10 recommended articles about getting results
Use the mysql_fetch_row() function to obtain each record in the result set row by row (method 6 of PHP operating MySQL database). Earlier we introduced two types of obtaining data in the result set, so today we will introduce to you the third method of obtaining the result set. The mysql_fetch_row() function is similar to the function mentioned above! In the previous articles "Using the mysql_fetch_array() function to obtain information in the array result set (PHP method 4 for operating MySQL database)" and "Using the mysql_fetch_object() function to obtain a row in the result set as an object (PHP method 5 for operating MySQL database)" The mysql_fetch_array() function and mysql_fetch_object() function are introduced. In this chapter, we introduce the mysql_fetch_row() function in detail! The syntax format of the function is as follows: array mysql_fetch_row(resource result)mysql_fetch_row() function
1. 10 recommended articles about the mysql_fetch_row() function

Introduction: Use the mysql_fetch_row() function to obtain each record in the result set row by row (PHP method 6 for operating MySQL database) We introduced it earlier There are two ways to get data in the result set, so today we will introduce to you the third way to get the result set, mysql_fetch_row() function. The usage of this function is similar to the function mentioned above! In the previous articles "Using the mysql_fetch_array() function to obtain information in the array result set (Method 4 for PHP to operate MySQL database)" and "Using mysql_fe...
2. 10 recommended articles about the mysql_fetch_object() function

Introduction: Use the mysql_fetch_object() function to obtain the result set One row is used as an object (method 5 of PHP operating MySQL database). The mysql_fetch_object() function can also be used to obtain the data in the differential selection result set. It is similar to the function introduced in the previous article. Let's learn about it through different methods of the same instance. The difference in usage of these two functions. In the previous article "Using mysql_fetch_array() to obtain information in the array result set (PHP method for operating MySQL database...
3. 10 articles about mysql_fetch_assoc() Article recommendation

Introduction: mysql_connect() connects to the database mysql_select_db selects the database mysql_fetch_assoc() gets the result set mysql_query( ) Examples of executing sql statements are as follows:
##4. How to use fetch()? Summary of usage examples of fetch() in pdo

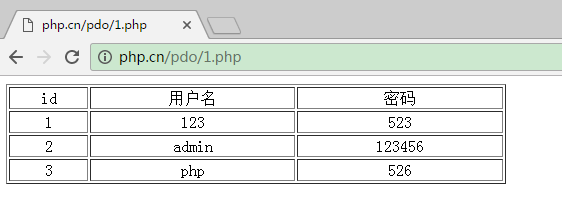
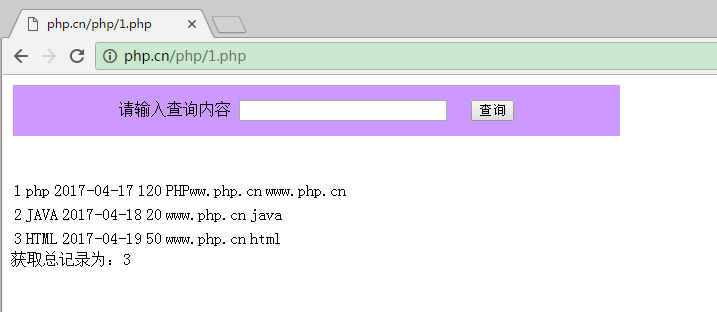
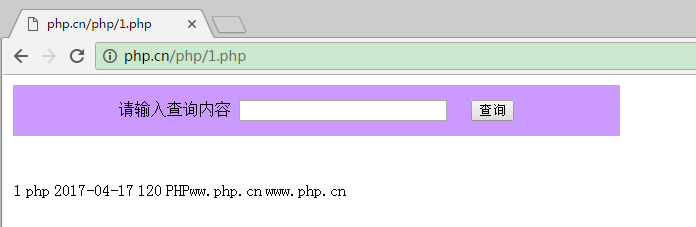
Introduction: Detailed explanation of the fetch() method for obtaining the result set in PDO. When we introduced PHP to operate MYSQL before, we also introduced several methods for obtaining the result set. For the record, friends who are not familiar with it can go to our special topic PHP Operation MySQL to review. There are also several methods to obtain result sets in PDO. We will introduce these methods one by one! In the previous article "Executing SQL in PDO" In "Three Methods of Statements", we introduced three ways for PDO to execute SQL statements. In this article, we will introduce fetch(...#, one of several ways for PDO to obtain a result set.
##5.Detailed explanation of the fetchColumn() method for obtaining the result set in PDO

