small and medium-sized projects and fast iterations, while React is suitable for large and complex applications. 1) Vue.js is easy to use and is suitable for situations where the team is insufficient or the project scale is small. 2) React has a richer ecosystem and is suitable for projects with high performance and complex functional needs.
 Is vue.js hard to learn?
Apr 04, 2025 am 12:02 AM
Is vue.js hard to learn?
Apr 04, 2025 am 12:02 AM
Vue.js is not difficult to learn, especially for developers with a JavaScript foundation. 1) Its progressive design and responsive system simplify the development process. 2) Component-based development makes code management more efficient. 3) The usage examples show basic and advanced usage. 4) Common errors can be debugged through VueDevtools. 5) Performance optimization and best practices, such as using v-if/v-show and key attributes, can improve application efficiency.
 Is Vue used for frontend or backend?
Apr 03, 2025 am 12:07 AM
Is Vue used for frontend or backend?
Apr 03, 2025 am 12:07 AM
Vue.js is mainly used for front-end development. 1) It is a lightweight and flexible JavaScript framework focused on building user interfaces and single-page applications. 2) The core of Vue.js is its responsive data system, and the view is automatically updated when the data changes. 3) It supports component development, and the UI can be split into independent and reusable components.
 How to get the return code when email sending fails in Laravel?
Apr 01, 2025 pm 02:45 PM
How to get the return code when email sending fails in Laravel?
Apr 01, 2025 pm 02:45 PM
Method for obtaining the return code when Laravel email sending fails. When using Laravel to develop applications, you often encounter situations where you need to send verification codes. And in reality...
 Laravel Eloquent ORM in Bangla partial model search)
Apr 08, 2025 pm 02:06 PM
Laravel Eloquent ORM in Bangla partial model search)
Apr 08, 2025 pm 02:06 PM
LaravelEloquent Model Retrieval: Easily obtaining database data EloquentORM provides a concise and easy-to-understand way to operate the database. This article will introduce various Eloquent model search techniques in detail to help you obtain data from the database efficiently. 1. Get all records. Use the all() method to get all records in the database table: useApp\Models\Post;$posts=Post::all(); This will return a collection. You can access data using foreach loop or other collection methods: foreach($postsas$post){echo$post->
 How to effectively check the validity of Redis connections in Laravel6 project?
Apr 01, 2025 pm 02:00 PM
How to effectively check the validity of Redis connections in Laravel6 project?
Apr 01, 2025 pm 02:00 PM
How to check the validity of Redis connections in Laravel6 projects is a common problem, especially when projects rely on Redis for business processing. The following is...
 Laravel database migration encounters duplicate class definition: How to resolve duplicate generation of migration files and class name conflicts?
Apr 01, 2025 pm 12:21 PM
Laravel database migration encounters duplicate class definition: How to resolve duplicate generation of migration files and class name conflicts?
Apr 01, 2025 pm 12:21 PM
A problem of duplicate class definition during Laravel database migration occurs. When using the Laravel framework for database migration, developers may encounter "classes have been used...
 Laravel's geospatial: Optimization of interactive maps and large amounts of data
Apr 08, 2025 pm 12:24 PM
Laravel's geospatial: Optimization of interactive maps and large amounts of data
Apr 08, 2025 pm 12:24 PM
Efficiently process 7 million records and create interactive maps with geospatial technology. This article explores how to efficiently process over 7 million records using Laravel and MySQL and convert them into interactive map visualizations. Initial challenge project requirements: Extract valuable insights using 7 million records in MySQL database. Many people first consider programming languages, but ignore the database itself: Can it meet the needs? Is data migration or structural adjustment required? Can MySQL withstand such a large data load? Preliminary analysis: Key filters and properties need to be identified. After analysis, it was found that only a few attributes were related to the solution. We verified the feasibility of the filter and set some restrictions to optimize the search. Map search based on city




