Detailed explanation of the example code of cursor attribute in CSS
cursor attribute of CSS
Today I learned the cursor attribute of CSS. Let’s summarize it in the first blog.
The cursor attribute is used to control the display style of the cursor. The possible values are as follows:
cursor:url()*|{auto|default|pointer|crosshair|text|vertical-text|help|not-allowed|no-drop|move|e-reszie|s-resize|w-resize|w-resize|n-resize|all-scroll|ne-resize|se-resize|nw-resize|sw-resize|col-resize|row-resize|}* means writing at least one of this value, and you can select a value in {} after the url.
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>CSS之cursor属性</title>
6 <style>
7 h2#auto{cursor:auto;}
8 h2#default{cursor:defaut;}
9 h2#hand{cursor:hand;}
10 h2#pointer{cursor:pointer;}
11 h2#text{cursor:text;}
12 h2#crosshair{cursor:crosshair;}
13 h2#move{cursor:move;}
14 h2#wait{cursor:wait;}
15 h2#progress{cursor:progress;}
16 h2#help{cursor:help;}
17 h3#ne-resize{cursor:ne-resize;}
18 h3#nw-resize{cursor:nw-resize;}
19 h3#n-resize{cursor:n-resize;}
20 h3#se-resize{cursor:se-resize;}
21 h3#sw-resize{cursor:sw-resize;}
22 h3#s-resize{cursor:s-resize;}
23 h3#w-resize{cursor:w-resize;}
24 h3#e-resize{cursor:e-resize;}
25 h2#vertical-text{cursor:vertical-text;}
26 h2#not-allowed{cursor:not-allowed;}
27 h2#no-drop{cursor:no-drop;}
28 h3#col-resize{cursor: col-resize;}
29 h3#row-resize{cursor: row-resize;}
30 h3#all-scroll{cursor:all-scroll;}
31 h2#url{cursor: url();}
32 tr{border:1px solid red;}
33 </style>
34 </head>
35 <body>
36 <a href="http://www.baidu.com" target="_blank">百度</a>
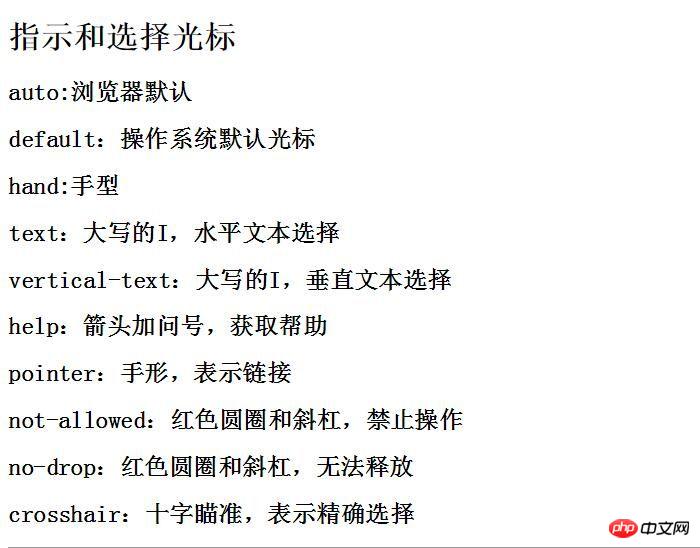
37 <h1 id="指示和选择光标">指示和选择光标</h1>
38 <h2 id="auto-浏览器默认">auto:浏览器默认</h2>
39 <h2 id="default-操作系统默认光标">default:操作系统默认光标</h2>
40 <h2 id="hand-手型">hand:手型</h2>
41 <h2 id="text-大写的I-水平文本选择">text:大写的I,水平文本选择</h2>
42 <h2 id="vertical-text-大写的I-垂直文本选择">vertical-text:大写的I,垂直文本选择</h2>
