WeChat development list rendering multi-layer nested loop
Introductory tutorial list rendering with multi-layer nested loops. In the current official documents, it is mainly a case of one-dimensional array list rendering. It is still relatively simple and single, and it still feels like there is no way to start for children who are just getting started.
<view wx:for="{{items}}">
{{index}}: {{item.message}}
</view>
There is also a nine-nine multiplication table that writes data directly into wxml, which is not a list rendering of a dynamic two-dimensional array.
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="i">
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="j">
<view wx:if="{{i <= j}}">
{{i}} * {{j}} = {{i * j}}
</view>
</view>
</view>So today, we mainly talk about dynamic multi-dimensional array and object mixed list rendering.

Explain
What is the mixing of multi-dimensional arrays and objects, give a very simple example
twoList:[{
id:1,
name:'应季鲜果',
count:1,
twodata:[{
'id':11,
'name':'鸡脆骨'
},{
'id':12,
'name':'鸡爪'
}]
},{
id:2,
name:'精致糕点',
count:6,
twodata:[{
'id':13,
'name':'羔羊排骨一条'
},{
'id':14,
'name':'微辣'
}]
}]The above example is an array, this They are all JSON formats that we often encounter in our daily development process.
The elements of this array are objects, and the objects are divided into attributes, which belong to a mixture of array objects. Maybe for children who are new to small programs, It will be difficult if you encounter such a mixture of array objects.
One layer of loop
oneList:[{
id:1,
name:'应季鲜果',
count:1
},{
id:2,
name:'精致糕点',
count:6
},{
id:3,
name:'全球美食烘培原料',
count:12
},{
id:4,
name:'无辣不欢生猛海鲜',
count:5
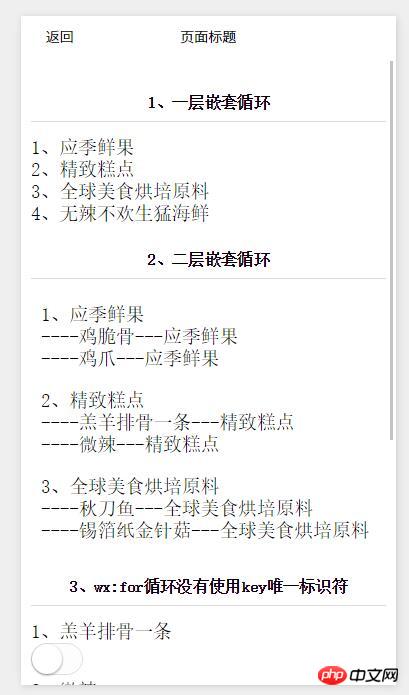
}]The above array objects mixed with JSON are tested with only one layer of loop. Let’s see how to loop in wxml. Let’s first look at the loop that needs to be rendered to the page. Renderings.

<view wx:for="{{oneList}}"wx:key="id">
{{index+1}}、{{item.name}}
</view>We can see that two curly braces are used directly to loop the view list. Please emphasize that you need to use two curly braces to list the data. If it is not wrapped, the view will also loop out, but it is not the data that you want to loop, and it will give you an illusion that there is a loop. The development tools here are a bit deceptive. You need to be more careful about this. Remember here, as long as there is data, curly braces are required.
In addition, the default subscript of the current item of the array Variable namedefaults to index, and the variable name of the current item of the array defaults to item. At the same time, I also demonstrated here how to use the array variable name and the subscript. mark.
Two-layer loop

JSON code
twoList:[{
id:1,
name:'应季鲜果',
count:1,
twodata:[{
'id':11,
'name':'鸡脆骨'
},{
'id':12,
'name':'鸡爪'
}]
},{
id:2,
name:'精致糕点',
count:6,
twodata:[{
'id':13,
'name':'羔羊排骨一条'
},{
'id':14,
'name':'微辣'
}]
},{
id:3,
name:'全球美食烘培原料',
count:12,
twodata:[{
'id':15,
'name':'秋刀鱼'
},{
'id':16,
'name':'锡箔纸金针菇'
}]
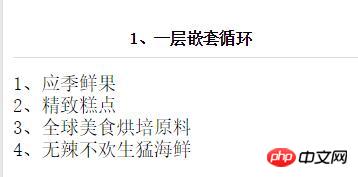
}]wxml code
<view class="pad10"wx:for="{{twoList}}"wx:key="id">
<view>
{{index+1}}、{{item.name}}
</view>
<view wx:for="{{item.twodata}}"wx:for-item="twodata"wx:key="id">
----{{twodata.name}}---{{item.name}}
</view>
</view>The above screenshots and codes are two-layer embedded set of contents.
