 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Detailed explanation of React quick-start scaffolding create-react-app
Detailed explanation of React quick-start scaffolding create-react-app
Detailed explanation of React quick-start scaffolding create-react-app
1. Quickly get started with React scaffolding create-react-app
In order to quickly build projects using React, FaceBook officially released a no-configuration , create-react-app, a scaffolding tool used to quickly build a development environment.
Of course, if you need a React Native scaffolding project, you can check here: create-react-native-app
Reasons for use and features:
No configuration required;
Integrated support for React, JSX, ES6 and Flow;
Integrated development server;
The browser hot loading function is configured;
You can directly import CSS and images in JavaScript;
Automatically handles CSS compatibility issues without adding the
-webkitprefix;integrates the compilation command and publishes it directly into the product after compilation. And also includes sourcemaps.

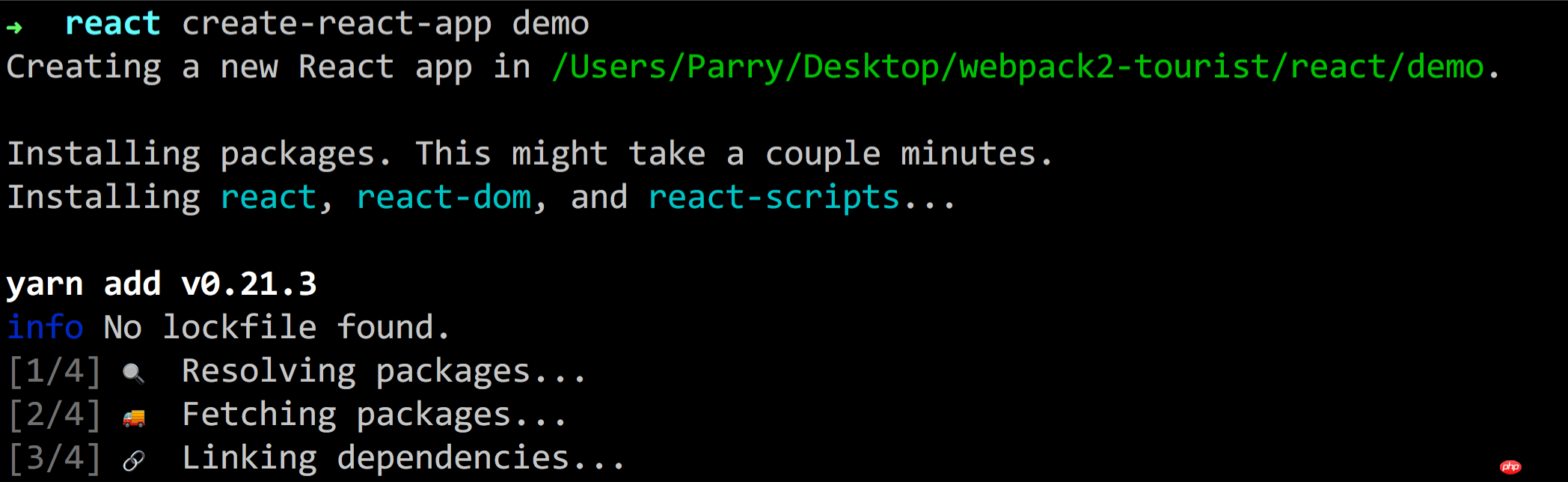
2. Installation of create-react-app
Use npm to execute the installation command on the command linenpm install - g create-react-app, pay attention to the need to add the g parameter for global installation and permission issues.



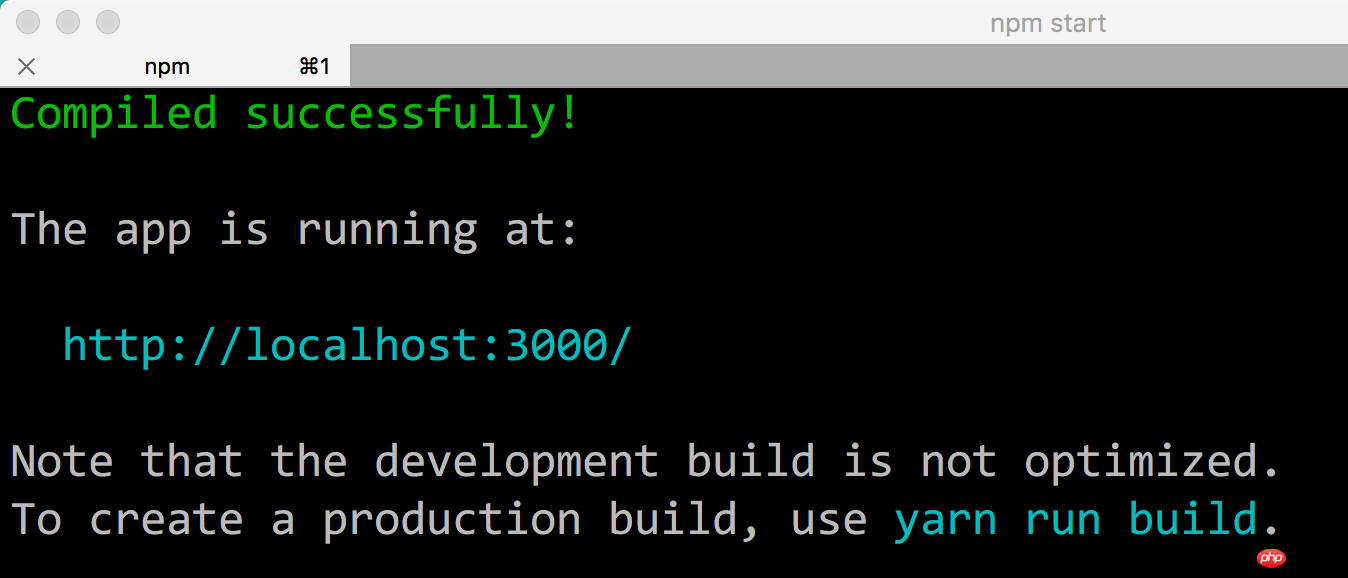
After installation, execute the run command npm start to browse The server sees the running results and has implemented the hot reloading function.