##6.
Get the result from PDO. Detailed explanation of the fetchAll() method in the set7. Detailed explanation of the fetch() method for obtaining the result set in PDO ##Introduction: When we introduced PHP to operate MYSQL before, we also introduced several records in the result set. Friends who are not familiar with it can go to our special topic PHP to operate MySQL to review. Then there are several methods in PDO. To obtain the result set, we will introduce these methods one by one! 8. Use the mysql_num_rows() function to obtain the number of records in the result set row by row (Method 7 of PHP operating MySQL database) Introduction: In the previous articles, we introduced information about obtaining data in the result set, so today we will introduce to you how to obtain the number of records in the result set. I would like to To obtain the number of records in the result set, you must use the mysql_num_rows() function! 9. Use the mysql_fetch_row() function to obtain each record in the result set row by row (PHP method 6 for operating MySQL database) Introduction: We have introduced two methods of obtaining data in the result set, so today we will introduce to you the third method of obtaining the result set, mysql_fetch_row() Function, the usage of this function is similar to the function mentioned earlier! 10. Use the mysql_fetch_object() function to obtain a row in the result set as an object (Method 5 of PHP operating MySQL database) Introduction: The mysql_fetch_object() function can also be used to obtain the data in the differential selection result set. It is similar to the function introduced in the previous article. Below we use Different methods of the same instance to understand the differences in the use of these two functions. [Related Q&A Recommendations]: shell - How to get the results of php curl asynchronous request python function returns list and obtains result exception mysql - Java WEB parameters are normal, everything is normal, but the result cannot be obtained from the database? javascript - jquery to get the width of a non-integer number Laravel made an error when using the post method, the get method can run ##Introduction: The fetchAll() method obtains all rows in the result set , returns a binary array containing all rows in the result set!
##Introduction: The fetchAll() method obtains all rows in the result set , returns a binary array containing all rows in the result set!



The above is the detailed content of 10 recommended articles about getting results. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1665
1665
 14
14
 1424
1424
 52
52
 1322
1322
 25
25
 1270
1270
 29
29
 1250
1250
 24
24
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 HTML: The Structure, CSS: The Style, JavaScript: The Behavior
Apr 18, 2025 am 12:09 AM
HTML: The Structure, CSS: The Style, JavaScript: The Behavior
Apr 18, 2025 am 12:09 AM
The roles of HTML, CSS and JavaScript in web development are: 1. HTML defines the web page structure, 2. CSS controls the web page style, and 3. JavaScript adds dynamic behavior. Together, they build the framework, aesthetics and interactivity of modern websites.
 The Future of HTML, CSS, and JavaScript: Web Development Trends
Apr 19, 2025 am 12:02 AM
The Future of HTML, CSS, and JavaScript: Web Development Trends
Apr 19, 2025 am 12:02 AM
The future trends of HTML are semantics and web components, the future trends of CSS are CSS-in-JS and CSSHoudini, and the future trends of JavaScript are WebAssembly and Serverless. 1. HTML semantics improve accessibility and SEO effects, and Web components improve development efficiency, but attention should be paid to browser compatibility. 2. CSS-in-JS enhances style management flexibility but may increase file size. CSSHoudini allows direct operation of CSS rendering. 3.WebAssembly optimizes browser application performance but has a steep learning curve, and Serverless simplifies development but requires optimization of cold start problems.
 The Future of HTML: Evolution and Trends in Web Design
Apr 17, 2025 am 12:12 AM
The Future of HTML: Evolution and Trends in Web Design
Apr 17, 2025 am 12:12 AM
The future of HTML is full of infinite possibilities. 1) New features and standards will include more semantic tags and the popularity of WebComponents. 2) The web design trend will continue to develop towards responsive and accessible design. 3) Performance optimization will improve the user experience through responsive image loading and lazy loading technologies.
 HTML vs. CSS vs. JavaScript: A Comparative Overview
Apr 16, 2025 am 12:04 AM
HTML vs. CSS vs. JavaScript: A Comparative Overview
Apr 16, 2025 am 12:04 AM
The roles of HTML, CSS and JavaScript in web development are: HTML is responsible for content structure, CSS is responsible for style, and JavaScript is responsible for dynamic behavior. 1. HTML defines the web page structure and content through tags to ensure semantics. 2. CSS controls the web page style through selectors and attributes to make it beautiful and easy to read. 3. JavaScript controls web page behavior through scripts to achieve dynamic and interactive functions.
 HTML: Building the Structure of Web Pages
Apr 14, 2025 am 12:14 AM
HTML: Building the Structure of Web Pages
Apr 14, 2025 am 12:14 AM
HTML is the cornerstone of building web page structure. 1. HTML defines the content structure and semantics, and uses, etc. tags. 2. Provide semantic markers, such as, etc., to improve SEO effect. 3. To realize user interaction through tags, pay attention to form verification. 4. Use advanced elements such as, combined with JavaScript to achieve dynamic effects. 5. Common errors include unclosed labels and unquoted attribute values, and verification tools are required. 6. Optimization strategies include reducing HTTP requests, compressing HTML, using semantic tags, etc.
 HTML vs. CSS and JavaScript: Comparing Web Technologies
Apr 23, 2025 am 12:05 AM
HTML vs. CSS and JavaScript: Comparing Web Technologies
Apr 23, 2025 am 12:05 AM
HTML, CSS and JavaScript are the core technologies for building modern web pages: 1. HTML defines the web page structure, 2. CSS is responsible for the appearance of the web page, 3. JavaScript provides web page dynamics and interactivity, and they work together to create a website with a good user experience.
 HTML: Is It a Programming Language or Something Else?
Apr 15, 2025 am 12:13 AM
HTML: Is It a Programming Language or Something Else?
Apr 15, 2025 am 12:13 AM
HTMLisnotaprogramminglanguage;itisamarkuplanguage.1)HTMLstructuresandformatswebcontentusingtags.2)ItworkswithCSSforstylingandJavaScriptforinteractivity,enhancingwebdevelopment.




