 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 An example tutorial on mini program development using co to handle asynchronous processes
An example tutorial on mini program development using co to handle asynchronous processes
An example tutorial on mini program development using co to handle asynchronous processes
I have recently been learning about WeChat mini programs. Here is a summary of what I have learned. This article mainly introduces you to the method of using co to handle asynchronous processes in WeChat mini programs. The article gives a detailed introduction and sample code for everyone. For reference study, friends who need it can come and take a look below.
This article mainly introduces the tutorial on the method of using co to handle asynchronous processes in WeChat applet. It is shared for your reference and learning. Friends who need it can take a look at the detailed introduction below:
co
co is a tool library for writing [asynchronous process synchronization] based on the ES6 Generator feature.
co needs to use the Promise feature, so let's first create an asynchronous method that uses Promise to handle:
function myAsyncFunc() {
return new Promise(function (resolve, reject) {
setTimeout(function () {
console.log("myAsyncFunction done!");
resolve({
data: "Hello,World"
})
}, 2000);
});
}Then, if we use this method directly, it will be as follows, using then/ The catch callback method handles the call results and exception handling:
myAsyncFunc().then(function (result) {
console.log(result.data); //Hello,World
}).catch(function (err) {
//...
});And if you use co, it will look like this:
co(function *() {
try {
var result = yield myAsyncFunc();
console.log(result.data); //Hello,World
} catch(e) {
}
});Is this writing method very familiar to us? Is it a synchronous writing method that is more in line with logical thinking habits?
Regarding the usage of co, I will not expand on it in this article. Interested friends can search for relevant information by themselves. What I want to talk about today is how to successfully use co in a small program environment.
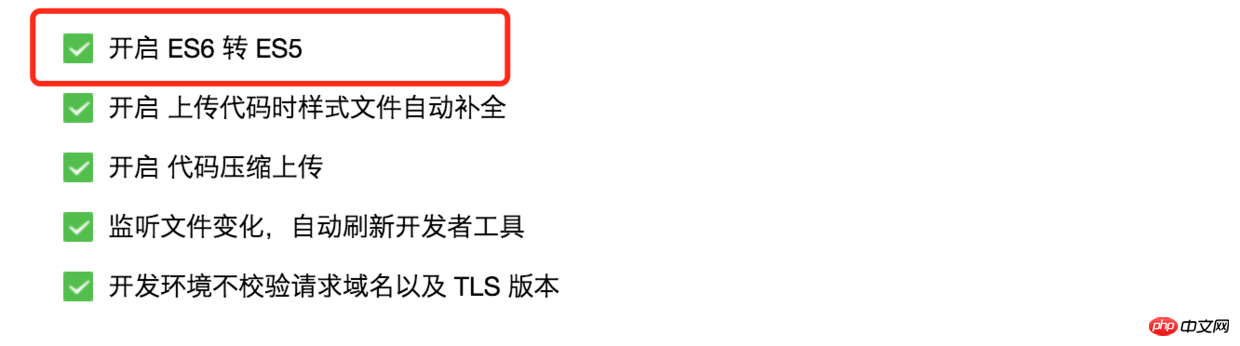
1. Turn on the language translation option
Since we need to use the ES6 generator, and for compatibility, we must The grammar is downgraded and translated into ES5.

Enable language translation option
2. Introduce generator support library
Pass The translated code needs to rely on a regeneratorRuntime to support the generator feature. A regenerator open sourced by Facebook is such a library. Github address: github.com/facebook/regenerator/
You can download this regenerator library through npm:
npm install regenerator
Then enter the name in the downloaded file Take out the regenerator-runtime.js file and put it into our applet code.
3. Download the co and Promise libraries
Then, download the co library through npm:
npm install co
will download the file Take out the file named co.js and put it into our mini program code.
Because we need to rely on Promise, we need to introduce a Promise implementation library. Here we choose es6-promise, a small and compatible library. It can also be downloaded through npm:
npm install es6-promise
Put es6-promise.js into our applet code.
4. Introduce these libraries into the mini program code
Before use, correctly introduce these libraries into our code:
const Promise = global.Promise = require('../../libs/es6-promise') const regeneratorRuntime = global.regeneratorRuntime = require('../../libs/regenerator-runtime') const co = require('../../libs/co')
Okay, now you can start programming happily using co.