3. Several points to note
Node version must be >= 4, Node >= 6 is recommended and npm >= 3;
After running, the browser has implemented hot loading refresh. After modifying the code and saving it, the browser will automatically refresh;
-
Execute
npm test or yarn testYou can perform test actions, please see here for more information; Compile project execution
npm run build or yarn build;For more usage guides, please plug in here.
The above is the detailed content of Detailed explanation of React quick-start scaffolding create-react-app. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework?
Mar 15, 2024 pm 05:48 PM
PHP, Vue and React: How to choose the most suitable front-end framework? With the continuous development of Internet technology, front-end frameworks play a vital role in Web development. PHP, Vue and React are three representative front-end frameworks, each with its own unique characteristics and advantages. When choosing which front-end framework to use, developers need to make an informed decision based on project needs, team skills, and personal preferences. This article will compare the characteristics and uses of the three front-end frameworks PHP, Vue and React.
 What is the difference in the 'My Computer' path in Win11? Quick way to find it!
Mar 29, 2024 pm 12:33 PM
What is the difference in the 'My Computer' path in Win11? Quick way to find it!
Mar 29, 2024 pm 12:33 PM
What is the difference in the "My Computer" path in Win11? Quick way to find it! As the Windows system is constantly updated, the latest Windows 11 system also brings some new changes and functions. One of the common problems is that users cannot find the path to "My Computer" in Win11 system. This was usually a simple operation in previous Windows systems. This article will introduce how the paths of "My Computer" are different in Win11 system, and how to quickly find them. In Windows1
 Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and front-end React framework
Jun 01, 2024 pm 03:16 PM
Integration of Java framework and React framework: Steps: Set up the back-end Java framework. Create project structure. Configure build tools. Create React applications. Write REST API endpoints. Configure the communication mechanism. Practical case (SpringBoot+React): Java code: Define RESTfulAPI controller. React code: Get and display the data returned by the API.
 WordPress Website Building Guide: Quickly Build a Personal Website
Mar 04, 2024 pm 04:39 PM
WordPress Website Building Guide: Quickly Build a Personal Website
Mar 04, 2024 pm 04:39 PM
WordPress Website Building Guide: Quickly Build a Personal Website With the advent of the digital age, having a personal website has become fashionable and necessary. As the most popular website building tool, WordPress makes it easier and more convenient to build a personal website. This article will provide you with a guide to quickly build a personal website, including specific code examples. I hope it can help friends who want to have their own website. Step 1: Purchase a domain name and hosting. Before starting to build a personal website, you must first purchase your own
 Advantages and application case analysis of sessionStorage in front-end development
Jan 11, 2024 pm 02:51 PM
Advantages and application case analysis of sessionStorage in front-end development
Jan 11, 2024 pm 02:51 PM
Advantages and application case analysis of sessionStorage in front-end development. With the development of web applications, the needs of front-end development are becoming more and more diverse. Front-end developers need to use various tools and technologies to improve user experience, among which sessionStorage is a very useful tool. This article will introduce the advantages of sessionStorage in front-end development, as well as several specific application cases. sessionStorage is a local storage method provided by HTML5
 Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js is suitable for small and medium-sized projects and fast iterations, while React is suitable for large and complex applications. 1) Vue.js is easy to use and is suitable for situations where the team is insufficient or the project scale is small. 2) React has a richer ecosystem and is suitable for projects with high performance and complex functional needs.
 Project packaging guide: Use PyCharm to quickly package your project
Feb 03, 2024 am 08:41 AM
Project packaging guide: Use PyCharm to quickly package your project
Feb 03, 2024 am 08:41 AM
PyCharm Project Packaging Guide: Quickly Start Packaging Your Project Introduction: In the software development process, packaging is one of the important steps to integrate code and resource files into executable files or release packages. Packaging makes it easy to share projects with others, and also helps with project deployment and maintenance. As a powerful Python IDE, PyCharm provides convenient and fast project packaging functions. This article will introduce you how to use PyCharm to package Python projects, and attach specific code examples.
 Quickly master the usage skills of Linux command mkdir
Mar 19, 2024 pm 03:06 PM
Quickly master the usage skills of Linux command mkdir
Mar 19, 2024 pm 03:06 PM
Linux system is an operating system widely used in servers and personal computers, with rich command line tools. Among them, the mkdir command is one of the common commands used to create directories. This article will introduce how to quickly master the use of mkdir command, and attach specific code examples. 1. Basic syntax The basic syntax of mkdir is as follows: mkdir [option] directory name where [option] represents optional parameters, and directory name is the name of the directory to be created. The following are some commonly used options: -p: recursively create the directory





