Teach you how to implement an H5 micro scene
H5 micro-scene application production technology” - maybe you are still a little unfamiliar with this term, but it has irresistibly become one of the most important reporting methods on the Internet today. It uses dynamic visual elements to enrich reporting forms , to present content reports. So how to quickly create an H5 micro-scene? The editor will introduce it to you in detail below. Let’s take a look.
H5 page micro-scene is an increasingly popular type of Internet marketing. In the form of H5 technology, many companies and individuals have begun to use H5 technology to market and promote companies, products and individuals. Currently, the most convenient tool in China is Yiqixiu. So how to quickly create an H5 micro scene? The editor below will explain it to you. Let’s introduce it in detail, let’s take a look!
Tools/Materials
Yiqixiu Website
PromotionPicturesand Text
Methods/steps
Enter the official website of Yiqixiu, register an account and log in.


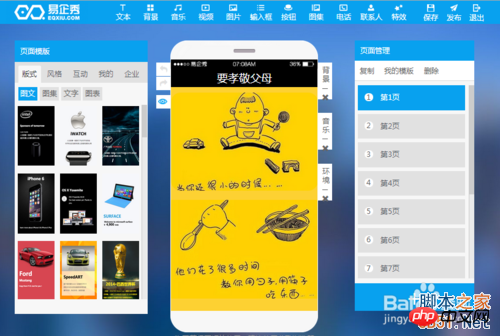
# Modify the pictures, text, background, and background music of the template. If you create a blank template, you need to add the background, pictures, text, etc. one by one. It is recommended that novices set up the template first, so that they can get started quickly
.
Modify the size of pictures, text, borders,
animation, etc. Newbies are advised to use the settings set in the template. To set the image, just right-click. 
 ##【Preview scene】Click "Click to preview" or use the left button to drag the picture on the right to preview the scene if there is any imperfection. , click "Edit Scene" to modify
##【Preview scene】Click "Click to preview" or use the left button to drag the picture on the right to preview the scene if there is any imperfection. , click "Edit Scene" to modify
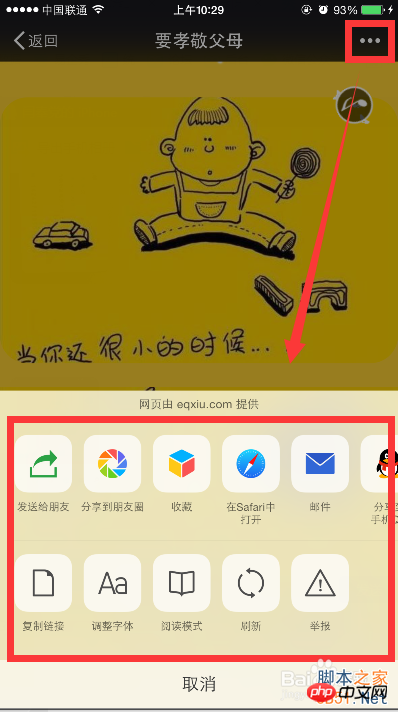
##[View the scene on mobile phone] Scan the QR code on your mobile phone (anyone with WeChat, QQ, Baidu browser, etc. can scan it). You can get the scene content by using the QR code. Enter the link of this "scene URL" in the mobile browser, and you can also get the scene content by using 
. After getting the scene on your phone, click "..." in the upper right corner and choose to share it with "WeChat friends", "Moments", "QQ friends" or "QQ space" 
 ##Notes
##Notes
 Yiqixiu has a mobile client,
Yiqixiu has a mobile client,
and iOS versions can also create scenes.
【Related recommendations】
Html5 free video tutorial2. Detailed explanation of 28 very important new features of H5, new Techniques and new technologies
3.Code demonstration of making a timer in H5
4.Detailed example of H5 completing multiple image uploads
5. Detailed explanation of H5’s custom attributes data-*
The above is the detailed content of Teach you how to implement an H5 micro scene. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to run the h5 project
Apr 06, 2025 pm 12:21 PM
How to run the h5 project
Apr 06, 2025 pm 12:21 PM
Running the H5 project requires the following steps: installing necessary tools such as web server, Node.js, development tools, etc. Build a development environment, create project folders, initialize projects, and write code. Start the development server and run the command using the command line. Preview the project in your browser and enter the development server URL. Publish projects, optimize code, deploy projects, and set up web server configuration.
 What exactly does H5 page production mean?
Apr 06, 2025 am 07:18 AM
What exactly does H5 page production mean?
Apr 06, 2025 am 07:18 AM
H5 page production refers to the creation of cross-platform compatible web pages using technologies such as HTML5, CSS3 and JavaScript. Its core lies in the browser's parsing code, rendering structure, style and interactive functions. Common technologies include animation effects, responsive design, and data interaction. To avoid errors, developers should be debugged; performance optimization and best practices include image format optimization, request reduction and code specifications, etc. to improve loading speed and code quality.
 How to make h5 click icon
Apr 06, 2025 pm 12:15 PM
How to make h5 click icon
Apr 06, 2025 pm 12:15 PM
The steps to create an H5 click icon include: preparing a square source image in the image editing software. Add interactivity in the H5 editor and set the click event. Create a hotspot that covers the entire icon. Set the action of click events, such as jumping to the page or triggering animation. Export H5 documents as HTML, CSS, and JavaScript files. Deploy the exported files to a website or other platform.
 What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 What application scenarios are suitable for H5 page production
Apr 05, 2025 pm 11:36 PM
What application scenarios are suitable for H5 page production
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) is suitable for lightweight applications, such as marketing campaign pages, product display pages and corporate promotion micro-websites. Its advantages lie in cross-platformity and rich interactivity, but its limitations lie in complex interactions and animations, local resource access and offline capabilities.
 What is the H5 programming language?
Apr 03, 2025 am 12:16 AM
What is the H5 programming language?
Apr 03, 2025 am 12:16 AM
H5 is not a standalone programming language, but a collection of HTML5, CSS3 and JavaScript for building modern web applications. 1. HTML5 defines the web page structure and content, and provides new tags and APIs. 2. CSS3 controls style and layout, and introduces new features such as animation. 3. JavaScript implements dynamic interaction and enhances functions through DOM operations and asynchronous requests.
 Is H5 page production a front-end development?
Apr 05, 2025 pm 11:42 PM
Is H5 page production a front-end development?
Apr 05, 2025 pm 11:42 PM
Yes, H5 page production is an important implementation method for front-end development, involving core technologies such as HTML, CSS and JavaScript. Developers build dynamic and powerful H5 pages by cleverly combining these technologies, such as using the <canvas> tag to draw graphics or using JavaScript to control interaction behavior.
 How to make pop-up windows with h5
Apr 06, 2025 pm 12:12 PM
How to make pop-up windows with h5
Apr 06, 2025 pm 12:12 PM
H5 pop-up window creation steps: 1. Determine the triggering method (click, time, exit, scroll); 2. Design content (title, text, action button); 3. Set style (size, color, font, background); 4. Implement code (HTML, CSS, JavaScript); 5. Test and deployment.






