 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Application examples of various superscripts and subscripts in web pages
Application examples of various superscripts and subscripts in web pages
Application examples of various superscripts and subscripts in web pages
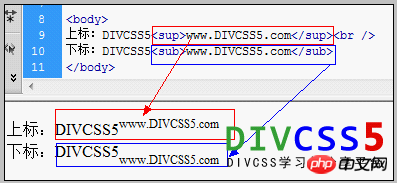
Add the html sup tag for html that requires floating and subscripting, and add the html sub tag for content that requires floating and subscripting.
1), add before and after the content that needs to be floated and superscripted, add the tag
2), add before and after the content that needs to be floated and subscripted, add the tag of
3), there are many html tags that often use superscripts or subscripts in chemical expressions. We can use html superscript and subscript tags to solve this problem without using css styles.

1. htmlSuperscript and subscript application examples

Application fields: GeoExt / ArcMap Label...About html superscript and subscript application examples, it feels very practical. Friends who need it can refer to
This article introduces to you in detail the control of html font attributes, horizontal lines, superscripts and subscripts, and the code for inserting image examples. If you don’t understand, you can click in and take a look.
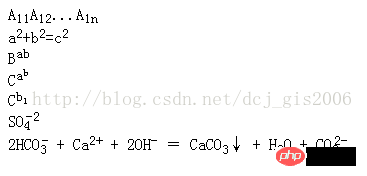
3. HTML tag superscript sup and subscript sub application
In HTML language, the sup tag can define superscript text; the sub tag can define subscript text, as follows Let me explain to you the specific application of HTML tags: superscript
In HTML language, the tag can define superscript text. For example: if it is required to display: 2 oxygen ions, it needs to be written as: 2O2- in the html code.
4. A simple way to get the list subscript and its value in python
When traversing a sequence in python, we usually use the following method:
for item in sequence: process(item)
If you want to get the position of a certain item, you can write like this:
for index in range(len(sequence)): process(sequence[index])
5. Paging subscript generation code for web pages (PHP back-end method)


As shown in the figure, this article introduces the paging subscript generation code for web pages (PHP back-end method).
6. HTML tag superscript and subscript
When editing text, especially when editing chemistry questions or test papers, You need to set superscripts or subscripts for certain characters. For example, H2O is the molecular formula of water, and 2O2- is two oxygen ions. For subscripts, the common method is: first select these characters, then modify the "font" size, and then click the "OK" button; for superscripts, there is often nothing to do. The following blog log HTML tag code can be modified to make it beautiful and easy to read.
Related questions and answers:
1. javascript - How to display superscripts on web pages and winforms, as shown in the picture
2. Ruby’s problem with subscript method redefinition
【Related Recommendations】
1. PHP Array Subscript Type Trap_PHP Tutorial
2. PHP Get Array Method of Maximum Subscript_PHP Tutorial
The above is the detailed content of Application examples of various superscripts and subscripts in web pages. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1254
1254
 29
29
 1228
1228
 24
24
 Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
HTML is suitable for beginners because it is simple and easy to learn and can quickly see results. 1) The learning curve of HTML is smooth and easy to get started. 2) Just master the basic tags to start creating web pages. 3) High flexibility and can be used in combination with CSS and JavaScript. 4) Rich learning resources and modern tools support the learning process.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofastartingtaginHTMLis,whichbeginsaparagraph.StartingtagsareessentialinHTMLastheyinitiateelements,definetheirtypes,andarecrucialforstructuringwebpagesandconstructingtheDOM.
 How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
To achieve the effect of scattering and enlarging the surrounding images after clicking on the image, many web designs need to achieve an interactive effect: click on a certain image to make the surrounding...
 HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS and JavaScript are the three pillars of web development. 1. HTML defines the web page structure and uses tags such as, etc. 2. CSS controls the web page style, using selectors and attributes such as color, font-size, etc. 3. JavaScript realizes dynamic effects and interaction, through event monitoring and DOM operations.
 HTML: The Structure, CSS: The Style, JavaScript: The Behavior
Apr 18, 2025 am 12:09 AM
HTML: The Structure, CSS: The Style, JavaScript: The Behavior
Apr 18, 2025 am 12:09 AM
The roles of HTML, CSS and JavaScript in web development are: 1. HTML defines the web page structure, 2. CSS controls the web page style, and 3. JavaScript adds dynamic behavior. Together, they build the framework, aesthetics and interactivity of modern websites.
 The Future of HTML: Evolution and Trends in Web Design
Apr 17, 2025 am 12:12 AM
The Future of HTML: Evolution and Trends in Web Design
Apr 17, 2025 am 12:12 AM
The future of HTML is full of infinite possibilities. 1) New features and standards will include more semantic tags and the popularity of WebComponents. 2) The web design trend will continue to develop towards responsive and accessible design. 3) Performance optimization will improve the user experience through responsive image loading and lazy loading technologies.