In the wxml code, we can clearly see that there are two control attributes of wx:for. In the JSON code of the second-level loop, we see that there is also first-level data twodata in each single array, here It needs to be recycled and rendered to the page. In the first layer of data, just recycle item.twodata directly. Please remember to include curly brackets.
In the second level loop, it is recommended to change the variable name of the current item to something else, that is, wx:for-item="twodata" seen in the wxml code, because the default variable name of the current item It's named item. If you don't change anything else, you won't be able to get the data of the first layer of loops because it is overwritten by the variable name of the second layer.
So in our wxml code, when looping at the second level, we can see that we can also loop through the value of the first level, that is, -------.
Multi-layer loops with more than three layers
Multi-layer array loops with more than three layers are the same in principle as second-layer loops. If you can understand the second-layer array loop, for It can be used successfully on three layers and above.
What needs to be noted is that it is a commonplace problem. The data needs to be enclosed in curly braces. From the second level onwards, change the default variable name of the current item to something else, such as wx:for-item ="twodata" , and be more careful.
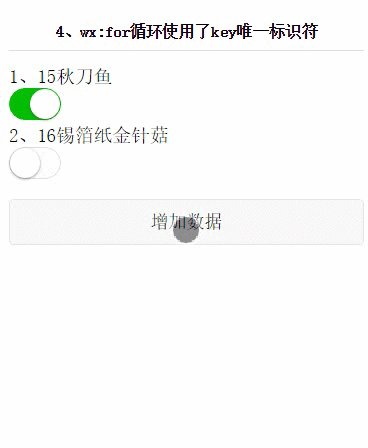
wx:key unique identifier
Why does wx:key appear? The official explanation is that if the position of the items in the list changes dynamically or new items are added to In the list, and if you want the items in the list to maintain their own characteristics and status (such as the input content in the input, the selected state of the switch), you need to use wx:key to specify the unique identifier of the items in the list.
When data changes trigger the rendering layer to re-render, components with keys will be corrected. The framework will ensure that they are reordered rather than re-created to ensure that the components maintain their own state and improve the list. Rendering efficiency.
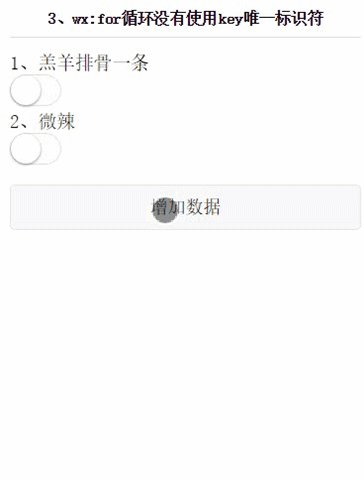
In the development process, the role of wx:key is very important for the project. If you cannot understand it from the text, you can go to github clone demo into the WeChat development tool and experience it yourself.

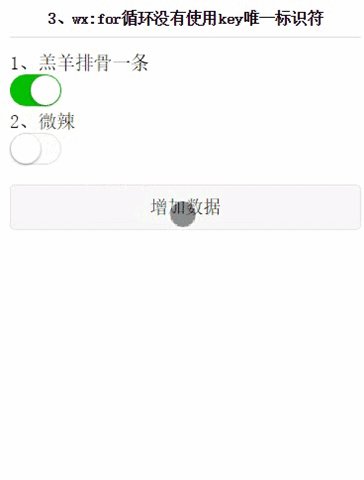
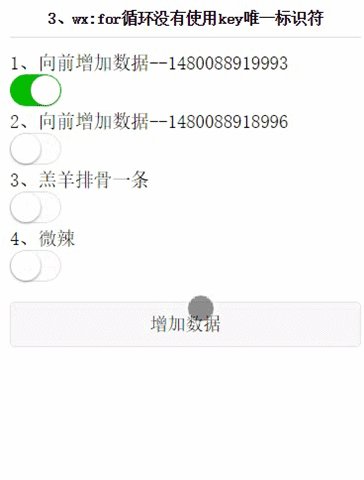
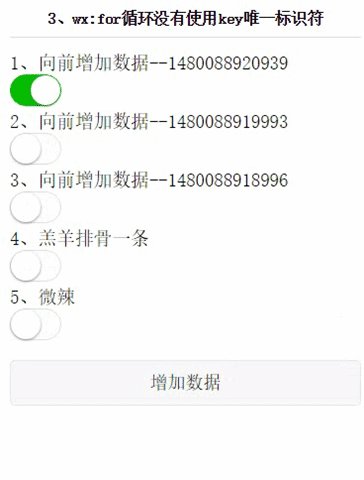
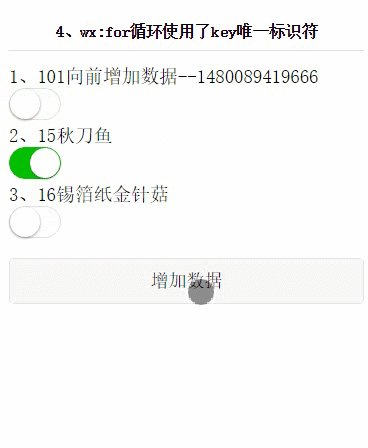
We see this GIFanimation picture. There is a switch in the open state. The switch state is in the title of lamb ribs. When adding data to this array, the state of this switch does not follow the lamb ribs and does not maintain its own state.