【Related recommendations】
1. WeChat public account platform source code download
3. WeChat People Network v3.4.5 Advanced Commercial Edition WeChat Rubik’s Cube Source Code
The above is the detailed content of An example tutorial on mini program development using co to handle asynchronous processes. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 PHP permission management and user role setting in mini program development
Jul 04, 2023 pm 04:48 PM
PHP permission management and user role setting in mini program development
Jul 04, 2023 pm 04:48 PM
PHP permission management and user role setting in mini program development. With the popularity of mini programs and the expansion of their application scope, users have put forward higher requirements for the functions and security of mini programs. Among them, permission management and user role setting are An important part of ensuring the security of mini programs. Using PHP for permission management and user role setting in mini programs can effectively protect user data and privacy. The following will introduce how to implement this function. 1. Implementation of Permission Management Permission management refers to granting different operating permissions based on the user's identity and role. in small
 PHP page jump and routing management in mini program development
Jul 04, 2023 pm 01:15 PM
PHP page jump and routing management in mini program development
Jul 04, 2023 pm 01:15 PM
PHP's page jump and routing management in mini program development With the rapid development of mini programs, more and more developers are beginning to combine PHP with mini program development. In the development of small programs, page jump and routing management are very important parts, which can help developers achieve switching and navigation operations between pages. As a commonly used server-side programming language, PHP can interact well with mini programs and transfer data. Let’s take a detailed look at PHP’s page jump and routing management in mini programs. 1. Page jump base
 How to implement small program development and publishing in uniapp
Oct 20, 2023 am 11:33 AM
How to implement small program development and publishing in uniapp
Oct 20, 2023 am 11:33 AM
How to develop and publish mini programs in uni-app With the development of mobile Internet, mini programs have become an important direction in mobile application development. As a cross-platform development framework, uni-app can support the development of multiple small program platforms at the same time, such as WeChat, Alipay, Baidu, etc. The following will introduce in detail how to use uni-app to develop and publish small programs, and provide some specific code examples. 1. Preparation before developing small programs. Before starting to use uni-app to develop small programs, you need to do some preparations.
 PHP security protection and attack prevention in mini program development
Jul 07, 2023 am 08:55 AM
PHP security protection and attack prevention in mini program development
Jul 07, 2023 am 08:55 AM
PHP security protection and attack prevention in mini program development With the rapid development of the mobile Internet, mini programs have become an important part of people's lives. As a powerful and flexible back-end development language, PHP is also widely used in the development of small programs. However, security issues have always been an aspect that needs attention in program development. This article will focus on PHP security protection and attack prevention in small program development, and provide some code examples. XSS (Cross-site Scripting Attack) Prevention XSS attack refers to hackers injecting malicious scripts into web pages
 Implementation method of drop-down menu developed in PHP in WeChat applet
Jun 04, 2023 am 10:31 AM
Implementation method of drop-down menu developed in PHP in WeChat applet
Jun 04, 2023 am 10:31 AM
Today we will learn how to implement the drop-down menu developed in PHP in the WeChat applet. WeChat mini program is a lightweight application that users can use directly in WeChat without downloading and installing, which is very convenient. PHP is a very popular back-end programming language and a language that works well with WeChat mini programs. Let's take a look at how to use PHP to develop drop-down menus in WeChat mini programs. First, we need to prepare the development environment, including PHP, WeChat applet development tools and servers. then we
 PHP data caching and caching strategies in small program development
Jul 05, 2023 pm 02:57 PM
PHP data caching and caching strategies in small program development
Jul 05, 2023 pm 02:57 PM
PHP data caching and caching strategies in mini program development With the rapid development of mini programs, more developers are beginning to pay attention to how to improve the performance and response speed of mini programs. One of the important optimization methods is to use data caching to reduce frequent access to the database and external interfaces. In PHP, we can use various caching strategies to implement data caching. This article will introduce the principles of data caching in PHP and provide sample codes for several common caching strategies. 1. Data caching principle Data caching refers to storing data in memory to
 PHP page animation effects and interaction design in mini program development
Jul 04, 2023 pm 11:01 PM
PHP page animation effects and interaction design in mini program development
Jul 04, 2023 pm 11:01 PM
Introduction to PHP page animation effects and interaction design in mini program development: A mini program is an application that runs on a mobile device and can provide an experience similar to native applications. In the development of mini programs, PHP, as a commonly used back-end language, can add animation effects and interactive design to mini program pages. This article will introduce some commonly used PHP page animation effects and interaction designs, and attach code examples. 1. CSS3 animation CSS3 provides a wealth of properties and methods for achieving various animation effects. And in small
 UniApp implements analysis of the development and launch process of ByteDance mini-programs
Jul 06, 2023 pm 05:01 PM
UniApp implements analysis of the development and launch process of ByteDance mini-programs
Jul 06, 2023 pm 05:01 PM
Analysis of the development and launch process of ByteDance applets implemented by UniApp. As an emerging mobile application development method, ByteDance applets are gradually becoming popular in the industry. Before developing the Bytedance mini program, we need to understand how to use UniApp to implement the development and launch process. 1. Introduction to UniApp UniApp is a framework developed based on Vue.js that uses HTML5, App, and small programs as the unified development framework for multiple terminals. By writing a set of code, it can run on multiple platforms at the same time, including fonts.





