 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 HTML realizes fixed table around and can scroll up, down, left and right
HTML realizes fixed table around and can scroll up, down, left and right
HTML realizes fixed table around and can scroll up, down, left and right
This article mainly introduces in detail the solution for fixing the table around the table to achieve up, down, left and right scrolling. When the table is scrolled up and down, the head and tail of the table are fixed; when the table is scrolled left and right, the first column and last column of the table are fixed. This article is Everyone has provided ideas. Interested friends can refer to the
question:
Recently, when doing project statistics, I encountered a specific requirement, which required the table to scroll up and down. When the table is scrolled left and right, the first and last columns of the table are fixed.
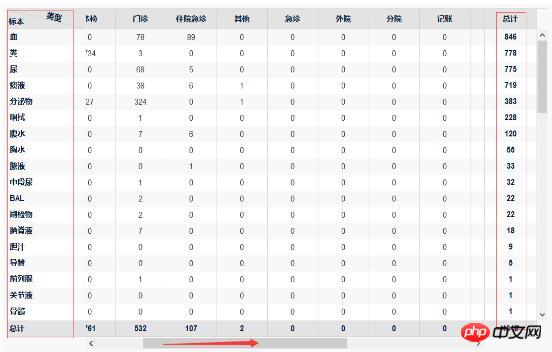
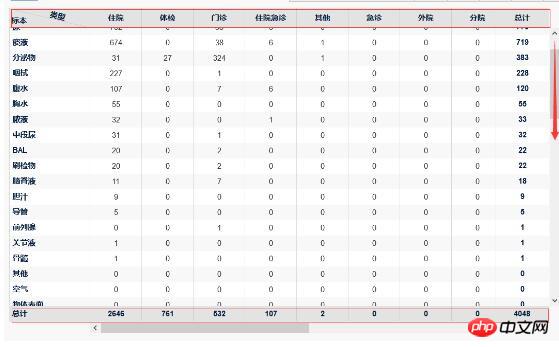
It may be clearer to look at the renderings first:
When scrolling left and right, the two columns are fixed, and the middle part of the head and tail scrolls.

When scrolling up and down, the head and tail are fixed, and the middle part of the first column and the last column follows the scrolling.

Thinking:
After thinking about it for a long time, I found that it is basically difficult to implement simply using tables. There are mutual interactions when scrolling up and down. A contradictory place. Finally, I changed my mind and used p layout and table-like design to achieve this effect.
Solution:
1. Overall layout: is divided into upper, middle and lower parts, namely head There are three parts: er, body and footer. The body is solid and high. Implement scrolling up and down. Isn’t it very simple, haha.
2. Header layout: is divided into left container right, left10% width left floating, container80% width floats left, right10% width floats left. Add a container column-container (relative positioning) with the actual width of the data in the container.
3. Body and footer are the same as header.
4. ControlCore: Generate a p with the same width as the container (80%), and place a p with the same width as the actual data width of the column-container (such as id=Scroll) . to simulate left and right scroll bars.
##JavaScript CodeCopy content to clipboard
- ##$(
- "#Scroll"
).scroll(function () {
( - this
).scrollLeft(); ": -scrollLeft + "px" }); The scroll bar controls the scrolling of the column-container in the header body footer. In this way, the two columns are fixed when scrolling left and right, and the containers of the first and last rows also scroll.
Conclusion: -
Since the code style is too lengthy to post, I will only talk about the ideas here, and give it a try. 【Related recommendations】1.
HTML free video tutorial -
2.
Detailed explanation of commonly used HTML tags in front-end development
3.
Pure html code to complete the scrolling effect through the marquee tag
4.
Code example of writing a personal resume in HTML
5.
Share three methods of creating new elements
The above is the detailed content of HTML realizes fixed table around and can scroll up, down, left and right. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
HTML is suitable for beginners because it is simple and easy to learn and can quickly see results. 1) The learning curve of HTML is smooth and easy to get started. 2) Just master the basic tags to start creating web pages. 3) High flexibility and can be used in combination with CSS and JavaScript. 4) Rich learning resources and modern tools support the learning process.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
GiteePages static website deployment failed: 404 error troubleshooting and resolution when using Gitee...
 What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofastartingtaginHTMLis,whichbeginsaparagraph.StartingtagsareessentialinHTMLastheyinitiateelements,definetheirtypes,andarecrucialforstructuringwebpagesandconstructingtheDOM.
 How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
To achieve the effect of scattering and enlarging the surrounding images after clicking on the image, many web designs need to achieve an interactive effect: click on a certain image to make the surrounding...
 HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS and JavaScript are the three pillars of web development. 1. HTML defines the web page structure and uses tags such as, etc. 2. CSS controls the web page style, using selectors and attributes such as color, font-size, etc. 3. JavaScript realizes dynamic effects and interaction, through event monitoring and DOM operations.
 How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
The Y-axis position adaptive algorithm for web annotation function This article will explore how to implement annotation functions similar to Word documents, especially how to deal with the interval between annotations...