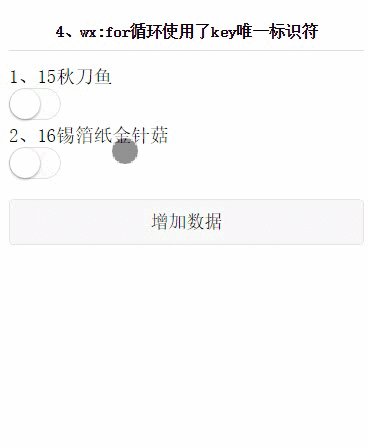
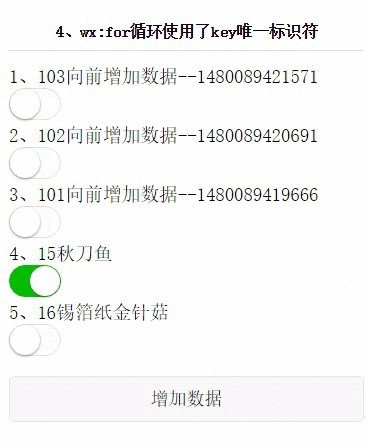
Then let’s look at another example, using wx:key unique identifier.

这个GIF动画图,也是点击开启了 switch 的状态,唯一有不同的地方,就是在新增数据时,是保持着自己的状态的。
相信通过这两个小例子,对wx:key唯一标识符应该也有所了解啦,想要提升技术,就要多折腾,自己在小程序里,写个 wx:for 和 wx:key 体会下。
还有一个需要注意的地方,我们先看看以下代码
<view class="pad10"wx:for="{{twoList}}"wx:key="id">
</view>wx:key="id" ,我们看到 wx:key 里的值并不需要花括号的,是的,这里是比较特别的地方,不需要花括号,同时也不需要参数名,需要是虽然数据里的一个字段名。
结束语
今天我们讲了列表渲染,官方给的文档还是比较简单单一,我们这里更深入的讲了数组的一层、二层以及多层循环,还有wx:key唯一标识符的使用方法和注意事项。
相信在小程序推出公测之后,很多小伙伴都已经抓紧申请注册小程序了。在开发阶段中也碰到了很多的问题,例如wx.request数据请求不成功,在数组操作时,不知道如何往数组里push数据,input如何监听用户输入的状态,css的background-image无法获取本地资源等等,本博客会出一个专题,给碰到这些问题的小伙伴解决思路。
demo github地址:
github.com/bluefox1688/wxapp_study
【相关推荐】
1. 微信公众号平台源码下载
3. 小程序开发条件渲染详解
The above is the detailed content of WeChat development list rendering multi-layer nested loop. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1269
1269
 29
29
 1248
1248
 24
24
 How to render orthogonal top view in Kujiale_Tutorial on rendering orthogonal top view in Kujiale
Apr 02, 2024 pm 01:10 PM
How to render orthogonal top view in Kujiale_Tutorial on rendering orthogonal top view in Kujiale
Apr 02, 2024 pm 01:10 PM
1. First open the design plan to be rendered in Kujiale. 2. Then open top view rendering under the rendering menu. 3. Then click Orthogonal in the parameter settings in the top view rendering interface. 4. Finally, after adjusting the model angle, click Render Now to render the orthogonal top view.
 Vue error: v-html cannot be used correctly to render dynamic HTML code. How to solve it?
