What is Iconfont? Introducing the benefits and uses of Iconfont
The picture below is the surprise a colleague got after pressing F12 on taobao a while ago:

taobao alphabet
I have seen this picture Are you a little bit disappointed? It doesn’t matter what you are doing, just catch up!
After reading this table, I want to talk about Iconfont. Based on my first impression, what I think of is Iconfont == Icon + font?
The actual result is as we thought. Combining icon and font is Iconfont. This technology is relatively mature.
In China, you can see Alibaba Icon Library
There is also a popular project on github here,
There is also a website where you can make your own icon set fontello online, which will eventually be generated Corresponding css files and font files, and also provides support for IE browser
What are the benefits of Iconfont?
Freely change the size
Freely modify the color
You can add some visual effects such as: shadow , rotation, transparency.
Compatible with IE6
The above points are not perfect for the original icon. The disadvantage is that the color is too monotonous and is a solid color.
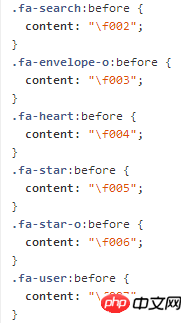
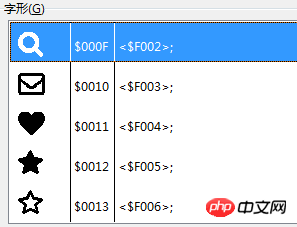
The picture below is part of the content in the css file of font-awesome. From the name, it looks like the definition of icon, but \f002 \f003What exactly are these contents? You will understand after using font editing software to open the downloaded font file.

font-awesome css file content

The encoding corresponding to the icon
Haha, do you think this idea is great?
How to use self-created font files
What I want to introduce here is @font-face. The browser compatibility of this statement is also very good, including the support of lower versions of IE. good. However, the compatibility of various browsers with available fonts is not so friendly. Here is an introduction to the support of each browser for font formats
The following code is the implementation in font-awesome
@font-face {
font-family: 'FontAwesome';
src: url('../fonts/fontawesome-webfont.eot?#iefix&v=4.2.0') format('embedded-opentype');
font-weight: normal;
font-style: normal;
}
.fa {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
} Some content in @font-face is omitted. The source code can be seen here. First, @font-face is used to define a font FontAwesome, and then the FontAwesome font is used in .fa
[Related Recommended】
1. Free css online video tutorial
3. php .cn Dugu Jiujian (2)-css video tutorial
The above is the detailed content of What is Iconfont? Introducing the benefits and uses of Iconfont. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...






