Example analysis of browser compatibility issues
Compatibility issues are an important part of the front-end.
Among domestic browsers, most of them are dual-core browsers such as 360 Browser and QQ Browser. The dual-core browser has two cores: an IE compatible core and a non-IE speed core, which correspond to the compatibility mode and the speed mode respectively. The compatibility mode uses the IE kernel, and the extreme speed mode uses the webkit kernel. At present, most websites use extreme speed mode by default for the sake of performance and user experience. Use compatibility mode when problems occur in extreme speed mode.
Although the extreme speed mode uses the webkit kernel, the performance of the browser is still somewhat different. I usually use Chrome to debug, but it behaves abnormally in extreme speed mode.
Okay, let’s get to the point. Flex is a very good attribute in the current front-end layout. I won’t go into details here. You can read the introduction by the master
And I found a problem at work. When flex is used with relative positioning:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8">
<title>Test</title><style>html,body{margin:0;padding:0;width: 100%;height: 100%;}
.wrapper{position: relative;width: 100%;height: 100%;background-color: #fff;display: flex;flex-direction: column;}
.flex-1{flex: 0 0 200px;background-color: #dfdfdf;}.flex-2{flex: 1;}.circle{position: relative;
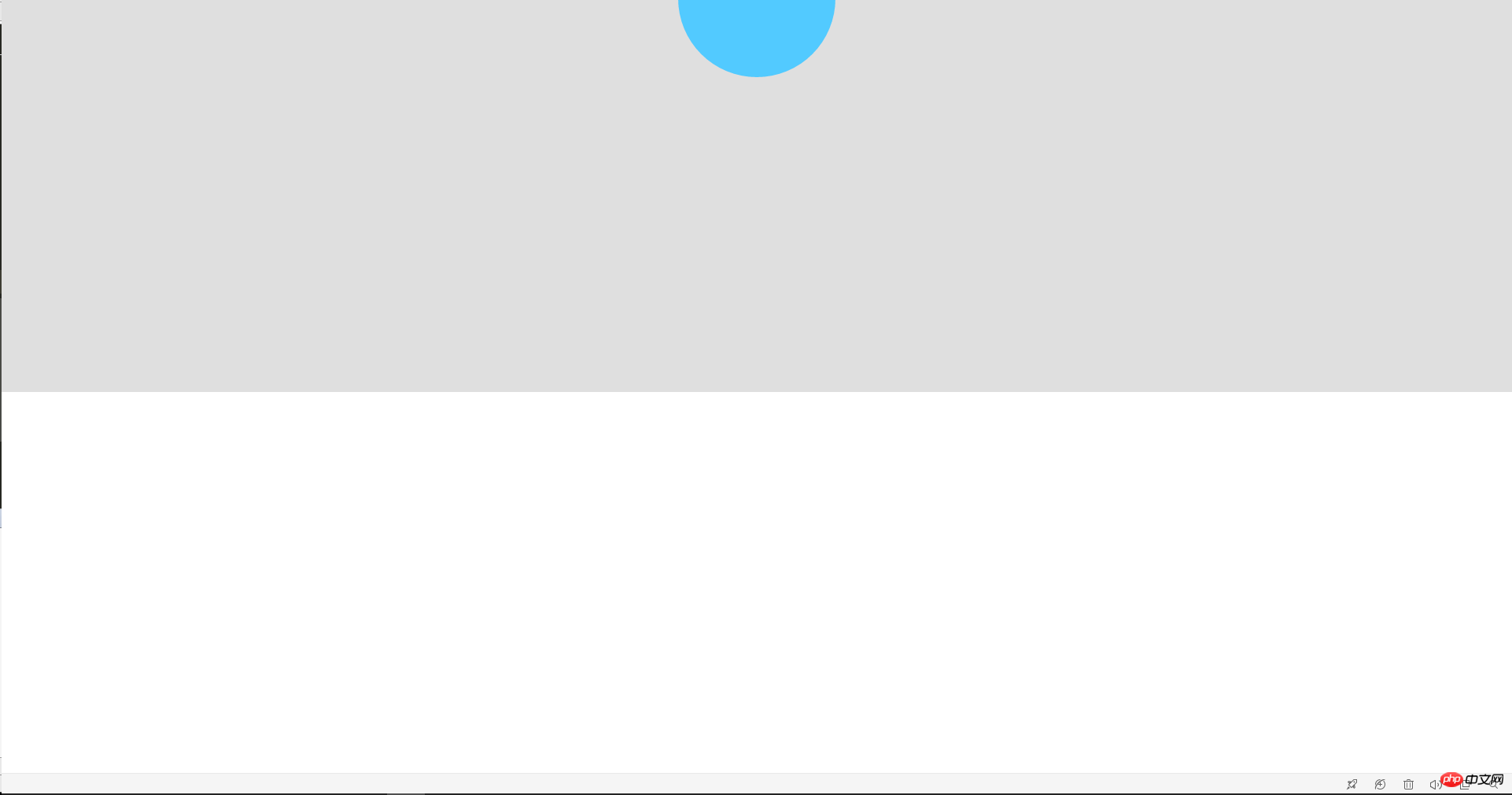
left: 50%;top: 50%;margin: -100px 0 0 -100px;width: 200px;height: 200px;border-radius: 100px;background-color: #52caff;}</style></head><body><div class="wrapper"><div class="flex-1"></div><div class="flex-2"><div class="circle"></div></div></div></body></html>The code draws a circle in the center of flex-2, and chrome behaves normally, as shown in the picture