Aug 19, 2023 pm 12:27 PM
Vue error: v-html cannot be used correctly to render dynamic HTML code. How to solve it?
Aug 19, 2023 pm 12:27 PM
Vue error: v-html cannot be used correctly to render dynamic HTML code. How to solve it? Introduction: In Vue development, we often need to dynamically render HTML code to display rich text content or dynamically generated user input. Vue provides the v-html directive to implement this function. However, sometimes we may encounter problems that cannot correctly render dynamic HTML code using v-html. This article will explore the causes of this problem and provide solutions. Problem description: In Vue, when we use v
 Optional class in Java 8: How to use flatMap() method to handle multiple levels of nested possibly null values
Jul 31, 2023 pm 10:33 PM
Optional class in Java 8: How to use flatMap() method to handle multiple levels of nested possibly null values
Jul 31, 2023 pm 10:33 PM
Optional class in Java8: How to use the flatMap() method to handle multi-level nested values that may be null Introduction: In software development, we often encounter situations where we deal with values that may be null. Previously, we might have used an if-else statement to check if an object was empty, but this approach was verbose and error-prone. Java 8 introduced the Optional class, which is a container object that can contain optional non-null values. Using the Optional class can be more concise and secure
 A comparative study of loops and recursion in Go language
Jun 01, 2023 am 09:23 AM
A comparative study of loops and recursion in Go language
Jun 01, 2023 am 09:23 AM
Note: This article compares loops and recursion from the perspective of Go language. When writing programs, you often encounter situations where a series of data or operations need to be processed repeatedly. To achieve this we need to use loops or recursion. Loops and recursions are both commonly used processing methods, but in practical applications, they each have advantages and disadvantages, so the actual situation needs to be considered when choosing which method to use. This article will conduct a comparative study of loops and recursion in the Go language. 1. Loops A loop is a mechanism that repeatedly executes a certain piece of code. There are three main types of Go language
 Lambda expression breaks out of loop
Feb 20, 2024 am 08:47 AM
Lambda expression breaks out of loop
Feb 20, 2024 am 08:47 AM
Lambda expression breaks out of the loop, specific code examples are needed. In programming, the loop structure is an important syntax that is often used. However, in certain circumstances, we may want to break out of the entire loop when a certain condition is met within the loop body, rather than just terminating the current loop iteration. At this time, the characteristics of lambda expressions can help us achieve the goal of jumping out of the loop. Lambda expression is a way to declare an anonymous function, which can define simple function logic internally. It is different from an ordinary function declaration,
 PHP returns all the values in the array to form an array
Mar 21, 2024 am 09:06 AM
PHP returns all the values in the array to form an array
Mar 21, 2024 am 09:06 AM
This article will explain in detail how PHP returns all the values of an array to form an array. The editor thinks it is quite practical, so I share it with you as a reference. I hope you can gain something after reading this article. Using the array_values() function The array_values() function returns an array of all the values in an array. It does not preserve the keys of the original array. $array=["foo"=>"bar","baz"=>"qux"];$values=array_values($array);//$values will be ["bar","qux"]Using a loop can Use a loop to manually get all the values of the array and add them to a new
 Java Iterator vs. Iterable: A step into writing elegant code
Feb 19, 2024 pm 02:54 PM
Java Iterator vs. Iterable: A step into writing elegant code
Feb 19, 2024 pm 02:54 PM
Iterator interface The Iterator interface is an interface used to traverse collections. It provides several methods, including hasNext(), next() and remove(). The hasNext() method returns a Boolean value indicating whether there is a next element in the collection. The next() method returns the next element in the collection and removes it from the collection. The remove() method removes the current element from the collection. The following code example demonstrates how to use the Iterator interface to iterate over a collection: Listnames=Arrays.asList("John","Mary","Bob");Iterator
 Vue error: Unable to correctly use v-html to render HTML code, how to solve it?
Aug 26, 2023 am 11:25 AM
Vue error: Unable to correctly use v-html to render HTML code, how to solve it?
Aug 26, 2023 am 11:25 AM
Vue error: Unable to correctly use v-html to render HTML code, how to solve it? Vue is a popular JavaScript framework that can help us build interactive user interfaces. In Vue, we can use the v-html directive to render HTML code into templates. However, sometimes we may encounter a problem: the HTML code cannot be rendered correctly using v-html. This article will describe some common causes and solutions to help you solve this problem. The first possible reason is that the