43 <h2 id="help-箭头加问号-获取帮助">help:箭头加问号,获取帮助</h2>
44 <h2 id="pointer-手形-表示链接">pointer:手形,表示链接</h2>
45 <h2 id="not-allowed-红色圆圈和斜杠-禁止操作">not-allowed:红色圆圈和斜杠,禁止操作</h2>
46 <h2 id="no-drop-红色圆圈和斜杠-无法释放">no-drop:红色圆圈和斜杠,无法释放</h2>
47 <h2 id="crosshair-十字瞄准-表示精确选择">crosshair:十字瞄准,表示精确选择</h2>
48 <hr/>
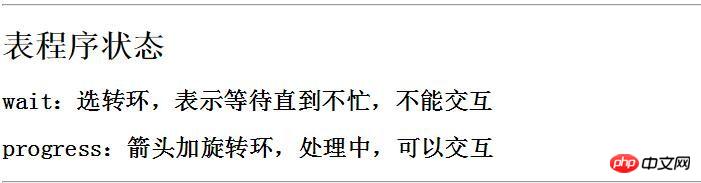
49 <h1 id="表程序状态">表程序状态</h1>
50 <h2 id="wait-选转环-表示等待直到不忙-不能交互">wait:选转环,表示等待直到不忙,不能交互</h2>
51 <h2 id="progress-箭头加旋转环-处理中-可以交互">progress:箭头加旋转环,处理中,可以交互</h2>
52
53 <hr />
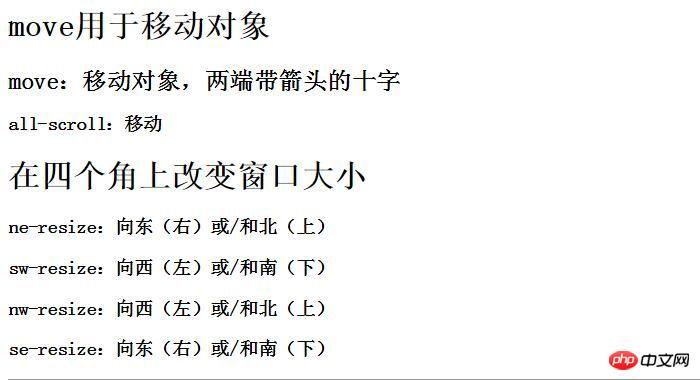
54 <h1 id="move用于移动对象">move用于移动对象</h1>
55 <h2 id="move-移动对象-两端带箭头的十字">move:移动对象,两端带箭头的十字</h2>
56 <h3 id="all-scroll-移动">all-scroll:移动</h3>
57 <h1 id="在四个角上改变窗口大小">在四个角上改变窗口大小</h1>
58 <h3 id="ne-resize-向东-右-或-和北-上">ne-resize:向东(右)或/和北(上)</h3>
59 <h3 id="sw-resize-向西-左-或-和南-下">sw-resize:向西(左)或/和南(下)</h3>
60 <h3 id="nw-resize-向西-左-或-和北-上">nw-resize:向西(左)或/和北(上)</h3>
61 <h3 id="se-resize-向东-右-或-和南-下">se-resize:向东(右)或/和南(下)</h3>
62 <hr />
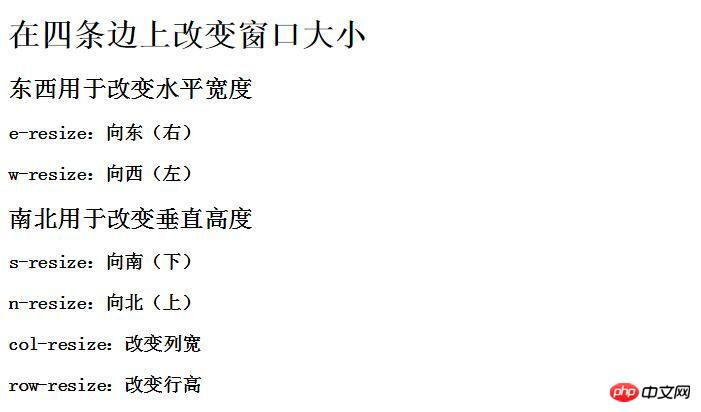
63 <h1 id="在四条边上改变窗口大小">在四条边上改变窗口大小</h1>
64 <h2 id="东西用于改变水平宽度">东西用于改变水平宽度</h2>
65 <h3 id="e-resize-向东-右">e-resize:向东(右)</h3>
66 <h3 id="w-resize-向西-左">w-resize:向西(左)</h3>
67 <h2 id="南北用于改变垂直高度">南北用于改变垂直高度</h2>
68 <h3 id="s-resize-向南-下">s-resize:向南(下)</h3>
69 <h3 id="n-resize-向北-上">n-resize:向北(上)</h3>
70 <h3 id="col-resize-改变列宽">col-resize:改变列宽</h3>
71 <h3 id="row-resize-改变行高">row-resize:改变行高</h3>
72 </body>
73 </html>



Also There are several attribute values that are not clear: hand url col-resize row-resize After clarification, I will modify the blog.
It’s my first time writing a blog, so I’m unfamiliar with everything. What I learned is not solid enough, so corrections are welcome.
The above is the detailed content of Detailed explanation of the example code of cursor attribute in CSS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-