But at 360° speed, it looks like this:

After searching for the reason, the relative positioning of the circle in the vertical direction is not It takes effect, that is: "top:50%" does not work;
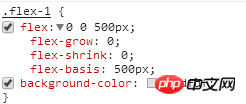
Why does it not work? I think it is because div.flex-1 does not explicitly write the height, "flex:0 0 500px" is flex The abbreviation of the attribute,

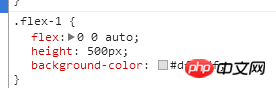
, can be written in another way:

is actually to set a height for the div . At this time, I am thinking about what to do when the situation is highly uncertain?
Use css3 calc()? In this case, there is no need to use flex when the flex sub-area is relatively positioned. Although the problems encountered have been solved, new problems seem to have arisen.
Why do domestic browsers behave differently in compatibility mode. . . . . . . . . . . . .
The above is the detailed content of Example analysis of browser compatibility issues. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What is the reason why the browser does not respond after the WebSocket server returns 401? How to solve it?
Apr 19, 2025 pm 02:21 PM
What is the reason why the browser does not respond after the WebSocket server returns 401? How to solve it?
Apr 19, 2025 pm 02:21 PM
The browser's unresponsive method after the WebSocket server returns 401. When using Netty to develop a WebSocket server, you often encounter the need to verify the token. �...
 Why can't JavaScript directly obtain hardware information on the user's computer?
Apr 19, 2025 pm 08:15 PM
Why can't JavaScript directly obtain hardware information on the user's computer?
Apr 19, 2025 pm 08:15 PM
Discussion on the reasons why JavaScript cannot obtain user computer hardware information In daily programming, many developers will be curious about why JavaScript cannot be directly obtained...
 How to correctly generate and display the WeChat applet with parameters QR codes in Java?
Apr 19, 2025 pm 04:48 PM
How to correctly generate and display the WeChat applet with parameters QR codes in Java?
Apr 19, 2025 pm 04:48 PM
Generating a WeChat applet QR code with parameters in Java and displaying it on an HTML page is a common requirement. This article will discuss in detail how to use J...
 How to register an account on Ouyi Exchange Ouyi Exchange Registration Tutorial
Apr 24, 2025 pm 02:06 PM
How to register an account on Ouyi Exchange Ouyi Exchange Registration Tutorial
Apr 24, 2025 pm 02:06 PM
The steps to register an Ouyi account are as follows: 1. Prepare a valid email or mobile phone number and stabilize the network. 2. Visit Ouyi’s official website. 3. Enter the registration page. 4. Select email or mobile phone number to register and fill in the information. 5. Obtain and fill in the verification code. 6. Agree to the user agreement. 7. Complete registration and log in, carry out KYC and set up security measures.
 Can JWT implement dynamic permission changes? What is the difference from the Session mechanism?
Apr 19, 2025 pm 06:12 PM
Can JWT implement dynamic permission changes? What is the difference from the Session mechanism?
Apr 19, 2025 pm 06:12 PM
Confusion and answers about JWT and Session Many beginners are often confused about their nature and applicable scenarios when learning JWT and Session. This article will revolve around J...
 What to do if the USDT transfer address is incorrect? Guide for beginners
Apr 21, 2025 pm 12:12 PM
What to do if the USDT transfer address is incorrect? Guide for beginners
Apr 21, 2025 pm 12:12 PM
After the USDT transfer address is incorrect, first confirm that the transfer has occurred, and then take measures according to the error type. 1. Confirm the transfer: view the transaction history, obtain and query the transaction hash value on the blockchain browser. 2. Take measures: If the address does not exist, wait for the funds to be returned or contact customer service; if it is an invalid address, contact customer service and seek professional help; if it is transferred to someone else, try to contact the payee or seek legal help.
 Binance download link Binance download path
Apr 24, 2025 pm 02:12 PM
Binance download link Binance download path
Apr 24, 2025 pm 02:12 PM
To safely download the Binance APP, you need to go through the official channels: 1. Visit the Binance official website, 2. Find and click the APP download portal, 3. Choose to scan the QR code, app store, or directly download the APK file to download to ensure that the link and developer information are authentic, and enable two-factor verification to protect the security of the account.
 Can two exchanges convert coins to each other? Can two exchanges convert coins to each other?
Apr 22, 2025 am 08:57 AM
Can two exchanges convert coins to each other? Can two exchanges convert coins to each other?
Apr 22, 2025 am 08:57 AM
Can. The two exchanges can transfer coins to each other as long as they support the same currency and network. The steps include: 1. Obtain the collection address, 2. Initiate a withdrawal request, 3. Wait for confirmation. Notes: 1. Select the correct transfer network, 2. Check the address carefully, 3. Understand the handling fee, 4. Pay attention to the account time, 5. Confirm that the exchange supports this currency, 6. Pay attention to the minimum withdrawal amount.






